Vue.js 是一个流行的前端框架,用于构建用户界面和单页应用程序。Vue 2 是其第二个主要版本,它提供了数据绑定、组件化、虚拟DOM等核心特性。要搭建一个 Vue 2 的工程化项目,可以遵循以下步骤:
一、前端环境搭建
(一)安装nodejs并配置环境变量
1、安装过程参考:
标题2、环境配置参考:
nodejs相关环境配置
其中配置全局安装目录的目的:
就是新建一个自定义目录的文件夹, 存放之后将要安装的将一些Vue-Cli脚手架、以及产生的缓存等数据(如果我们不指定的话它就自动在c盘下的文件夹存放,不想c盘空间爆红的话建议自己确定一个存放目录)
(二)安装Vue-Cli 脚手架
1、在cmd终端中输入以下命令进行全局安装:
npm install -g @vue/cli
2、创建Vue项目
2.1
使用cd命令进入你准备创建项目的文件夹,在该文件夹下新建我们的VUE工程项目:
例如我在D:\my_workspace\myProjects文件夹下创建名为:pro_1_management 的项目,那么进入该文件夹在终端输入命令:vue create pro_1_management,回车

3、这将启动一个交互式流程,让你选择配置选项,按向下键选择Manually select features
然后按空格键,回车

4、选择如下配置(使用空格键选中)





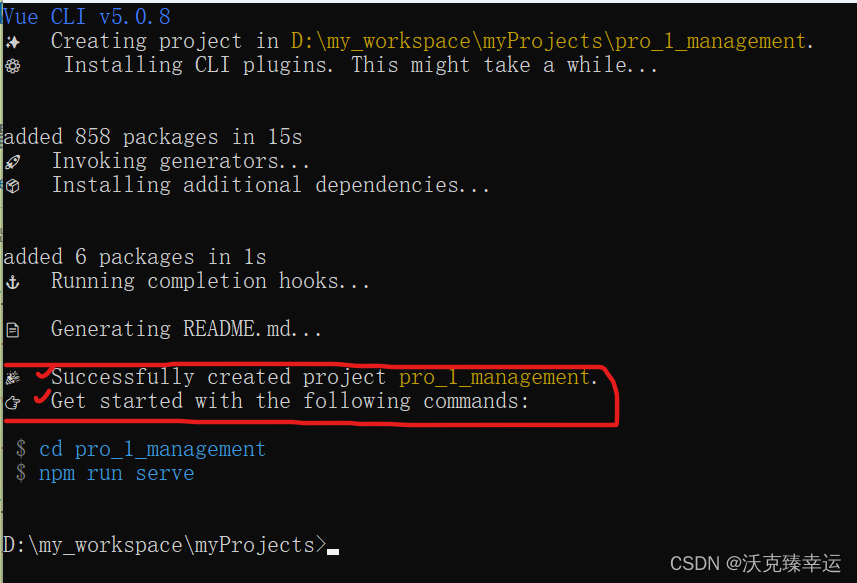
5、项目创建完成
来看看创建好的项目文件夹里有什么

6、在VsCode中打开该创建好的项目


7、启动项目
快捷键:ctrl+tab上面的波浪键----- 打开VsCode终端
然后cd命令进入该项目:cd pro_1_management
输入启动命令:npm run serve

8、按住ctrl并单击上图中圈3链接,会在浏览器打开如下界面,说明脚手架环境搭建成功。

二、用户管理页面**
在第一章节中,我们完成了项目开发环境和运行环境的搭建。第二章节来搭建EJob管理系统中的用户管理界面。
(一)页面整体布局搭建
1、先安装element-ui
####在终端按ctrl+c键,输入Y,就暂停终端运行了,然后输入以下命令,等待安装
npm i element-ui -S
2、给main.js文件添加代码
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
完整代码如下图:

3、修改HomeView.vue文件
用以下代码段替换下图中划掉的代码
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>

代码段出处:Element网站(下面的代码出处同理)
Continer布局容器

2、删除App.vue文件中如下3~6行的代码

3、修改后保存,运行项目
终端运行命令:npm run serve
浏览器查看效果:

4、继续修改HomeView.vue文件
4.1修改侧边栏Aside
用下面的代码段替换掉下图中划掉的代码
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>

Ctrl+S保存,浏览器查看效果









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2526
2526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








