安装:无脑下一步即可!安装完毕就可以使用了!
启动Git
安装成功后在开始菜单中会有Git项,菜单下有3个程序:任意文件夹下右键也可以看到对应的程序!

Git Bash:Unix与Linux风格的命令行,使用最多,推荐最多
Git CMD:Windows风格的命令行
Git GUI:图形界面的Git,不建议初学者使用,尽量先熟悉常用命令
这里我们就以常用的Git Bash来操作演示
==========================================================================
当你安装Git后首先要做的事情是设置你的用户名称和e-mail地址。这是非常重要的,因为每次Git提交都会使用该信息。它被永远的嵌入到了你的提交中:
git config --global user.name “DBcoding” #名称
git config --global user.email 2696774557@qq.com #邮箱
只需要做一次这个设置,如果你传递了–global 选项,因为Git将总是会使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的名称或e-mail地址,你可以在该项目中运行该命令而不要–global选项。总之–global为全局配置,不加为某个项目的特定配置。

查看不同级别的配置文件:
#查看系统config
git config --system --list
#查看当前用户(global)配置
git config --global --list
============================================================================
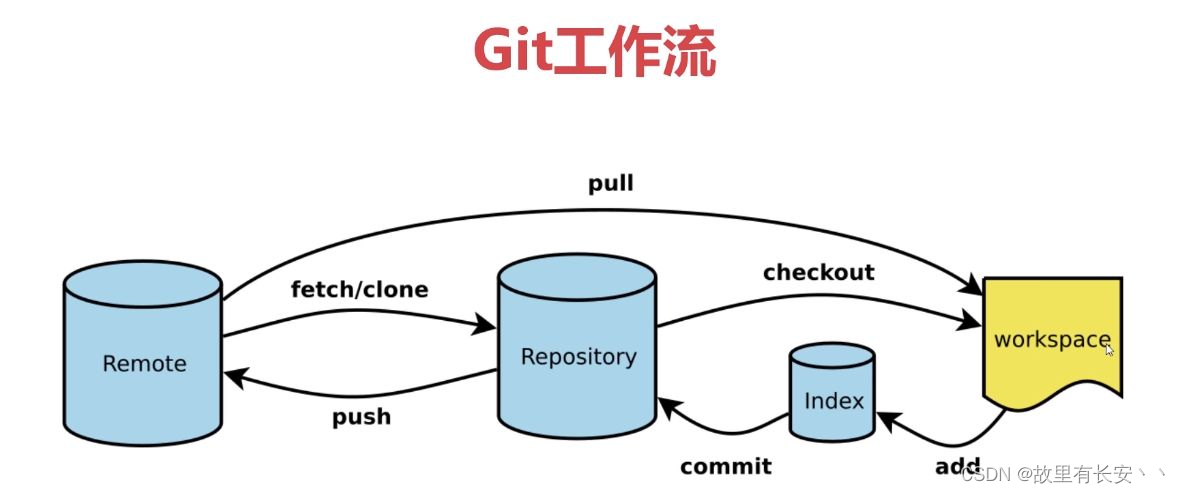
日常使用只要记住下图6个命令:

因为github有墙,这里我们以gitee(码云)为例作为演示 (其实就是国产github,也非常好用~)
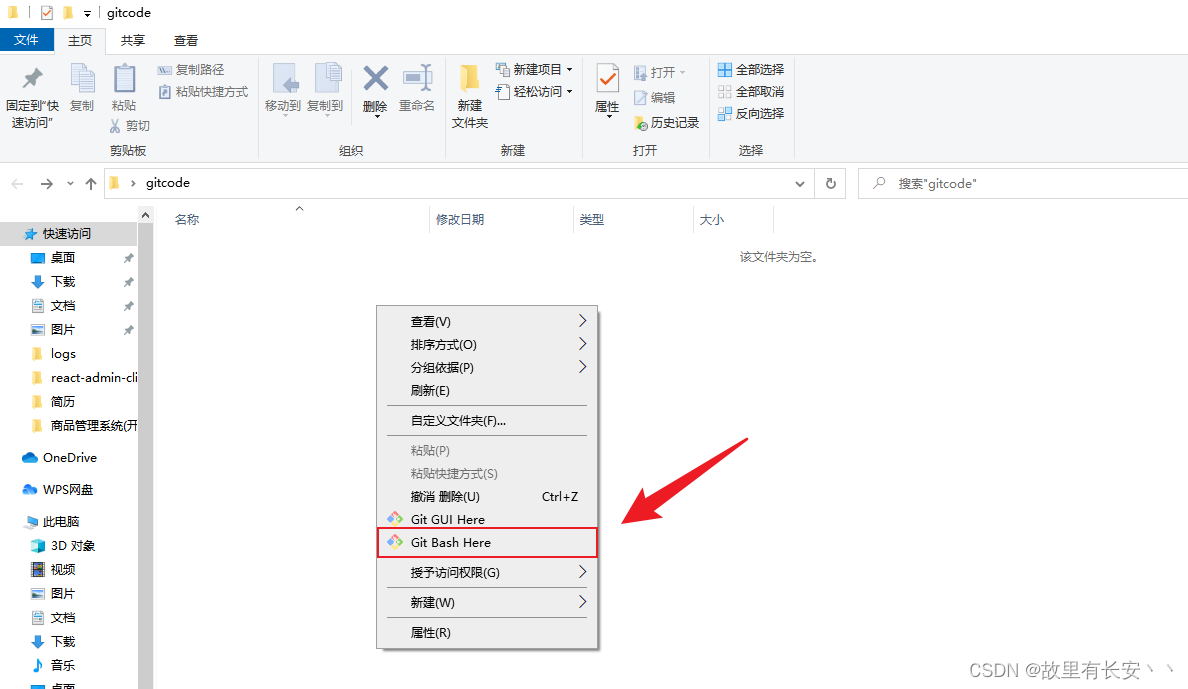
步骤一:打开Git界面


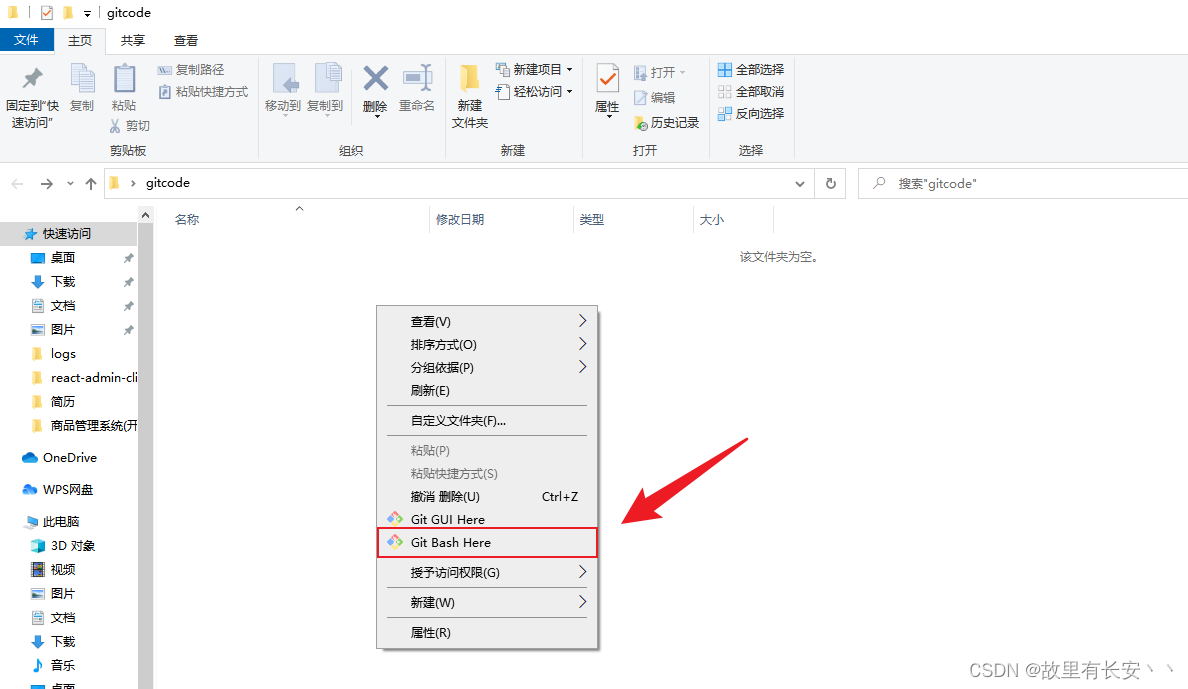
先在一个空文件夹右击Git Bash Here,打开git界面
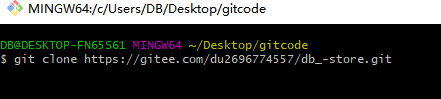
步骤二:输入克隆远程仓库指令
git clone 【公司远程仓库url】
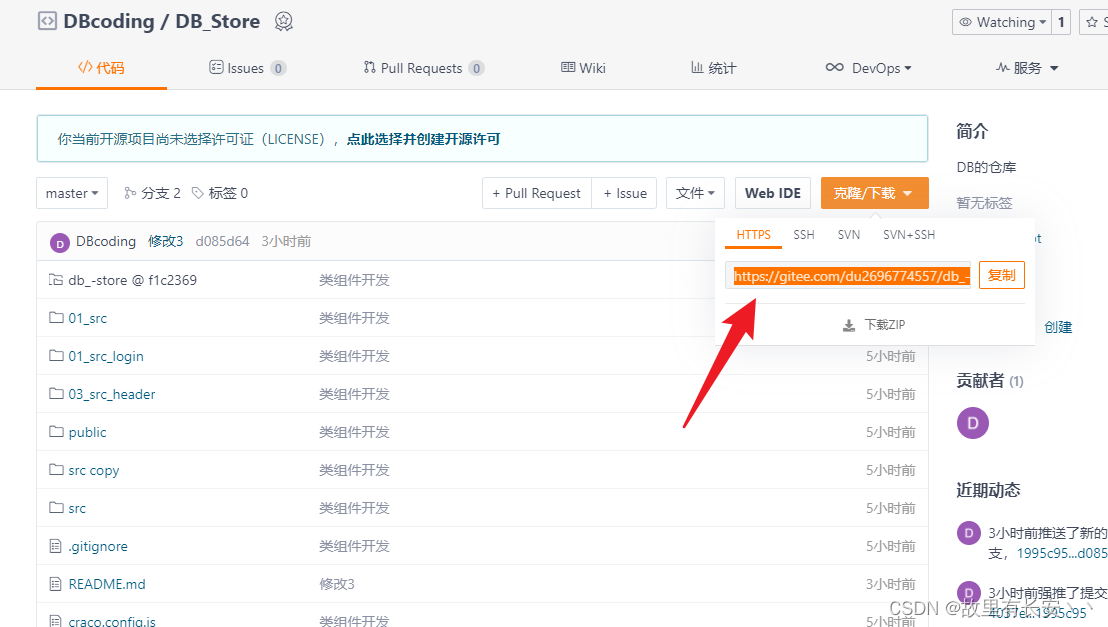
远程仓库url在这里获取:


回车

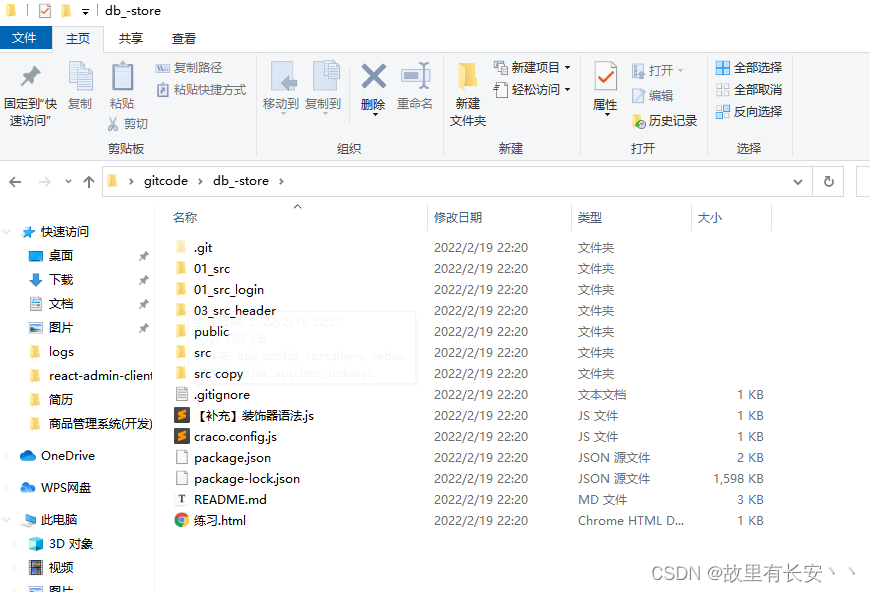
此时就会克隆远程仓库默认master分支!
如果想要克隆其他分支,只需要输入此命令:
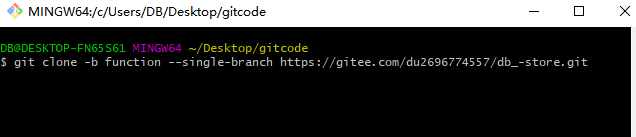
git clone -b 【分支名】 --single-branch 【远程仓库url】
这里担心大家还是不明白,我来演示一遍:


这里我个人仓库有一个function分支,远程仓库url还是那个

这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








