总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包

.box::before{
content:“所要添加的内容,盒子内部最前面”;
}
after一样,一样的格式。
===================================================================
格式:
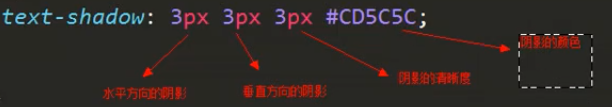
text-shadow:水平阴影 垂直阴影 模糊距离 阴影颜色

水平阴影和垂直阴影必须的写。
例如:
文本阴影
此外阴影的数值可以是负值。

注意:
-
文字阴影可以有多组值,多组之间用逗号隔开就可以。
-
水平阴影正值阴影在右边,负值在左边。
-
垂直阴影正值在下边,负值在上边。
-
模糊强度,值越大越模糊。
===================================================================
格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影
水平阴影和垂直阴影必须的写,其余可以忽略不写,和文本阴影一样。

和文本阴影差不多,这里不举例子了。
===================================================================
格式:
border-radius:左上 右上 右下 左下
例如:
注意:
如果说border-radius的四个值都是一样的话就可以只需要写一个参数就可以了。
如果将上面的border-radius修改成一下:
**border-radius:50px;
那么这个正方形图形就变成了圆形,这面解释一下怎么才能变成圆形。**

椭圆如何设置:

半圆如何设置:
同样左半圆,右半圆,下半圆,也都是通过修改px值来完成的。
注意:
img也可以使用border-radius这个属性。
例如:
制作一个圆形图像:






















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








