// 模板对象获取
const printerList_ = this.hiprintTemplate.getPrinterList()
console.info(printerList_)
},
// 使用 hiPrintPlugin 控件打印
confirmPrintPrint() {
// 如果在 main.js 中设置了取消自动连接客户端 是获取不到打印机列表的!!!
if (window.hiwebSocket.opened === false) {
this.$notify.error(‘打印机客户端未连接,请点击右上角头像下载打印客户端’)
}
// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加
// 初始化 provider
this.$pluginName.init({
providers: [defaultElementTypeProvider()]
})
// 这一句代码 如果打印出来有问题 可以尝试加进去,没有出现 则不用加
this.
p
l
u
g
i
n
N
a
m
e
.
P
r
i
n
t
E
l
e
m
e
n
t
T
y
p
e
M
a
n
a
g
e
r
.
b
u
i
l
d
B
y
H
t
m
l
(
t
h
i
s
.
pluginName.PrintElementTypeManager.buildByHtml(this.
pluginName.PrintElementTypeManager.buildByHtml(this.(‘.ep-draggable-item’))
// 不要使用 this.hiprintTemplate 打印,会出现重复打印,如果要用,请每次打印 都清空内容
const hiprintTemplate_ = new this.KaTeX parse error: Expected '}', got 'EOF' at end of input: … content: this.(‘#printDiv’).html() }})
// 预览打印
hiprintTemplate_.print()
// 打印机列表
const printerList = hiprintTemplate_.getPrinterList()
console.info(‘打印机列表’, printerList)
// 直接打印 - 不带参数
hiprintTemplate_.print2()
// 直接打印 带参数
hiprintTemplate_.print2(null, {
printer: ‘’, // 指定打印机 打印机 名称
title: ‘打印任务名称’,
color: false, // 是否打印颜色 默认 true
copies: 1, // 打印份数 默认 1
});
}
}
}
具体更多打印api文档: [打印api]( )
## 根据模版打印 - 简单使用
## 以下内容 和上面demo 没关系 !!!!
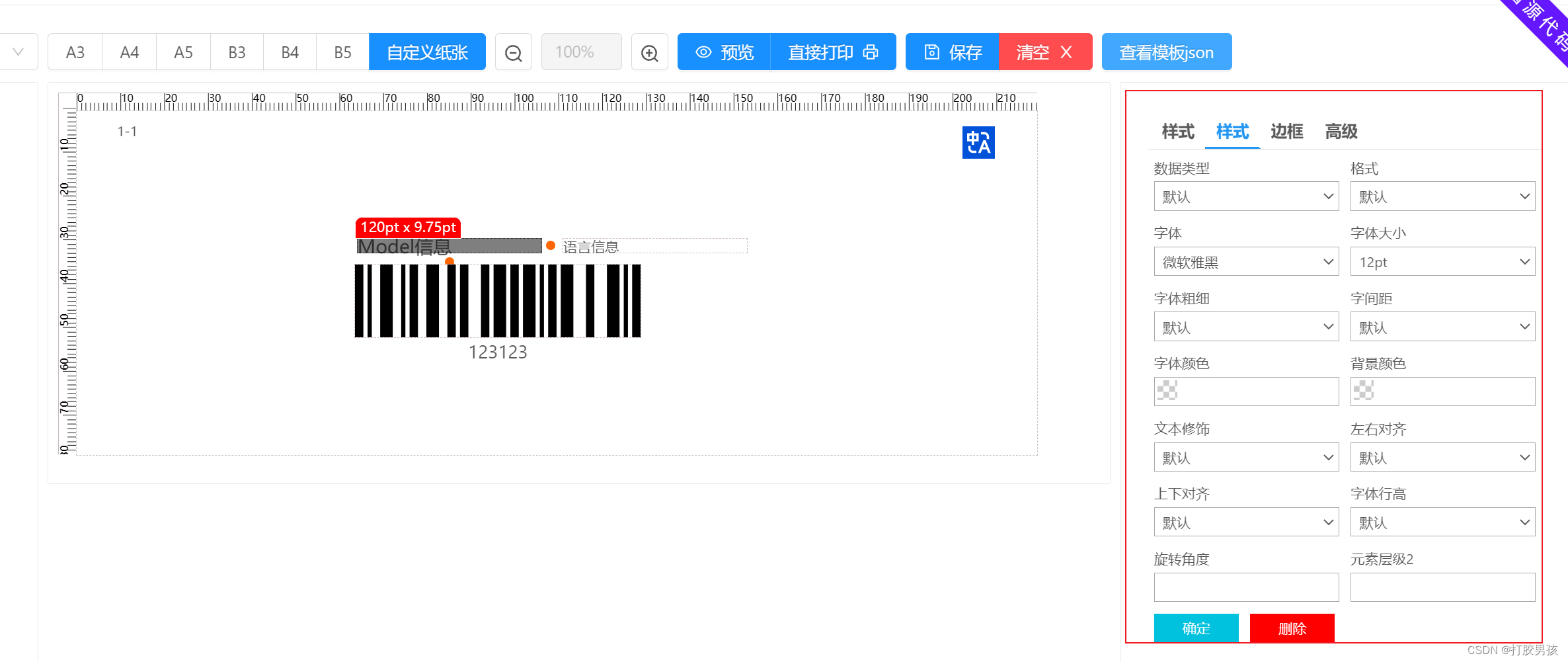
## 修改文本样式
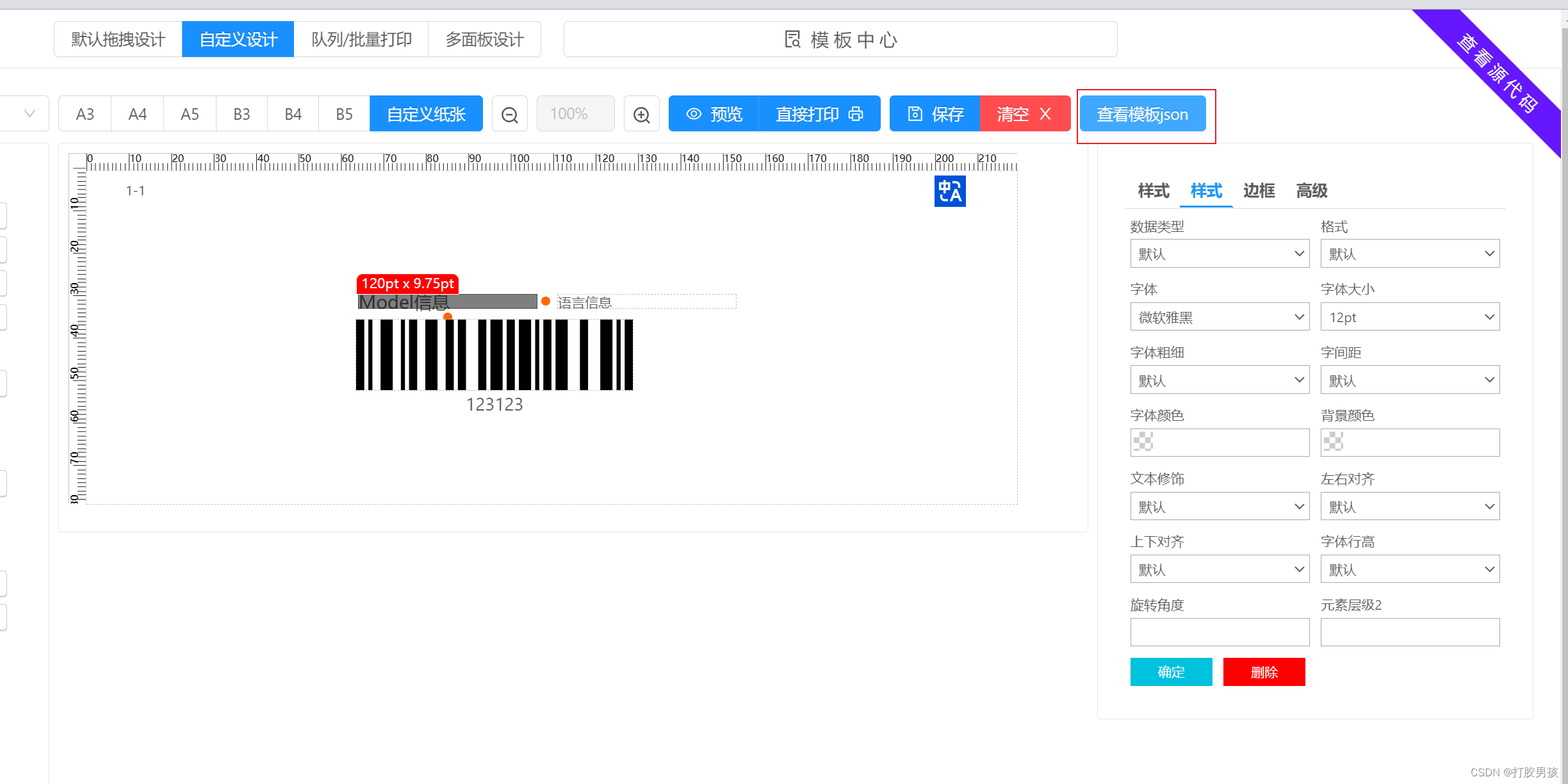
进入 模版设计 [模版设计]( )

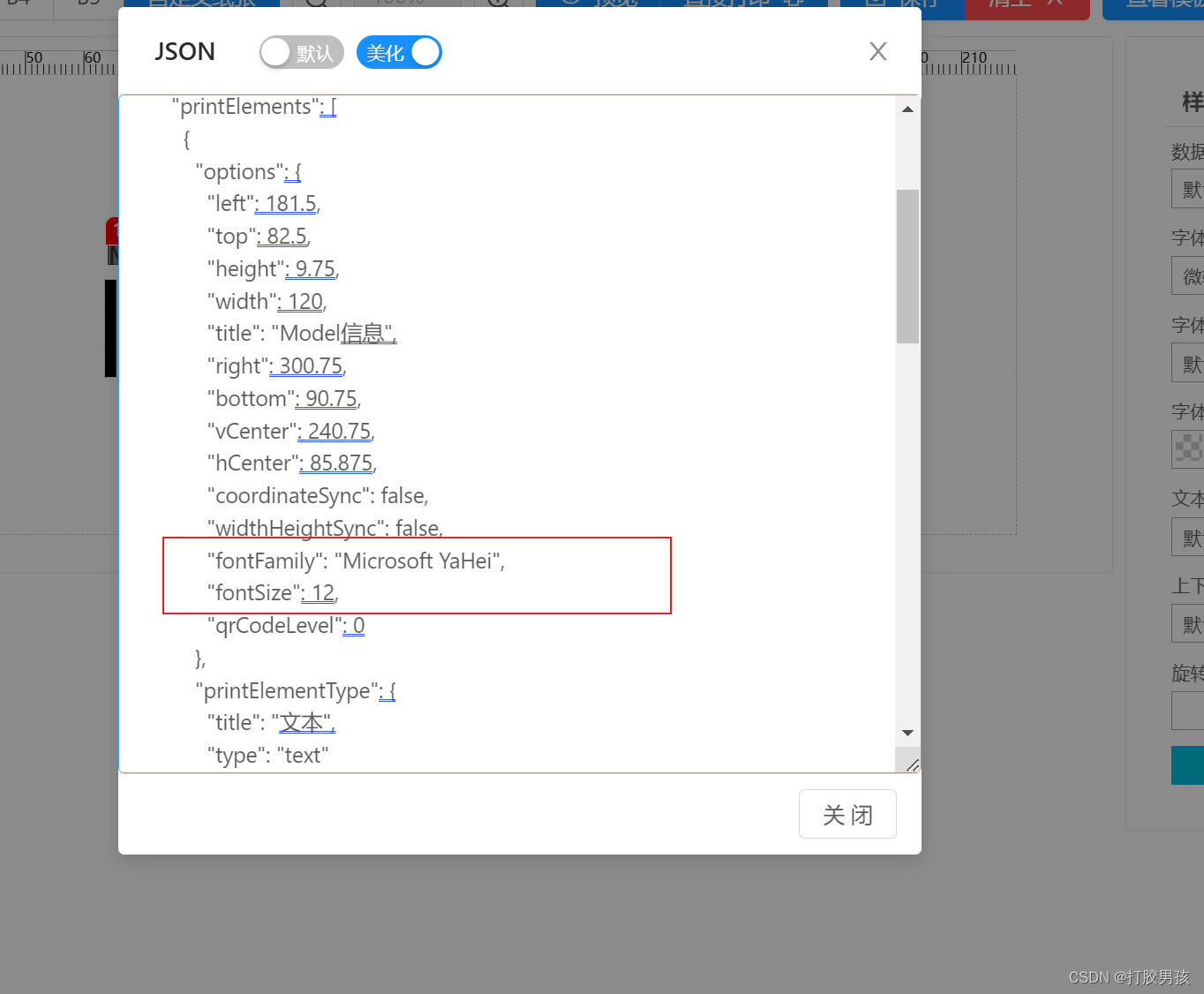
设计好模版 点击 `查看模板Json`


将 font 元素 加入到 option中,例如
panel.addPrintText({ options: { 'left': 10, 'top': 5, 'height': 15, 'width': 127.5, 'field': 'canshu1', 'testData': '测试数据', 'hideTitle': true, 'fontFamily': 'Microsoft YaHei',
'fontSize': 4 }})
## 官方所有 打印示例
这些示例都没有拖拽功能
>
> [Hi Print 源码 地址]( )
>
>
>
>
> [官网]( )
>
>
>
// 下列方法都是没有拖拽设计页面的, 相当于代码模式, 使用代码设计页面
// 想要实现拖拽设计页面,请往下看 ‘自定义设计’
var hiprintTemplate = new this.$pluginName.PrintTemplate();
var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10 });
//文本
panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: ‘hiprint插件手动添加text’, textAlign: ‘center’ } });
//条形码
panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: ‘123456’, textType: ‘barcode’ } });
//二维码
panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: ‘123456’, textType: ‘qrcode’ } });
//长文本
panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: ‘长文本:hiprint是一个很好的webjs打印,浏览器在的地方他都可以运行’ } });
//表格
panel.addPrintTable({ options: { width: 252, height: 35, top: 130, left: 20, content: $(‘#testTable’).html() } });
//Html
panel.addPrintHtml({ options: { width: 140, height: 35, top: 180, left: 20, content:‘’ } });
//竖线//不设置宽度
panel.addPrintVline({ options: { height: 35, top: 230, left: 20 } });
//横线 //不设置高度
panel.addPrintHline({ options: { width: 140, top: 245, left: 120 } });
//矩形
panel.addPrintRect({ options: { width: 35, height: 35, top: 230, left: 60 } });
//打印
总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。

e({ options: { width: 140, top: 245, left: 120 } });
//矩形
panel.addPrintRect({ options: { width: 35, height: 35, top: 230, left: 60 } });
//打印
总结
我在成长过程中也是一路摸爬滚打,没有任何人的指点,所以走的很艰难。例如在大三的时候,如果有个学长可以阶段性的指点一二,如果有已经工作的师兄可以告诉我工作上需要什么,我应该前面的三年可以缩短一半;后来去面试bat,失败了有5、6次,每次也不知道具体是什么原因,都是靠面试回忆去猜测可能是哪方面的问题,回来学习和完善,当你真正去招人的时候,你就会知道面试记录是多么重要,面试官可以从面试记录里看到你的成长,总是去面试,总是没有成长,就会被定义为缺乏潜力。
[外链图片转存中…(img-5X2heigC-1718458860337)]






















 5766
5766

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








