position: relative;
top: -408px; /隐藏所有格子/
border-collapse: collapse;
}
/* 行 */
.row {
height: 100px;
width: 100%;
}
/* 一个块 */
.cell {
height: 100px;
width: 100px;
float: left;
border: rgb(54, 74, 129) 1px solid;
}
.black {
background: black;
}
.btn {
width: 100%;
text-align: center;
}
.start {
margin: 20px auto;
width: 150px;
height: 50px;
border-radius: 10px;
background: yellowgreen;
line-height: 50px;
color: #fff;
}
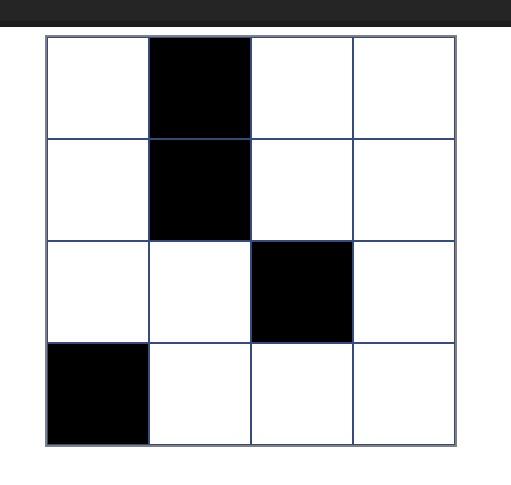
如果以上部分你都能够理解并且对应着代码实现的话,那么我们看到的应该是一个空格子,我们设置 id 为 con 的 div 的 top 属性为 0 px: #con {top: 0px;},这样我们就可以看见:

是不是很像别踩白块的界面了呢,我们已经成功了一大步,然后就是通过 js 来实现动态的插入黑块或白块,以及操作。
====================================================================
根据前面的 HTML 部分我们可以知道,每个
就代表一个白块,
就代表一个黑块,每点击一个黑块消失其实是删除了一个
然后从上面添加一个新的
所以我们首先要通过 js 来控制
的创造和生成(记得删除在编写静态页面时候指定生成的 4 个 div.row)。具体方法如下:
删除之前写的 4 个 div.row,将 index.html 文件改为以下代码:
score
0
开始游戏
对游戏进行初始化,在 js/index.js 文件中写入以下代码:
// 创建div, className是其类名
function creatediv(className) {
var div = document.createElement(“div”);
div.className = className;
return div;
}
// 创造一个
function createrow() {
var con = $(“con”);
var row = creatediv(“row”); //创建div className=row
var arr = creatcell(); //定义div cell的类名,其中一个为cell black
con.appendChild(row); // 添加row为con的子节点
for (var i = 0; i < 4; i++) {
row.appendChild(creatediv(arr[i])); //添加row的子节点 cell
}
if (con.firstChild == null) {
con.appendChild(row);
} else {
con.insertBefore(row, con.firstChild);
}
}
//删除div#con的子节点中最后那个
function delrow() {
var con = $(“con”);
if (con.childNodes.length == 6) {
con.removeChild(con.lastChild);
}
}
// 创建一个类名的数组,其中一个为cell black, 其余为cell
function creatcell() {
var temp = [“cell”, “cell”, “cell”, “cell”];
var i = Math.floor(Math.random() * 4); //随机产生黑块的位置 Math.random()函数参数 0~1的随机数
temp[i] = “cell black”;
return temp;
}
=====================================================================
在可以通过 js 来创造和销毁 div 后,我们就要让黑块动起来,这个时候我们就用到了之前 css 提到的设定
隐藏了一行的
,我们通过 js 的 DOM 操作使其向下方移动,并设置定时器每 30 毫秒移动一次,这样就实现了黑块的平滑移动,在黑块移动的同时,我们要判断黑块是否已经触底,触底则游戏失败,停止调用 move(),触底后调用函数 fail() 游戏失败,具体方法如下:
//让黑块动起来
function move() {
var con = $(“con”);
var top = parseInt(window.getComputedStyle(con, null)[“top”]);
if (speed + top > 0) {
top = 0;
} else {
top += speed;
}
con.style.top = top + “px”; //不断移动top值,使它动起来
over();
if (top == 0) {
createrow();
con.style.top = “-102px”;
delrow();
}
}
// 加速函数
function speedup() {
speed += 2;
if (speed == 20) {
alert(“你超神了”);
}
}
// 判断游戏是否结束
function over() {
var rows = con.childNodes;
if (rows.length == 5 && rows[rows.length - 1].pass !== 1) {
fail();
}
for (let i = 0; i < rows.length; i++) {
if (rows[i].pass1 == 1) {
fail();
}
}
}
// 游戏结束
function fail() {
clearInterval(clock);
flag = false;
confirm("你的最终得分为 " + parseInt($(“score”).innerHTML));
var con = $(“con”);
con.innerHTML = “”;
$(“score”).innerHTML = 0;
con.style.top = “-408px”;
}
=====================================================================
让黑块动起来之后呢,我们就来考虑怎么判断用户有没有点击到黑块呢,同时用户若点击到黑块,我们要让所在那一行消失,那么我们需要一个 judge 方法,具体如下:
// 判断是否点击黑块、白块
function judge(ev) {
if (
ev.target.className.indexOf(“black”) == -1 &&
ev.target.className.indexOf(“cell”) !== -1
) {
ev.target.parentNode.pass1 = 1; //定义属性pass,表示此行row的白块已经被点击
}
if (ev.target.className.indexOf(“black”) !== -1) {
//点击目标元素 类名中包含 black 说明是黑块
ev.target.className = “cell”;
ev.target.parentNode.pass = 1; //定义属性pass,表明此行row的黑块已经被点击
score();
}
}
其实程序写到这里,几个核心的功能点都已经实现了,是不是感觉很简单呢。剩下来的就是将这些方法组合起来,组成完整的逻辑关系,在我给出的源码里添加有一个记分器记录用户分数的功能,同时设置加速方法,使黑块的移动越来越快等等。有兴趣的的同学可以尝试着添加事件按钮,使这个游戏更接近 APP 版本。
========================================================================
// 工具封装
// 根据id来获取元素
function $(id) {
return document.getElementById(id);
}
// 创建div, className是其类名
function creatediv(className) {
var div = document.createElement(“div”);
div.className = className;
return div;
}
var clock = null;
var state = 0;
var speed = 6;
var flag = false;
//点击开始游戏按钮 开始游戏
function start() {
if (!flag) {
init();
} else {
alert(“游戏已经开始,无须再次点击!”);
}
}
/*
- 初始化 init
*/
function init() {
flag = true;
for (var i = 0; i < 4; i++) {
createrow();
}
// 添加onclick事件
$(“main”).onclick = function (ev) {
ev = ev || event;
judge(ev);
};
// 定时器 每30毫秒调用一次move()
clock = window.setInterval(“move()”, 30);
}
// 判断是否点击黑块、白块
function judge(ev) {
if (
ev.target.className.indexOf(“black”) == -1 &&
ev.target.className.indexOf(“cell”) !== -1
) {
ev.target.parentNode.pass1 = 1; //定义属性pass,表示此行row的白块已经被点击
}
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
omputed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…
[外链图片转存中…(img-q5W0olh0-1719242210756)]
算法
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-JcXq1hio-1719242210756)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666





















 1846
1846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








