-
- 三级目录
-
引入
-
变量声明
-
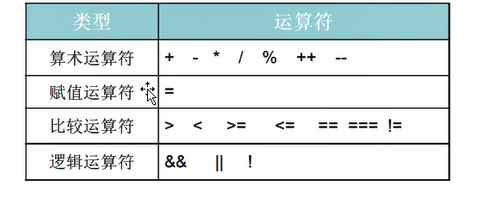
运算符
-
流程控制语句
-
函数的使用
-
数组的使用
-
- 数组的遍历
-
常用对象
-
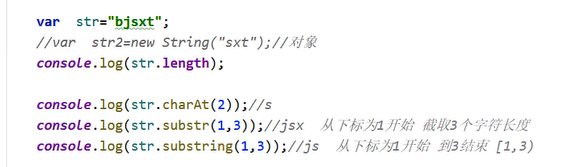
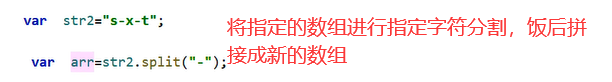
- String
-
Data
-
数学math
-
全局对象
-
事件
-
DOM和BOM
-
- win对象
-
定时器
-
open和colse
-
location
-
History
-
screen
-
Navigator
-
dom得引入
-
获取元素
-
操作属性样式
===================================================================
三级目录
| | |
| — | — |
| | |
=================================================================
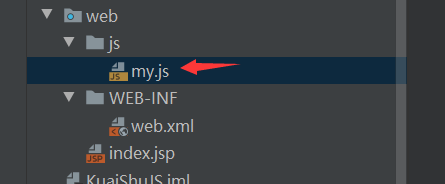
首先就是引入js的方式有两种
内嵌式和链接式

建议在头部写
下面的输出就是再浏览器上出现一个弹窗
链接式
就在外外部创建js文件


引入写入地址

===================================================================
声明变量的时候,大都可以使用var
 整数和小数都同属于数字类型unmber
整数和小数都同属于数字类型unmber
另外的注意事项有


==================================================================


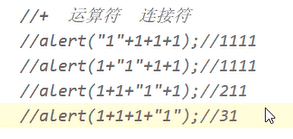
字符与数字拼在一起是拼接
数字与数字是相加
=====================================================================

====================================================================
定义的三种方法

普遍使用第一种,比较直观
函数只有被调用才会执行
函数的传参

只要语句正确,可以多传少传,如果少传,那么另一个为控,传的那个正常
函数名 如果一样,参数不一样,方法还是会被顶替,js没有重载
 返回 值直接通过方法接收即可
返回 值直接通过方法接收即可
====================================================================

数组的赋值
 数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
数组可以不按照下标的赋值,如果出现空隙,那么就会自动补位,并不会报错
另外console.log他是可以浏览器的展示栏出现,也就是f12的那一个

其他的常用方法

===================================================================





同样如果我们直接返回一个Date获取的是一个还没有格式化的字符串,如果想要使用的话,就必须先要格式化
想了解的同学可以去我另一篇文章查看
=====================================================================

===================================================================

想要取到c,就用eval
=================================================================
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 3490
3490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








