前言
这不是报错也不是警告,仅仅是告诉开发者下载它可以获得更好的开发体验。
使用 vue-cli 创建项目启动后,发现控制台默认打印了如下信息:

但就是不想让它控制台打印?一步步关掉它!
## 下载Vue Devtools扩展以获得更好的开发体验
Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
关闭打印
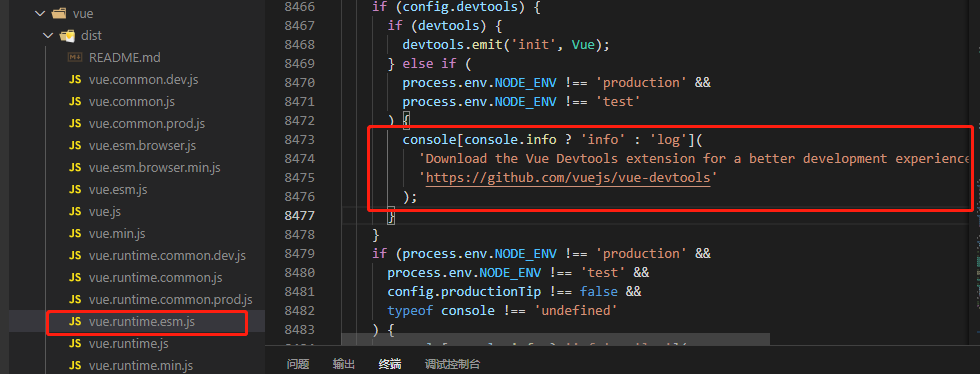
打开项目 node_modules 文件夹,依次打开文件夹: vue → dist → vue.runtime.esm.js。

在 vue.runtime.esm.js 文件中约 8473 行,就是该打印的代码,注掉它即可!























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








