最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
给大家分享一些关于HTML的面试题。


Mvvm.prototype={
_init:function (options) {
var vm = this;
//给mvvm设定一个id
vm._uid = uid$1++;
vm._isMvvm = true;
vm.$options = options;
vm._self = vm;
//初始化生命周期
vm.initLifecycle();
//初始化事件
vm.initEvents();
//执行beforeCreate钩子
callHook(vm,‘beforeCreate’);
//数据代理、数据劫持、处理data、methods等
vm.initState();
//执行created钩子
callHook(vm,‘created’);
//编译
new Compile(vm);
//执行mounted钩子
callHook(vm,‘mounted’);//编译完成后的钩子
}
进入到 vm.initState()的initState函数里面,看它做的事情:
initState:function(){
var vm = this;
var opts = vm.$options;
//data的处理
opts.data = vm.initData(opts.data);
//将data代理到vm下
vm.initProxy();
//数据劫持
vm.initInjections();
//处理props
if(opts.props){vm.initProps(opts.props)};
//处理methods
if(opts.methods){vm.initMethods(opts.methods)};
//处理计算属性computed
if(opts.computed){vm.initComputed(opts.computed)};
//处理filters(过滤器,暂不支持)
if(opts.filters){vm.initFilters(opts.filters)};
}
1.数据代理、数据劫持 主要用到了Object.defineProperty 也不多说了,要注意的3个地方如图:

2.处理计算属性computed
initComputed:function(computed){
//处理计算属性
var me=this;
var computedKeys=[];
var cObj;
_.eachObj(computed,function(key,value){
cObj = value ;
var getter = .isFunction(cObj)? cObj : (.isObject(cObj)?cObj.get:function(){});
var setter = .isFunction(cObj)? function(){} : (.isObject(cObj)?cObj.set:function(){});
Object.defineProperty(me, key, {
enumerable: true,
configurable: true,
get:getter,
set:setter
});
me[key]= getter.bind(me);
computedKeys.push(key);
})
me.$computedKeys = computedKeys;
}
3.处理methods,就是把方法代理到mvvm实例对象中。
找到 new Compile(vm) 进入编译,这里需要关注的两个事情:
1.将el对应dom元素的子节点全部插入到文档碎片当中,到编译完成、数据处理完成后在重新添加回来。
2.处理文档碎片(编译及数据处理等)

编译的过程就是循环每一个节点,处理节点里面的我们需要处理的属性,比如m-text文本属性、m-html,m-on:click事件属性等

当匹配到对应的属性就去compileUtil对象中寻找到处理逻辑,将从data里面获取到数据更新到对应的节点上,并且添加观察者

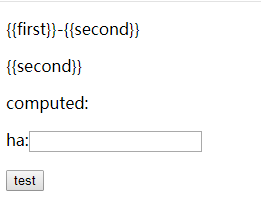
当全部编译完成,就会重新设置回页面当中,至此整个页面编译完成(下面这段模板可以看到编译前后的对比):
{{first}}-{{second}}
{{second}}
computed:
ha:
test
未编译前是这个样子的:

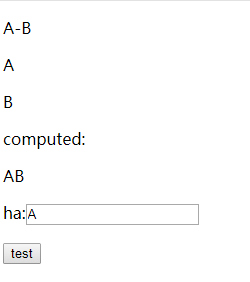
编译完成后

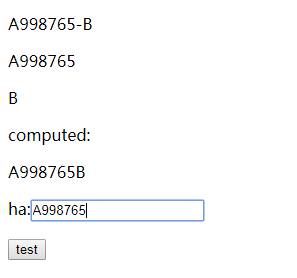
成功的将data、computed 包含方法都映射到页面上了,测试一下,在文本框输入内容看什么效果:

因为文本框绑定的是data的first,可以通过文本修改来修改数据,同时再次更新到页面上,页面上多次绑定了first的都自动更新了,这就是我们想要的双向绑定。
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


更新了,这就是我们想要的双向绑定。
最后
由于篇幅限制,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-ace8saC8-1714976300437)]
[外链图片转存中…(img-97vkwybz-1714976300437)]






















 3570
3570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








