JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

主要配置(常用的)
官网配置项参考文档:地址
需要了解的主要配置:series xAxis yAxis grid tooltip title legend color
- series
– **系列列表。每个系列通过 `type` 决定自己的图表类型**
– **通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。**
- xAxis:直角坐标系 grid 中的 x 轴
– **boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。**
- yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格。
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- color:调色盘颜色列表
- stack:数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
关于更多的配置项参考官方文档,十分具体。
案例讲解
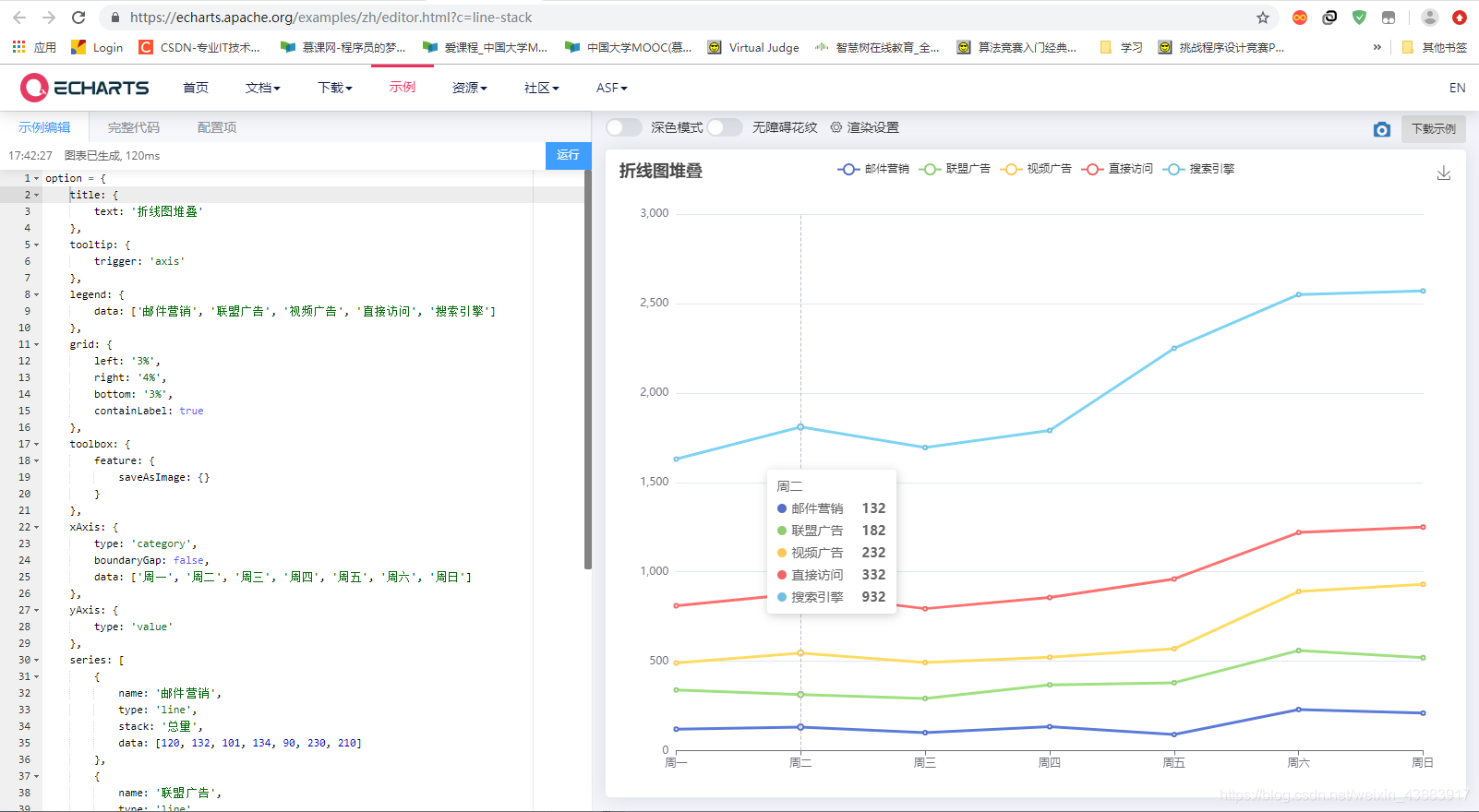
接下来,通过修改官方示例中的例子折线图堆叠,来熟悉配置项。
修改前的样式:

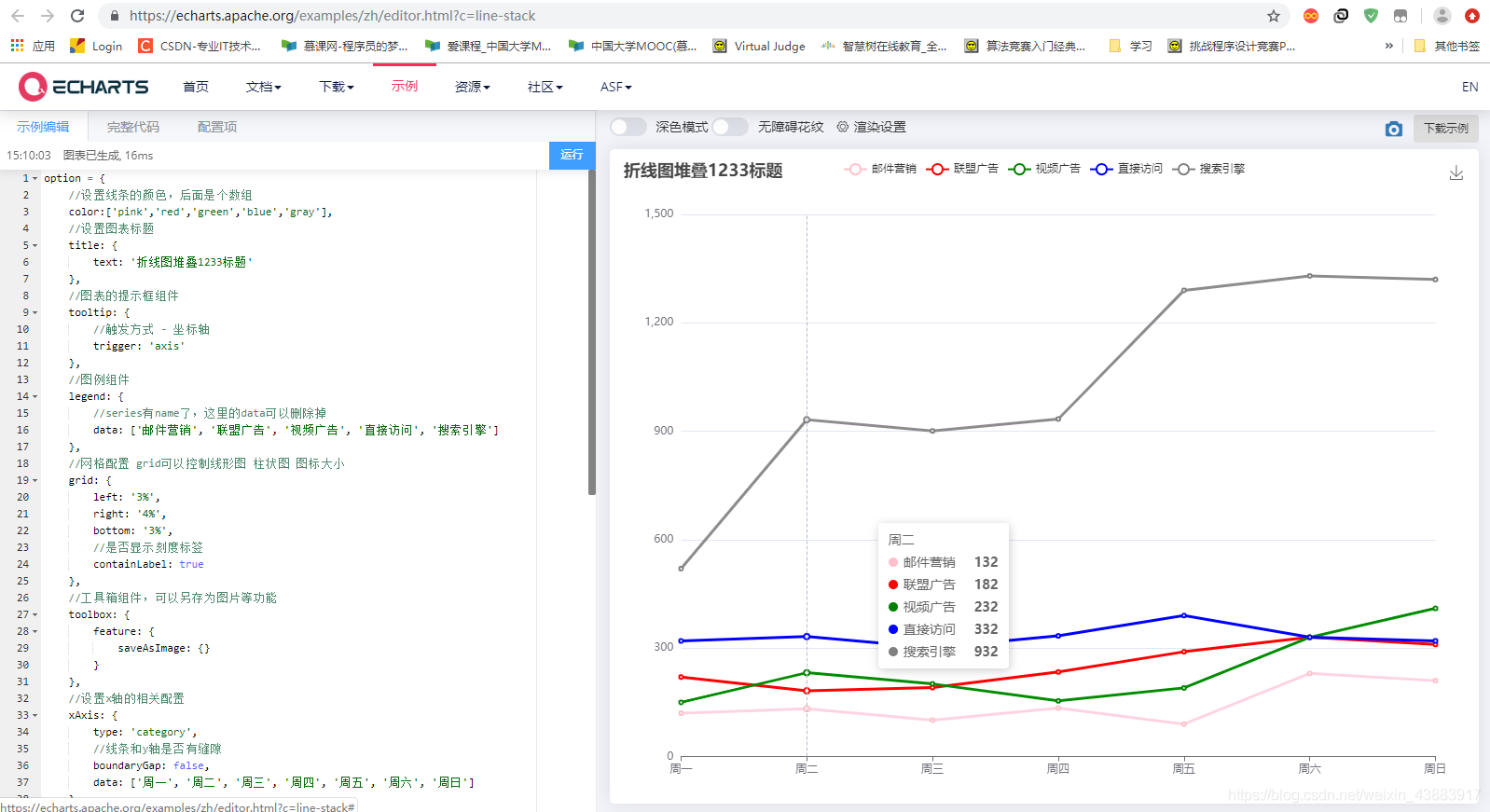
修改后的代码:
option = {
//设置线条的颜色,后面是个数组
color:[‘pink’,‘red’,‘green’,‘blue’,‘gray’],
//设置图表标题
title: {
text: ‘折线图堆叠1233标题’
},
//图表的提示框组件
tooltip: {
//触发方式 - 坐标轴
trigger: ‘axis’
},
//图例组件
legend: {
//series有name了,这里的data可以删除掉
data: [‘邮件营销’, ‘联盟广告’, ‘视频广告’, ‘直接访问’, ‘搜索引擎’]
},
//网格配置 grid可以控制线形图 柱状图 图标大小
grid: {
left: ‘3%’,
right: ‘4%’,
bottom: ‘3%’,
//是否显示刻度标签
containLabel: true
},
//工具箱组件,可以另存为图片等功能
toolbox: {
feature: {
saveAsImage: {}
}
},
//设置x轴的相关配置
xAxis: {
type: ‘category’,
//线条和y轴是否有缝隙
boundaryGap: false,
data: [‘周一’, ‘周二’, ‘周三’, ‘周四’, ‘周五’, ‘周六’, ‘周日’]
},
//设置y轴的相关配置
yAxis: {
type: ‘value’
},
//系列图表配置,决定显示那种类型的图表
series: [
{
name: ‘邮件营销’,
type: ‘line’,
//总量,后面的会堆叠前面的累加起来,删除掉就会折叠了,一般不需要
//stack: ‘总量’,
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: ‘联盟广告’,
type: ‘line’,
//stack: ‘总量’,
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: ‘视频广告’,
type: ‘line’,
//stack: ‘总量’,
data: [150, 232, 201, 154, 190, 330, 410]
},
{
name: ‘直接访问’,
type: ‘line’,
//stack: ‘总量’,
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: ‘搜索引擎’,
type: ‘line’,
//stack: ‘总量’,
data: [520, 932, 901, 934, 1290, 1330, 1320]
}
]
};
修改后的样式:

============================================================
除了上面提到的官网给出好多示例的链接:点这里
还有一个可以作为补充:Gallery
为了防止变量污染,减少命名冲突,我们可以采用立即执行函数的写法,因为立即执行函数里的变量都是局部变量。
我们需要var很多option ,我们采用立即执行函数包起来就不会参生命名冲突了。
格式如下:
示例代码:index.js
// 基础折线图
(function() {
// 实例化对象
var myChart = echarts.init(document.querySelector(“.bar .chart”));
// 指定配置和数据
var option = {
xAxis: {
type: ‘category’,
data: [‘Mon’, ‘Tue’, ‘Wed’, ‘Thu’, ‘Fri’, ‘Sat’, ‘Sun’]
},
yAxis: {
type: ‘value’
},
series: [{
data: [150, 230, 224, 218, 135, 147, 260],
type: ‘line’
}]
};
// 配置项和数据给我们的实例化对象
myChart.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
window.addEventListener(“resize”, function() {
// 让我们的图表调用 resize这个方法
myChart.resize();
});
})();
// 饼图
(function() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.querySelector(“.line .chart”));
// 指定配置和数据
var option = {
title: {
text: ‘某站点用户访问来源’,
subtext: ‘纯属虚构’,
left: ‘center’
},
tooltip: {
trigger: ‘item’
},
legend: {
orient: ‘vertical’,
left: ‘left’,
},
series: [
{
name: ‘访问来源’,
type: ‘pie’,
radius: ‘50%’,
data: [
{value: 1048, name: ‘搜索引擎’},
{value: 735, name: ‘直接访问’},
{value: 580, name: ‘邮件营销’},
{value: 484, name: ‘联盟广告’},
{value: 300, name: ‘视频广告’}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: ‘rgba(0, 0, 0, 0.5)’
}
}
}
]
};
// 配置项和数据给我们的实例化对象
myChart.setOption(option);
// 当我们浏览器缩放的时候,图表也等比例缩放
window.addEventListener(“resize”, function() {
// 让我们的图表调用 resize这个方法
myChart.resize();
});
})();
结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】






















 785
785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








