数据结构与算法
这一块在笔试、面试的代码题中考核较多,其中常考的数据结构主要有:数组、链表、队列、栈、Set、Map、哈希表等,不同数据结构有不同的方法以及储存原理,这些算是技术岗的必备知识。算法部分主要分为两大块,排序算法与一些其他算法题。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
排序算法根据考频高低主要有:快速排序、归并排序、堆排序、冒泡排序、插入排序、选择排序、希尔排序、桶排序、基数排序、Timsort这十种,这类考核点要么是算法的时间、空间复杂度、稳定度,要么是直接手写代码,故在理解算法原理的同时,对JS语言版的排序算法代码也要加强记忆。
- 二叉树层序遍历
- B 树的特性,B 树和 B+树的区别
- 尾递归
- 如何写一个大数阶乘?递归的方法会出现什么问题?
- 把多维数组变成一维数组的方法
- 知道的排序算法 说一下冒泡快排的原理
- Heap 排序方法的原理?复杂度?
- 几种常见的排序算法,手写
- 数组的去重,尽可能写出多个方法
- 如果有一个大的数组,都是整型,怎么找出最大的前 10 个数
- 知道数据结构里面的常见的数据结构
- 找出数组中第 k 大的数组出现多少次,比如数组【1,2, 4,4,3,5】第二大的数字是 4,出现两次,所以返回 2
- 合并两个有序数组
- 给一个数,去一个已经排好序的数组中寻找这个数的位 置(通过快速查找,二分查找)

这就是JSON表示数值5的方式。
“Hello world!”
这是JSON表示字符串的方式。JavaScript字符串和JSON字符串最大的区别在于:JSON字符串必须使用双引号(单引号会导致语法错误)。
JSON中的对象和JavaScript字面量稍微有一些不同,例如:
var person = {
name: ‘王欢’,
age: 18
};
上述是一个JavaScript中创建字面量的方式,实际上,在JS中,这个对象字面量完全可以写成:
var person = {
“name”: ‘王欢’,
“age”: 18
};
但是,在JSON中,表示上述对象的方式为:
{
“name”: ‘王欢’,
“age”: 18
};
在这里,JSON有两点与JavaScript不同,首先,没有声明变量(JSON中没有变量的概念);其次,没有末尾的分号。而且,需要注意的是:在JSON中,对象的属性必须加双引号。属性的值可以是简单值,也可以是复杂类型值。
比如:可以用JSON实现对象中嵌套对象
{
“name”: “王欢”.
“age”:18,
“college”: {
“name”: “西安邮电大学”,
“location”: “xi’an”
}
上面这个例子在顶级对象中嵌套了学校(“college”)的信息。虽然,在上面的例子中,有两个name属性,但由于他们分别属于不同的对象,所以可以这样写,不过,同一个对象中绝对不应该出现两个同名属性。
JSON的第二种复杂数据类型是数组,JSON数组采用的就是JavaScript中的数组字面量形式。
如下是JavaScript的数组字面量:
var values = [25,“hello”,true];
在JSON中,可以采用同样的语法表示同一个数组:
[25,“hello”,true]
还可以把数组和对象结合起来,构成更复杂的数据集合,例如:
[
{
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
},{
“college”: “西北政法大学”,
“name”: “王宁”,
“sex”: “女”,
“score”: 98
},{
“college”: “陕西师范大学”,
“name”: “小熊”,
“sex”: “女”,
“score”: 95
},{
“college”: “西安交通大学”,
“name”: “小明”,
“sex”: “男”,
“score”: 99
}
]
这个数组包含一些表示学校学生的对象,每个对象都有几个属性。对象和属性通常是JSON数据结构的最外层形式,利用他们可以创造出各种各样的数据结构。
=======================================================================
JSON之所以流行,一方面是因为其拥有与JavaScript类似的语法,更重要的一方面是因为可以把JSON数据结构解析为有用的JavaScript对象。
以上例一组包含学校的JSON数据结构为例,在解析为JavaScript对象后,将其保存到变量message中,只需要很简单的操作就可以获取西安邮电大学的学生:
message[0].name
但是如果在DOM中查找的话,代码就是:
doc.getElementsByTagName(“message”)[0].getAttrbute(“name”)
孰更简单,一目了然,所以就不难理解为什么JSON越来越被欢迎了。我们就具体来看一下 :
JSON有两种方法:stringify()和parse()。在简单的情况下,这两个方法分别用于吧JavaScript对象序列化为JSON字符串和把JSON字符串解析为原生JavaScript值。
1、stringify()方法
例如:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
};
var mes = JSON.stringify(message);
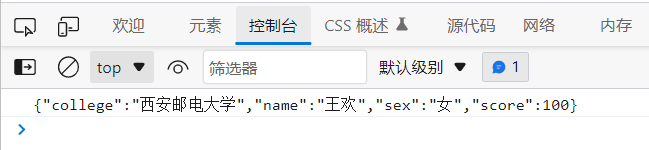
这个例子用JSON.stringify()把一个JavaScript对象序列化为一个JSON字符串,然后将它保存在mes中。默认情况下,JSON.stringify()输出的JSON字符串不包含任何空格字符或缩进,因此保存在mes中的字符串如下所示:
{“college”: “西安邮电大学”,“name”: “王欢”,“sex”: “女”,“score”: 100}
我们来打印一下试试:

在序列化JavaScript对象时,所有函数即原型成员都会被有意忽略,不体现在结果中。此外,值为undefined的任何属性也都会被跳过,结果最终都是值为有效JSON数据类型的实例属性。
2、parse()方法
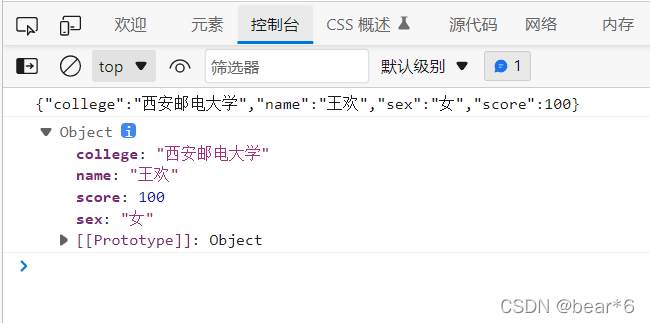
将JSON字符串直接传递给JSON.parse()就可以得到相应的JavaScript值,例如:下述代码就可以创建于mes类似的对象:
var mesCopy = JSON.parse(mes);
打印一下nameCopy可以看到:该JSON字符串被解析成了原生JavaScript值。

注意:虽然mes和mesCopy具有相同的属性,但它们两个是相互独立的、没有任何关系的对象。
如果传给JSON.parse()的字符串不是有效的JSON,该方法会抛出错误。
实际上,JSON.stringify()除了要序列化的JavaScript对象外,还可以接收另外两个参数,这两个参数用于指定不同的方式序列化JavaScript对象。第一个参数是个过滤器,可以是一个数组,也可以是一个函数,第二个参数是一个选项,表示是否在JSON字符串中保留缩进。单独或组合使用这两个参数,可以更全面深入的控制JSON序列化。
1、过滤结果
如果过滤器参数是数组,那么JSON.stringify()的结果中将只包含数组,中列出的属性,如下例:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100
};
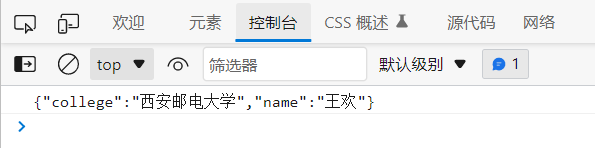
var mes = JSON.stringify(message,[“college”,“name”]);
JSON.stringify()的第二个参数是一个数组,其中包含两个字符串:"college"和"name"。这两个属性与将要序列化的对象中的属性是对应的,因此在返回的结果字符串中,就会只包含这两个属性,我们来打印看看:

如果第二个参数是函数,行为会稍有不同。传入的函数接收两个参数,属性(键)名和属性值。根据属性(键)名可以知道应该如何处理要序列化的对象中的属性。属性名只能是字符串,而在值并非键值对结构的值时,键名可以是空字符串。为了改变序列化对象的结果,函数返回的值就是相应键的值。不过要注意,如果函数返回了undefined,那么相应的属性会被忽略。举例说明:
var message = {
“college”: “西安邮电大学”,
“name”: “王欢”,
“sex”: “女”,
“score”: 100,
};
var mes = JSON.stringify(message,function(key,value){
switch(key){
case “name”:
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

。**

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。























 2223
2223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








