js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


因此你还需要确保在当addRoutes()已经完成时,所执行到的这一次beforeEach((to, from, next)中有一个正确的next()方向出口。
因此想实现动态添加路由的操作的话,代码应该是这样的:
const hasToken = getToken()['Authorization']
if (hasToken) {
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if(hasRoles){
next()
}else{
try {
const roles = await store.dispatch('user/getInfo')
await store.dispatch('permission/generateRoutes', roles).then(res => {
router.addRoutes(res)
next({ ...to, replace: true })
})
} catch (error) {
await store.dispatch('user/resetToken')
Message.error(error || 'Has Error')
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
}
} else {
/\* has no token\*/
if (whiteList.indexOf(to.path) !== -1) {
next()
} else {
next(`/login?redirect=${to.path}`)
NProgress.done()
}
}
})
getInfo({ commit, state }){
return new Promise((resolve, reject) => {
const { roles } = JSON.parse(getUser())
commit("SET\_ROLES", roles)
resolve(roles)
})
},
问题二:addRouters()不生效
执行完addRouters()后,我查看了store里的routes,已经有将动态路由添加进去,但是菜单中还是没有显示
查看了/layout/components/Sidebar/index.vue,发现使用的是this.
r
o
u
t
e
r
.
o
p
t
i
o
n
s
.
r
o
u
t
e
s
而
不
是
s
t
o
r
e
中
的
,
所
以
我
们
需
要
在
a
d
d
R
o
u
t
e
r
s
(
)
后
也
修
改
t
h
i
s
.
router.options.routes而不是store中的,所以我们需要在addRouters()后也修改this.
router.options.routes而不是store中的,所以我们需要在addRouters()后也修改this.router.options.routes的值,或者直接修改下面routes()方法,直接使用store中的routes
routes() {
return this.$router.options.routes
}
修改后的permission.js
const roles = await store.dispatch('user/getInfo')
await store.dispatch('permission/generateRoutes', roles).then(res => {
router.addRoutes(res)
router.options.routes = store.getters.routes
next({ ...to, replace: true })
})
最终版,所有相关文件
- router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/layout'
Vue.use(Router)
export const constantRoutes = [
{
path: "",
redirect: '/portal',
},
{
path: '/login',
component: () => import('@/views/login/index'),
},
{
path: '/404',
component: () => import('@/views/404'),
},
{
path: '/portal',
component: () => import('@/views/portal/index'),
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [{
path: 'dashboard',
name: 'Dashboard',
component: () =>
import ('@/views/dashboard/index'),
meta: { title: '资源认证平台', affix: true, icon: 'dashboard' }
}]
},
{
path: '/user',
component: Layout,
redirect: '/user',
children: [{
path: 'user',
name: 'User',
component: () =>
import ('@/views/user/index'),
meta: { title: '用户管理', affix: true, icon: 'user', }
}]
}
// 404 page must be placed at the end !!!
]
export const asyncRoutes = [
{
path: '/application',
component: Layout,
redirect: '/application',
children: [{
path: 'application',
name: 'Application',
component: () =>
import ('@/views/application/index'),
meta: { title: '应用管理', affix: true, icon: 'table', roles: ['system'] }
}]
},
{ path: '\*', redirect: '/404', hidden: true }
]
const createRouter = () => new Router({
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
const router = createRouter()
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
- store/modules/permission.js
// 首先,从index.js中引入已经定义过的2个router数组
import { asyncRoutes, constantRoutes } from '@/router'
// 全局变量state,routes和addRoutes数组
const state = {
routes: [],
addRoutes: []
}
// mutations 是唯一可以更改state的函数,使用SET\_ROUTES定义更改方法,SET\_ROUTES(state, routes)的入参routes赋值给addRoutes数组,将constantRoutes静态路由数组增加routes;
const mutations = {
SET\_ROUTES: (state, routes) => {
state.addRoutes = routes
state.routes = constantRoutes.concat(routes)
}
}
// vue中store状态管理,通过actions调用 mutations 中封装的方法来实现对于state更改,
// 这里是vue-element-admin中动态路由的主要判断逻辑发生地方,首先判定用户角色是否包含admin(可能多角色),是则将所有asyncRoutes 加入到constantRoutes,若用户角色没有包含admin,则调用filterAsyncRoutes函数,递归地判定asyncRoutes.roles属性是否有该角色,即是否有权限,将有权限的router赋值accessedRoutes 后加入到constantRoutes;
const actions = {
generateRoutes({ commit }, roles) {
return new Promise(resolve => {
let accessedRoutes
if (roles.includes('system')) {
accessedRoutes = asyncRoutes || []
} else {
accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)
}
commit('SET\_ROUTES', accessedRoutes)
resolve(accessedRoutes)
})
}
}
//-----------------
// 两个上面使用的方法
function hasPermission(roles, route) {
if (route.meta && route.meta.roles) {
return roles.some(role => route.meta.roles.includes(role))
} else {
return true
}
}
export function filterAsyncRoutes(routes, roles) {
const res = []
routes.forEach(route => {
const tmp = { ...route }
if (hasPermission(roles, tmp)) {
if (tmp.children) {
tmp.children = filterAsyncRoutes(tmp.children, roles)
}
res.push(tmp)
}
})
return res
}
export default {
namespaced: true,
state,
mutations,
actions
}
- src/permission.js
import router from './router'
import store from './store'
import { Message } from 'element-ui'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import { getToken } from '@/utils/auth' // get token from cookie
import getPageTitle from '@/utils/get-page-title'
NProgress.configure({ showSpinner: false }) // NProgress Configuration
const whiteList = ['/login'] // no redirect whitelist
router.beforeEach(async(to, from, next) => {
NProgress.start()
document.title = getPageTitle(to.meta.title)
const hasToken = getToken()['Authorization']
if (hasToken) {
if (to.path === '/login') {
next({ path: '/' })
NProgress.done()
} else {
const hasRoles = store.getters.roles && store.getters.roles.length > 0
if(hasRoles){
next()
}else{
try {
const roles = await store.dispatch('user/getInfo')
await store.dispatch('permission/generateRoutes', roles).then(res => {
router.addRoutes(res)
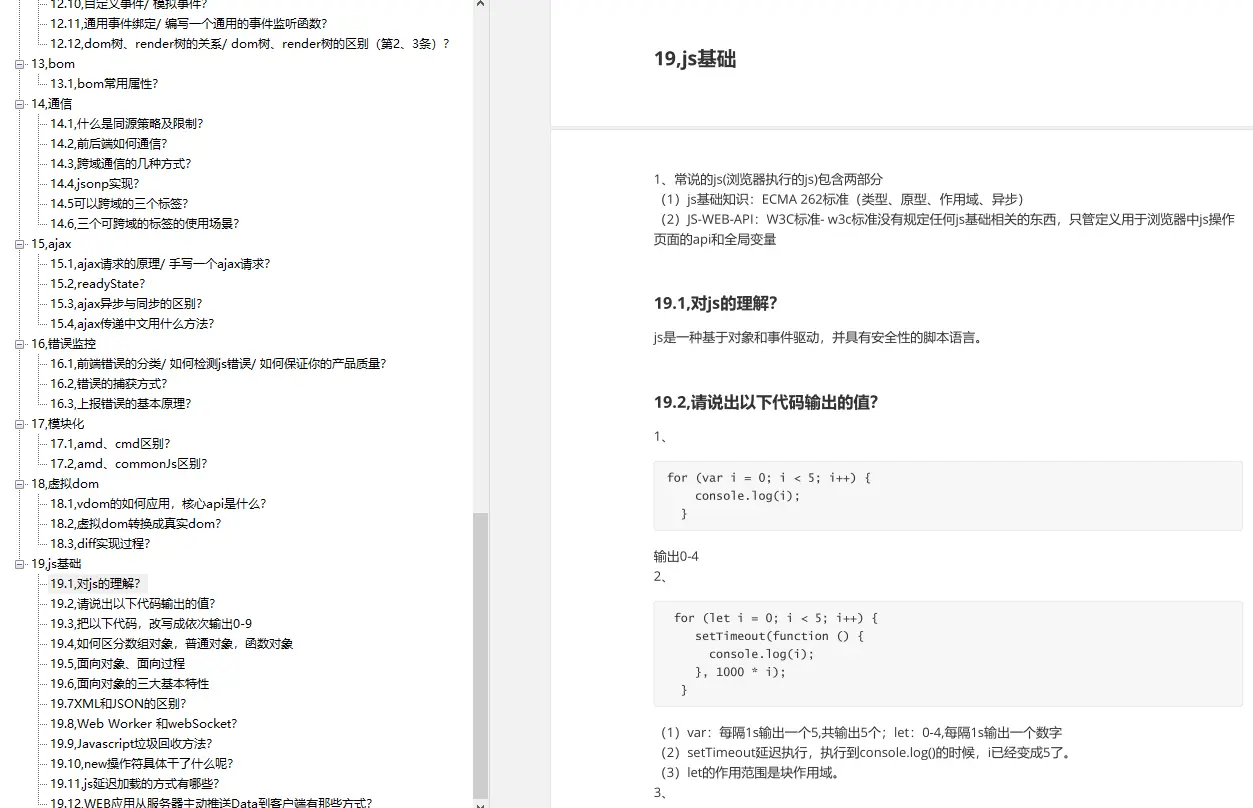
### js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?


>**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
spatch('permission/generateRoutes', roles).then(res => {
router.addRoutes(res)
### js基础
1)对js的理解?
2)请说出以下代码输出的值?
3)把以下代码,改写成依次输出0-9
4)如何区分数组对象,普通对象,函数对象
5)面向对象、面向过程
6)面向对象的三大基本特性
7)XML和JSON的区别?
8)Web Worker 和webSocket?
9)Javascript垃圾回收方法?
10)new操作符具体干了什么呢?
11)js延迟加载的方式有哪些?
12)WEB应用从服务器主动推送Data到客户端有那些方式?
[外链图片转存中...(img-fcPeeALo-1715830141122)]
[外链图片转存中...(img-plDroS82-1715830141122)]
>**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**






















 5321
5321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








