分享
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


server
{
listen 80;
listen 443 ssl http2;
server_name 192.168.105.6 tech.a6shop.net;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/192.168.105.6;
#跨域请求数据
location /blw {
add_header "Access-Control-Allow-Origin" \*;
proxy\_pass http://api.polyv.net/blw;
}
location @router {
rewrite ^.\*$ /index.html last;
}
location / {
try_files $uri $uri/ @router;
index index.php index.html;
}
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error\_page 404/404.html;
ssl_certificate /www/server/panel/vhost/cert/192.168.105.6/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/192.168.105.6/privkey.pem;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl\_prefer\_server\_ciphers on;
ssl\_session\_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error\_page 404 /404.html;
#error\_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/192.168.105.6.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#代理后端java服务
location /serverBackend/ {
proxy\_pass http://127.0.0.1:9003/;
}
#---------------------\*\*教育网页端 start ---------------
#代理前端vue服务
location /appVue/ {
proxy\_pass http://192.168.105.6/app/;
# ------------start 支持图片代理--
client_max_body_size 100M;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# ------------end 支持图片代理--
}
#代理\*\*后端vue服务
location /backendVue/ {
proxy\_pass http://192.168.105.6/backend/;
### 基础学习:
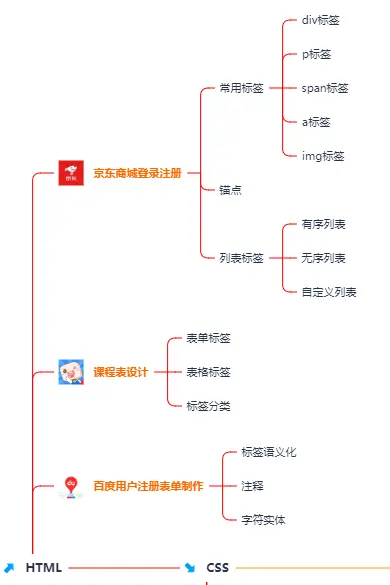
前端最基础的就是 HTML , CSS 和 JavaScript 。
##### 网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

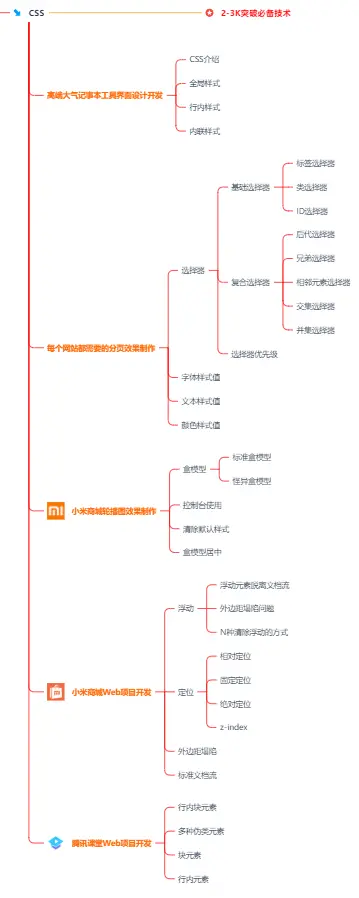
CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

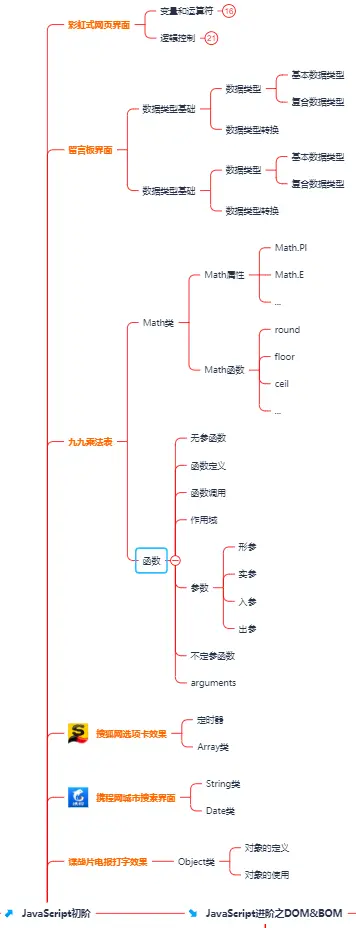
##### 动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。
[外链图片转存中...(img-IuLVFwI6-1714817489933)]






















 4615
4615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








