总结:
-
函数式编程其实是一种编程思想,它追求更细的粒度,将应用拆分成一组组极小的单元函数,组合调用操作数据流;
-
它提倡着 纯函数 / 函数复合 / 数据不可变, 谨慎对待函数内的 状态共享 / 依赖外部 / 副作用;
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
Tips:
其实我们很难也不需要在面试过程中去完美地阐述出整套思想,这里也只是浅尝辄止,一些个人理解而已。博主也是初级小菜鸟,停留在表面而已,只求对大家能有所帮助,轻喷🤣;
我个人觉得: 这些编程范式之间,其实并不矛盾,各有各的 优劣势。
理解和学习它们的理念与优势,合理地 设计融合,将优秀的软件编程思想用于提升我们应用;
所有设计思想,最终的目标一定是使我们的应用更加 解耦颗粒化、易拓展、易测试、高复用,开发更为高效和安全;
>
> 此时我们的package.json中只有a,却可以引用b
>
>
>
#### 依赖分身 Doppelgangers
>
> 由于管理方式存在的弊端,刚刚我们简述了一下什么是幽灵依赖。
> 依赖分身问题可以说是对于幽灵依赖的继续延申,在我们把下层的依赖提到根目录的时候,其实理想化了一个因素:就是下层依赖在项目中是唯一存在的。
>
>
>
举个例子,当出现重复时:
-node_module/a
-node_module/a/node_module/b@1.0.0
-node_module/c
-node_module/c/node_module/b@2.0.0
这时,依赖a和c分别依赖b的不同版本。
不论此刻提升@1.0.0的版本到根目录层级还是提升@2.0.0的版本到根目录层级,都会出现一个问题,将出现一个重复的依赖拷贝,这个依赖拷贝就叫作:依赖分身。
#### 2.pnpm可以解决吗?
>
> 官方文档:https://pnpm.io/zh
>
>
>
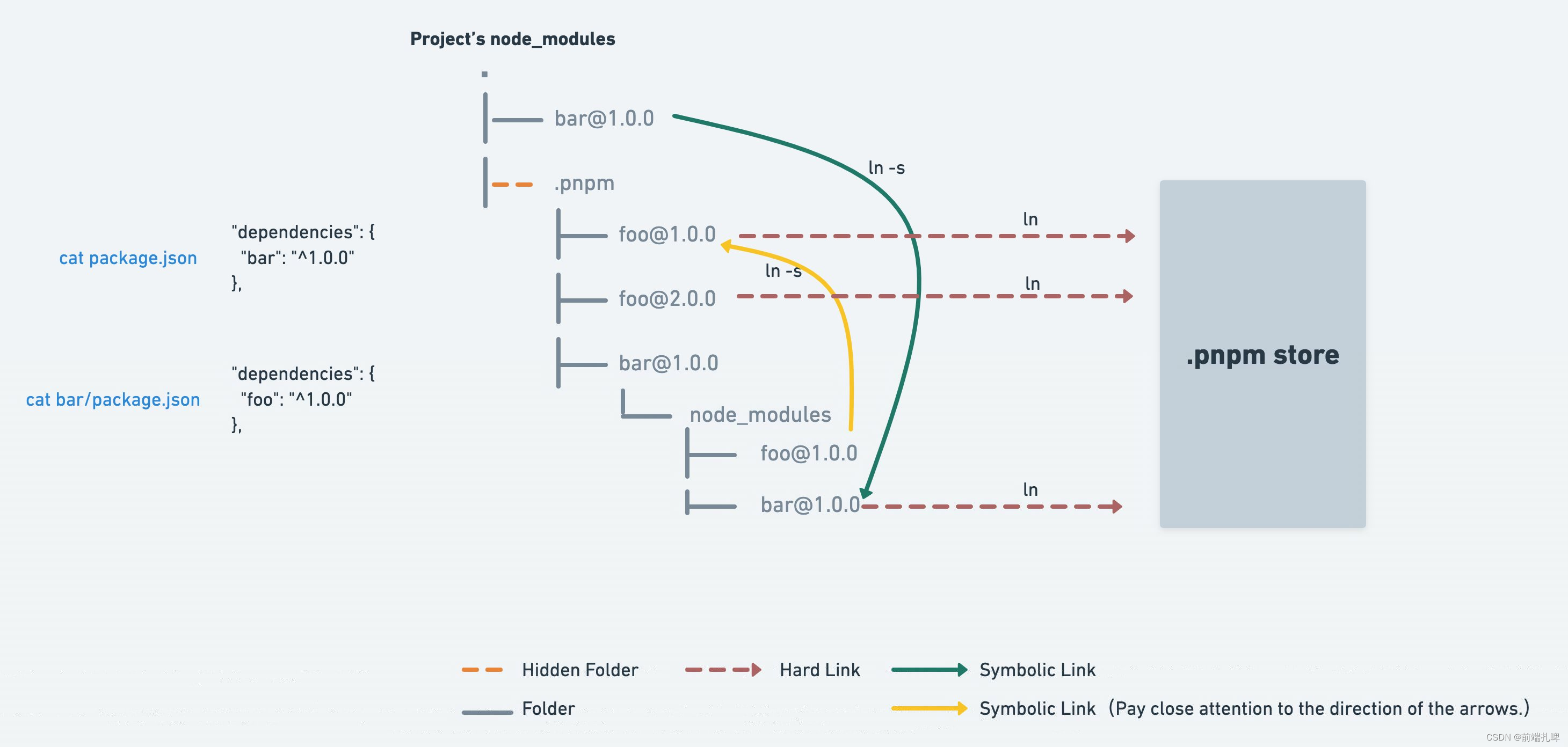
##### 创建非扁平化的node\_module文件夹

在pnpm创建非扁平化的结构过程中,这里出现了两种箭头指示:
* Hard Link
* Symbolic Link
##### 什么是Hard Link?
字面意思:硬链接
>
> hard link 使得用户可以通过不同的路径引用方式去找到某个文件
>
>
> 可以看官方文档中的图片,链接指向的都是`.pnpm store`
>
>
> pnpm在这里存放了所有依赖的Hard Links,每个依赖可以理解为只存在一份,且在store中。
>
>
>
##### 什么是Symbolic Link?
字面意思:符号链接
>
> 可以看作为我们常规操作的快捷方式,当其他依赖需要相同依赖的时候,采用符号链接而不需重新下载。
>
>
>
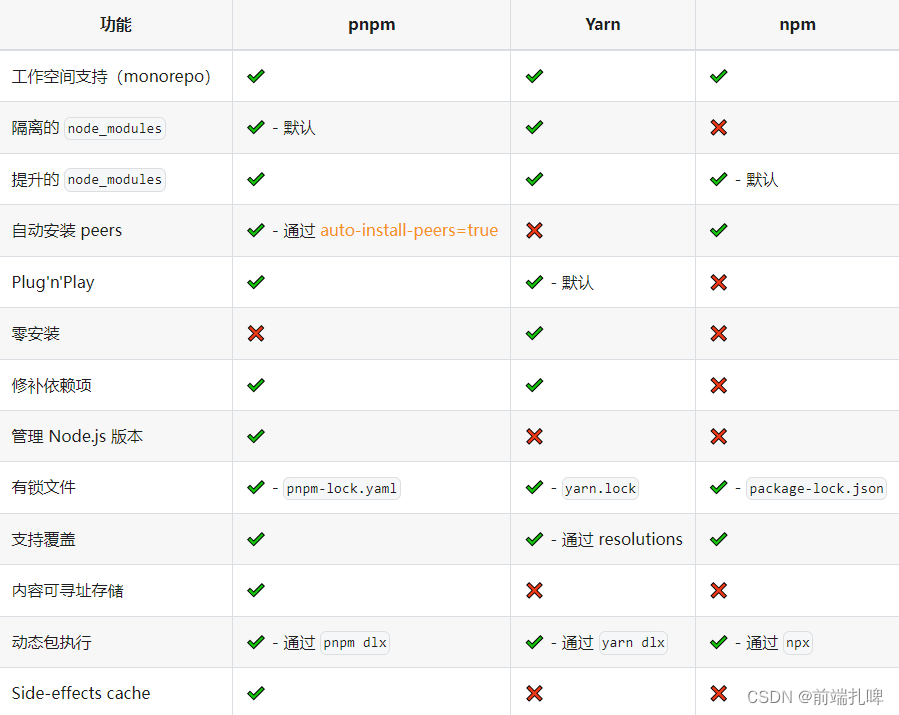
#### 3.功能比较
pnpm不仅解决了以上常规包管理工具的痛点
我们可以看一下下图是三者的功能比较:

## Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

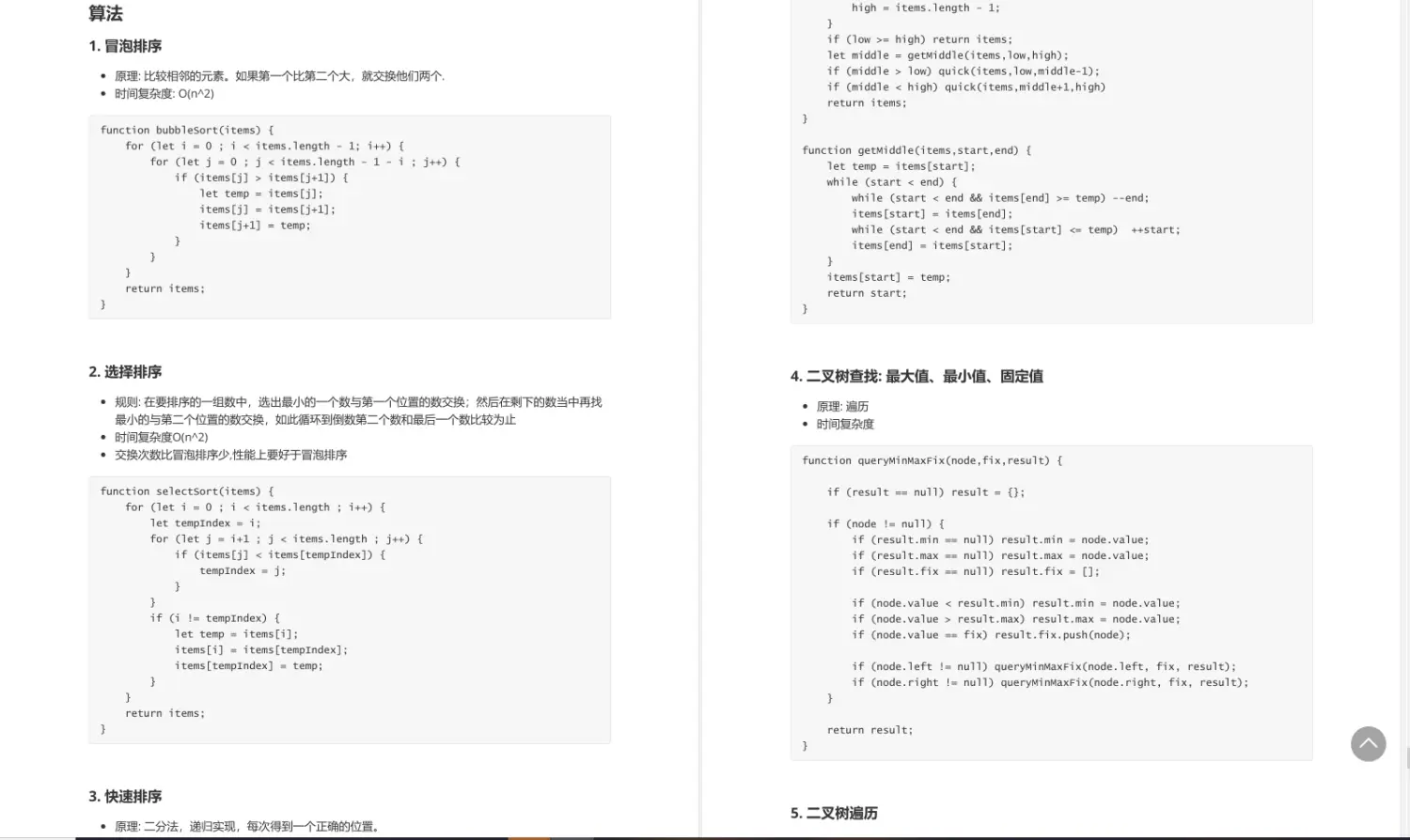
## 算法
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
1. 冒泡排序
2. 选择排序
3. 快速排序
4. 二叉树查找: 最大值、最小值、固定值
5. 二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
...

>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
定一个有序数组,找出两个数相加为一个目标数
...
[外链图片转存中...(img-T8IkB8yn-1714992943111)]
>由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 1708
1708

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








