JavaScript 和 ES6
在这个过程你会发现,有很多 JS 知识点你并不能更好的理解为什么这么设计,以及这样设计的好处是什么,这就逼着让你去学习这单个知识点的来龙去脉,去哪学?第一,书籍,我知道你不喜欢看,我最近通过刷大厂面试题整理了一份前端核心知识笔记,比较书籍更精简,一句废话都没有,这份笔记也让我通过跳槽从8k涨成20k。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
npm start
完成上面这套操作,就可以在浏览器中输入:localhost:8080 看到项目了。
====================================================================

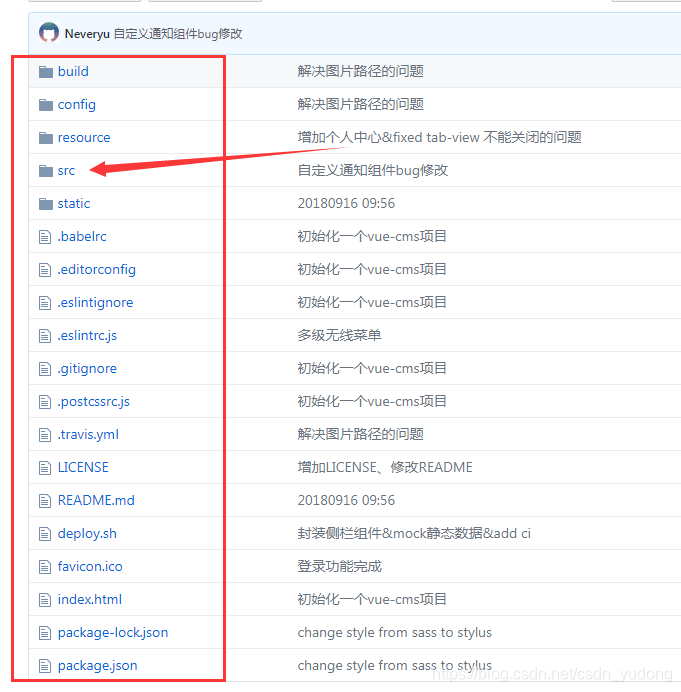
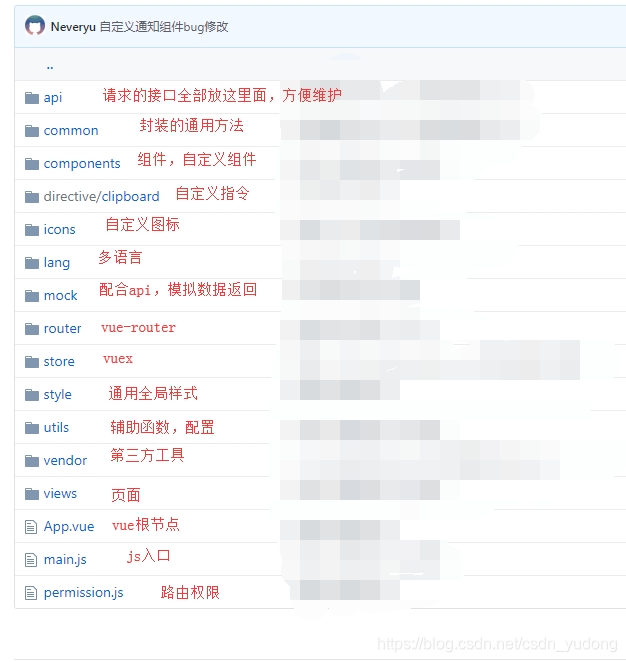
项目的外层目录文件,就没啥好说的了,本身也是用 vue-cli 来构建的,大家应该都清楚。我们主要来看一下 src 里面的内容。

==========================================================================
npm i element-ui -S
Element UI 作为我们主要的 UI 组件库,还是推荐使用 完整引入 的方式。
然后,在 main.js 中:
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
Vue.use(ElementUI, {
size: ‘medium’
})
====================================================================
- 自定义输入验证校验规则
ElementUI 本身有提供表单的验证功能,但是验证规则有限,如果你想更丰富,更适合自己场景的验证规则,可以使用 自定义校验规则
// username 验证规则
const validateUsername = (rule, value, callback) => {
if (!isValidUsername(value)) {
// 如果callback是一个error对象,则验证不通过
callback(new Error(‘请输入正确的用户名’))
} else {
callback()
}
}
// 在 rules 中对要验证的字段配置 validator
rules: {
username: [
{ required: true, message: ‘请输入账号’, trigger: ‘blur’ },
{ required: true, trigger: ‘blur’, validator: validateUsername },
{ required: true, trigger: ‘change’, validator: validateUsername }
],
pwd: [
{ required: true, message: ‘请输入密码’, trigger: ‘blur’ },
{ required: true, trigger: ‘blur’, validator: validatePwd },
{ required: true, trigger: ‘change’, validator: validatePwd }
]
}
- 登录功能以及权限
提交用户输入的登录信息,调用接口要做验证。验证成功之后:
1、localstorage 会存储登录成功后下发的 token (后端会验证token的时效性)
2、登录成功后会跳到系统的主页
3、每一次路由跳转之前都会验证是否是登录态
- 权限以及菜单栏
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
mg-tXYCrQBA-1715632413433)]
[外链图片转存中…(img-aLmoPfw2-1715632413434)]






















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








