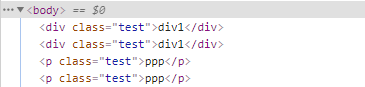
5.1 设置一个属性:
ppp
ppp
效果:class属性都设置上了

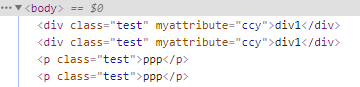
5.2 设置多个属性(参数可以是对象):
//设置多个属性
$(‘div’).attr({
class: ‘test’,
myAttribute: ‘ccy’});
$(‘p’).prop({
class: ‘test’,
myAttribute: ‘ccy’});
效果:一次性设置多个属性,由于prop只操作固有属性,所以myAttribute属性没设置上

attr()获取未设置的属性,返回undefined;
prop()获取未设置的固有属性,返回空值(prop()获取新增属性均返回undefined,不论是否被设置)
input标签未设置checked时,不论该input是否被选中,用attr()获取checked属性,均是返回undefined;
input标签设置checked时,不论该input是否被选中,用attr()获取checked属性,均是返回checked;
说明attr()只认明面上标签是否写了某属性,不能动态获取属性
- 喜欢吃的东西?
以下都喜欢
苹果
香蕉
梨
效果:

当.title属性添加上checked时(checked为默认选中)
以下都喜欢

写成
<input type="checkbox" checked='123'>效果一样而当点击.title,该标签增加上checked属性时,prop能对此做出反应:
- 喜欢吃的东西?
以下都喜欢
苹果
香蕉
梨
效果:当从未选中状态变成选中状态时,返回true;从选中状态改成未选中状态时,返回false

标签被设置成默认选中状态也可以工作,功能一致:

因此,我们可以根据prop()返回的布尔值来判断这第一个选项是否被选中:如果被选中,所有的选项都要被选中;如果取消选中,所有的选项取消选中
$(‘.title input’).change(function(){
// console.log($(‘.title input’).prop(‘checked’));
if ( $(‘.title input’).prop(‘checked’) ){
$(‘ul input’).prop(‘checked’, true);//.title下的input被选中时,所有input都被选中
}else {
$(‘ul input’).prop(‘checked’, false);//.title下的input取消选中时,所有input都没被选中
}
})
效果:

8.移除属性removeAttr()、removeProp()
8.1 removeAttr():
给ul加一个class

然后移除掉这个属性:
$(‘ul’).removeAttr(‘class’);
效果:

增加一个新增属性:
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
g.csdnimg.cn/20210329135331300.png#pic_center)
增加一个新增属性:
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 998
998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








