读者福利
========
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
由于篇幅过长,就不展示所有面试题了,想要完整面试题目的朋友(另有小编自己整理的2024大厂高频面试题及答案附赠)

- 支持css预处理器
由于 Vite 的目标仅为现代浏览器,因此建议使用原生 CSS 变量和实现 CSSWG 草案的 PostCSS 插件(例如 postcss-nesting)来编写简单的、符合未来标准的 CSS。 话虽如此,但 Vite 也同时提供了对 .scss, .sass, .less, .styl 和 .stylus 文件的内置支持。没有必要为它们安装特定的 Vite 插件,但必须安装相应的预处理器依赖:

另外,vite.config.ts中需要增加如下配置:
css: {
// css预处理器
preprocessorOptions: {
scss: {
additionalData: '@import "@/assets/style/mixin.scss";@import "@/assets/style/variable.scss";' //引入全局scss样式
}
}
}
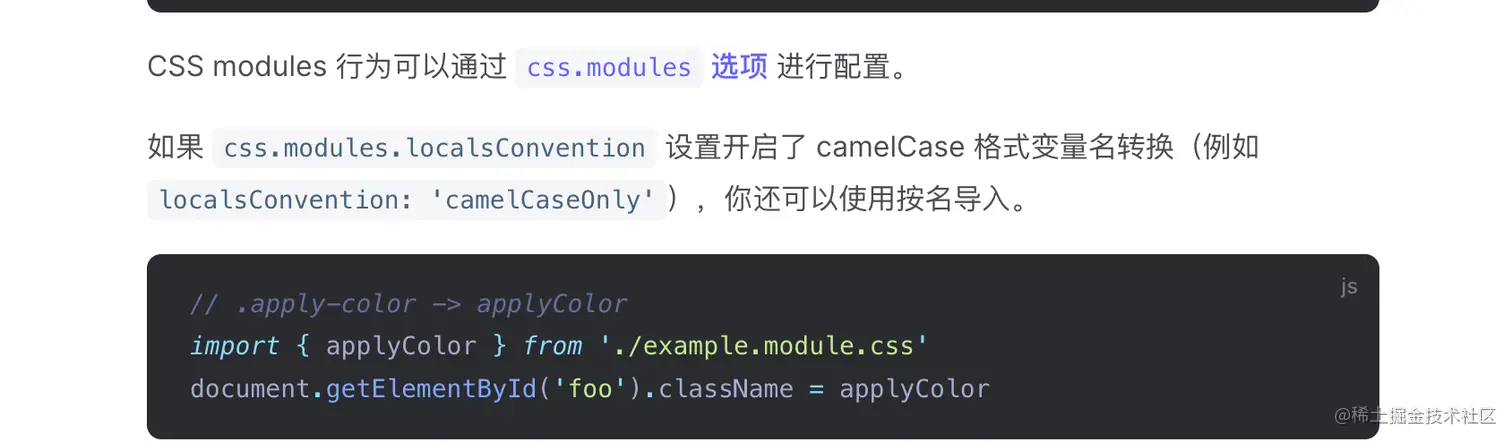
你还可以通过在文件扩展名前加上 .module 来结合使用 CSS modules 和预处理器,例如 style.module.scss。(react项目中这样用过)
- 禁用 CSS 注入页面

静态资源处理
- 引入静态资源的方式
import imgUrl from './img.png'
document.getElementById('hero-img').src = imgUrl
例如,imgUrl 在开发时会是 /img.png,在生产构建后会是 /assets/img.2d8efhg.png。
- 常见的图像、媒体和字体文件类型被自动检测为资源。你可以使用 扩展内部列表。
- 较小的资源体积小于 则会被内联为 base64 data URL。
- 默认情况下,TypeScript 不会将静态资源导入视为有效的模块。要解决这个问题,需要添加 vite/client。(使用vue脚手架初始化项目,这些都会帮你配好的)
- public目录

- new URL(url, import.meta.url)
是一个 ESM 的原生功能,会暴露当前模块的 URL。将它与原生的 URL 构造器 组合使用,在一个 JavaScript 模块中,通过相对路径我们就能得到一个被完整解析的静态资源 URL:
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl
这个模式同样还可以通过字符串模板支持动态 URL:
function getImageUrl(name) {
return new URL(`./dir/${name}.png`, import.meta.url).href
}
示例:
<body>
<img id="imgbox"></img>
<script type="module">
// 在原生方式直接这样引用不行呢,需要使用new URL 结合import.meta.url的方式
// import imgUrl from './straw.jpg'
// import.meta是一个给 JavaScript 模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的 URL。
// 注意:1.js的type类型需是module 2.返回的地址是绝对路径
console.log('import.meta',import.meta)
//new URL() 创建并返回一个URL对象,该 URL 对象引用使用绝对 URL 字符串,相对 URL 字符串和基本 URL 字符串指定的 URL。
// 如果url参数是相对 URL,则构造函数将使用url参数和可选的base参数作为基础。
const url = new URL('./straw.jpg',import.meta.url).href
document.getElementById('imgbox').src = url
// document.getElementById('imgbox').src = imgUrl
</script>
</body>
4.vite中的环境变量
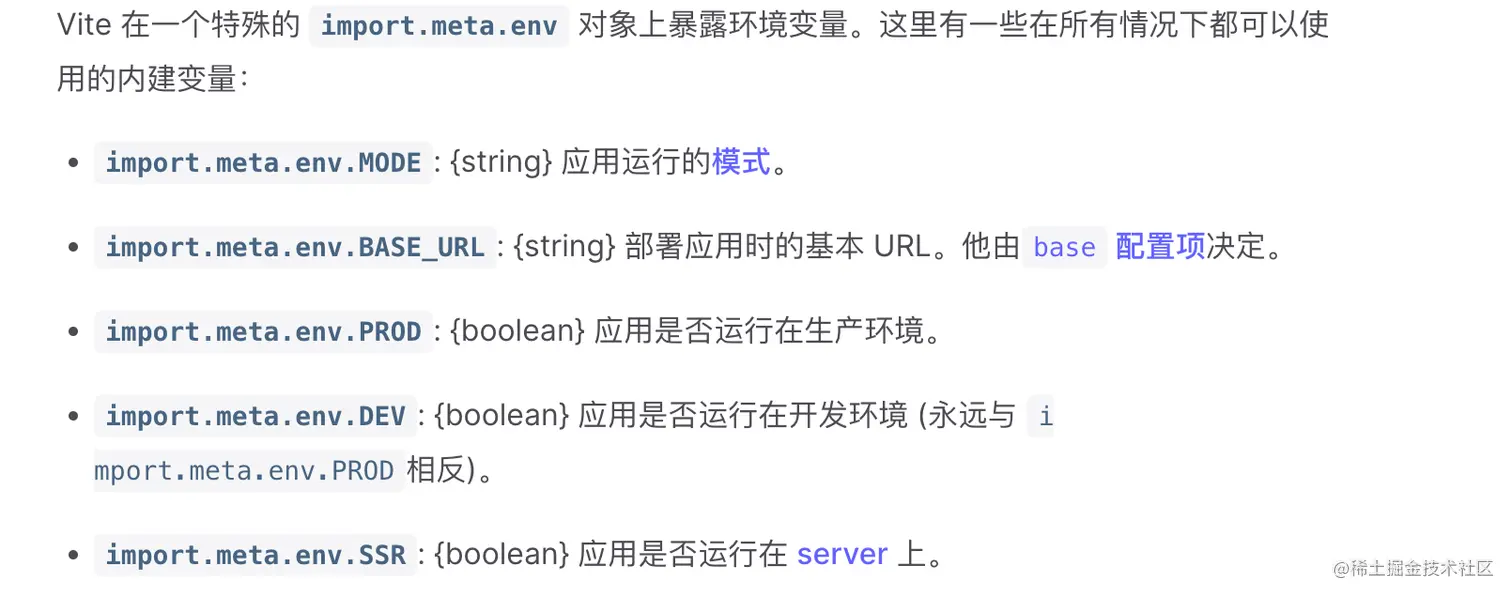
- Vite 在一个特殊的
import.meta.env对象上暴露环境变量

- .env文件(如果改变了env文件的代码,需要重启服务后才会生效)


- TypeScript 的智能提示

- HTML 环境变量替换

- 模式


5.vite项目中的一些实践
1.vite-plugin-checker可以配置检查ts,项目中发现并没有检查.vue文件
第一种方式:dev": “vue-tsc --noEmit && vite”,
第二种方式: (推荐,因为npm run dev ,vite线程不做类型检查,只做ts语法转译,相当于开启第二个线程做类型检查)
checker({
// eslint: {
// // for example, lint .ts and .tsx
// lintCommand: 'eslint "./src/\*\*/\*.{js,jsx,ts,tsx}"',
// },
typescript: true,
vueTsc: true
})
2.npm run build (如果有ts问题,阻止打包成功,不生成dist文件)
“build”: “vue-tsc --noEmit && vite build”,
3.build打包优化
- 压缩 vite-plugin-compression(需要通知后端和运维,前端已经压缩了,后端设置content-type:gzip,客户端收到后需要解压缩,也是需要时间的,所以不建议过多处理?)
- 分包 这个构建工具好像自动做了(把一些不常动的包分割出来,比如loadsh,利用浏览器的缓存策略只更新变动的文件)
- 动态加载,比如动态路由
- cdn加速 vite-plugin-cdn-import
4.preview 预览生产包
5.unplugin-auto-import 和unplugin-vue-components
unplugin-auto-import 自动导入vue中的api, 避免全量引入的尴尬以及每个文件都要手动导入 API 的低效重复搬砖。
unplugin-vue-components 自动导入vue组件,比如element ui ,ant-design-vue
最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-components 自动导入vue组件,比如element ui ,ant-design-vue**
最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-Cm4gHMfM-1714975265710)]

























 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








