其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
Object.values()
Object.values()是一个与Object.keys()类似的新函数,但返回的是Object自身属性的所有值,不包括继承的值。
假设我们要遍历如下对象obj的所有值:
const obj = {a: 1, b: 2, c: 3};
// ES7
const vals=Object.keys(obj).map(key=>obj[key]);
console.log(vals);//[1, 2, 3]
// ES8
const values=Object.values(obj1);
console.log(values);//[1, 2, 3]
Object.values()省去了遍历key,并根据这些key获取value的步骤。
Object.entries()
Object.entries()函数返回一个给定对象自身可枚举属性的键值对的数组。
假设我们要遍历如下对象obj对象的所有属性的key和value:
// ES7
Object.keys(obj).forEach(key=>{
console.log(‘key:’+key+’ value:'+obj[key]);
})
// ES8
for(let [key,value] of Object.entries(obj1)){
console.log(key: ${key} value:${value})
}
String padding:String.prototype.padStart、String.prototype.padEnd
允许将空字符串或其他字符串添加到原始字符串的开头或结尾
String.padStart(targetLength,[padString])
console.log(‘0.0’.padStart(4,‘10’)) //10.0
console.log(‘0.0’.padStart(20))// 0.00
-
targetLength:当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
-
padString:(可选)填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断,此参数的缺省值为 " "。
String.padEnd(targetLength,padString])
console.log(‘0.0’.padEnd(4,‘0’)) //0.00
console.log(‘0.0’.padEnd(10,‘0’))//0.00000000
-
targetLength:当前字符串需要填充到的目标长度。如果这个数值小于当前字符串的长度,则返回当前字符串本身。
-
padString:(可选) 填充字符串。如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断,此参数的缺省值为 " ";
函数参数列表结尾允许逗号
方便使用git进行多人协作开发时修改同一个函数减少不必要的行变更。
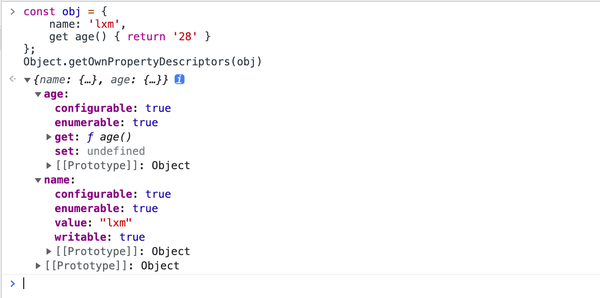
Object.getOwnPropertyDescriptors()
用来获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。
const obj = {
name: ‘lxm’,
get age() { return ‘28’ }
};
Object.getOwnPropertyDescriptors(obj)


SharedArrayBuffer 对象
用来表示一个通用的,固定长度的原始二进制数据缓冲区,类似于 ArrayBuffer 对象,它们都可以用来在共享内存(shared memory)上创建视图。与 ArrayBuffer 不同的是,SharedArrayBuffer 不能被分离。
/**
-
- @param {*} length 所创建的数组缓冲区的大小,以字节(byte)为单位。 * @returns {SharedArrayBuffer} 一个大小指定的新 SharedArrayBuffer 对象。其内容被初始化为 0。 */
new SharedArrayBuffer(length)
Atomics 对象
提供了一组静态方法用来对 SharedArrayBuffer 对象进行原子操作。这些原子操作属于 Atomics 模块。与一般的全局对象不同,Atomics 不是构造函数,因此不能使用 new 操作符调用,也不能将其当作函数直接调用。Atomics 的所有属性和方法都是静态的(与 Math 对象一样)
多个共享内存的线程能够同时读写同一位置上的数据。原子操作会确保正在读或写的数据的值是符合预期的,即下一个原子操作一定会在上一个原子操作结束后才会开始,其操作过程不会中断。
- Atomics.add()
将指定位置上的数组元素与给定的值相加,并返回相加前该元素的值。
- Atomics.compareExchange()
其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
/618166371)**
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。






















 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








