更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

点赞再看,微信搜索**【大迁世界】关注这个没有大厂背景,但有着一股向上积极心态人。本文
GitHubhttps://github.com/qq449245884/xiaozhi 上已经收录,文章的已分类,也整理了很多我的文档,和教程资料。
双12 A 里服务器27块,通用点击这里购买可以找我返现30,等于27块就能买到了,只限新用户,可以用家人的手机号购买!
经常有人私信我,小智这个设计图用 CSS 要怎么布局呀,这个按钮要怎么画的。所以今天,在这篇文章我们来介绍一些新的布局的方法,希望对智米们有些用处。
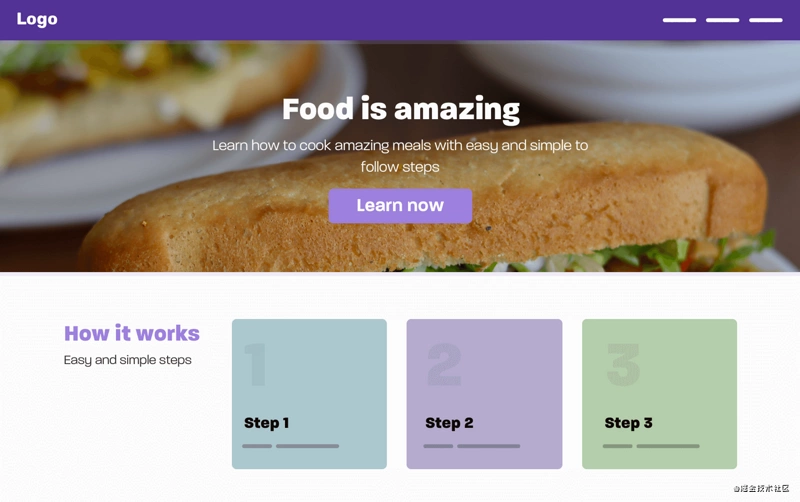
我通常做的第一件事就是把设计细节放在一边。我想先知道这次设计主要包括哪些部分,然后在关注每个部分的细节。考虑以下UI:

在上面UI中,有以下特点:
-
Header/Navigation
-
中间内容 部分
-
底部的 How it works 部分
接着,我们先把这三个主要部分抽象出来:

抽象后,我们可以看到主要的部分,主宋就可以帮助我们考虑如何布局组件,而不用考虑每个组件的细节。
我是这样想的:
-
Full-width header:头部的导航栏 -
Centered Content:中间内容水平居中,注意,这个一般需要设置最大宽度max-width。 -
How it works:这是一个4列的布局,整个部分都被限制在一个包装器中。
接着,把上面三个部分用代码表示出来:
因为我们有一个4列的部分,这里我使用 CSS网格:
.wrapper {
margin-left: auto;
margin-right: auto;
padding-left: 1rem;
padding-right: 1rem;
max-width: 1140px;
}
.hero__content {
max-width: 700px;
margin-left: auto;
margin-right: auto;
}
.grid-4 {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
拿到 UI 时,我们不是马上就开始行动,而是要观察整体的构成,先实现每块的构成,然后再去深入构成的实现。
在本例中,我们有一个文章页面布局。这是UI,它包含:
-
头部
-
图片
-
文章标题
-
文章内容
-
侧边栏(旁边)
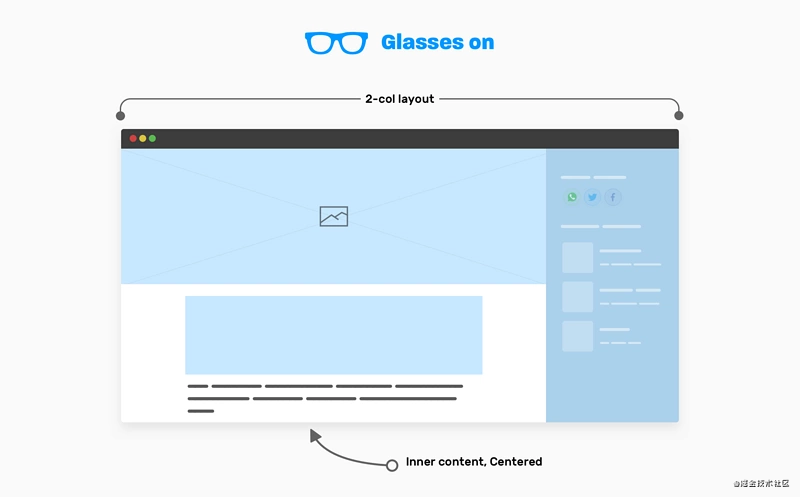
我们再一次把它抽象成主要的几个部分:

抽象主要包括几个部分:
-
网站的头部宽度是
100% -
标题:包含文章标题和说明,其内容左对齐,要设置最大宽度
-
两列布局,包含main和sidebar元素。
-
文章内容,水平居中并有最大宽度。
文章-页面标题

这里不需要什么布局方法。一个简单的max-width就可以了,当然还需要加些 padding,增加一些舒适距离。
.page-header {
max-width: 50rem;
padding: 2rem 1rem;
}
文章- Main 和 Sidebar

main 元素是视口的整个宽度减去侧边栏的宽度。 通常,侧边栏应具有固定的宽度。 为此,使用CSS网格是完美的。
.page-wrapper {
display: grid;
grid-template-columns: 1fr;
}
@media (min-width: 800px) {
grid-template-columns: 1fr 250px;
}
对于文章的内部内容,应该将其限制在一个包装器中。
.inner-content {
max-width: 50rem;
margin-left: auto;
margin-right: auto;
padding-left: 1rem;
padding-right: 1rem;
}
有些整体的布局后,我们来看具体的细节。
How It Works 部分
在本文的第一个示例中,我们来看一下 How It Works 部分 的细节实现。

列
-
这里的步骤一,二,三,有没有可能会增加或者减少的情况,如果有,我们应该如何处理?
-
我们是否需要列的高度相等,特别是当一个卡片有一个很长的文本?
标题
我们是否需要该部分标题留在一边? 还是在某些情况下应采用全宽?
响应式设计
当网页宽度缩小时,我们需要做响应式吗? 如果有, 那触发的条件是什么?
这些是我们开发可能会遇到的问题,你觉得怎么样?作为一名前端开发人员,我们应该考虑这样的边缘情况,而不仅仅按 UI 照猫画虎这样简单。

由于本文着重于思考过程,所以无法详细介绍一个个有可能出现的情况。
在上面的模型的第一个和第三个版本中,步骤数分别是3和2。我们可以使CSS动态化来处理吗? 可以。
HTML
How it works
Easy and simple steps
性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


4304bb5a486d4c3ab8389e65ecb71ac0)**
























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








