文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

JavaScript

<el-table-column prop="kernelEmployeeName" header-align="center" align="center" label="主要维护人"/>
</el-table>
1、实现翻页选中数据不变
在el-table中添加:row-key='getRowKey'属性,在type=selection的el-table-column中添加:reserve-selection='ture'
// 保持选中状态
function getRowKey(row){
return row.id
}
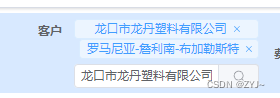
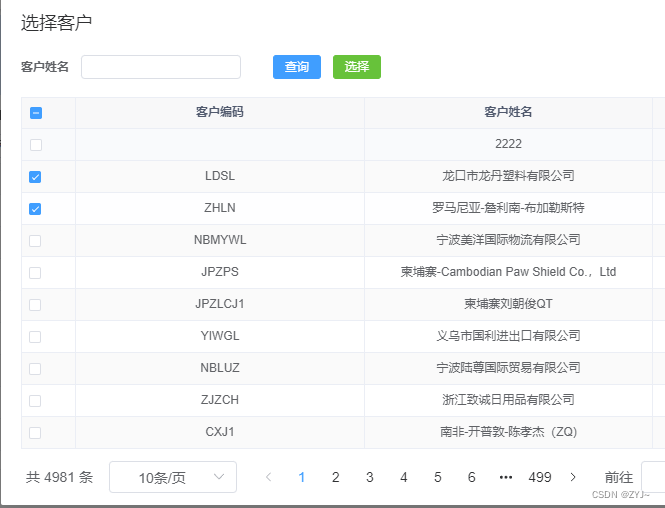
2、根据已有数据默认选中


点击父组件放大镜:
// 客户选择
function showCustomerSelect() {
customerSelectVisible.value = true
nextTick(() => {
proxy.$refs.customerSelectRef.init()
})
}
点击放大镜初始化子组件客户列表代码:
function init() {
dialogVisible.value = true
nextTick(() => {
initData()
//table列表数据
getDataList()
//根据选中数据默认选中 dataList.value为需要选择的数据表数据
const tageData = props.selectTagData //父组件传递过来的选中数据
dataList.value.forEach(item=>{
if(tageData.length>0){
tageData.forEach(selected=>{
if(selected.id === item.id){
proxy.$refs.dataTable.toggleRowSelection(item,true)
}else{
proxy.$refs.dataTable.clearSelection()
}
})
}else{
proxy.$refs.dataTable.clearSelection()
}
})
})
}
在获取table列表数据的方法中添加对应代码如下:
// 获取数据列表
function getDataList() {
dataListLoading.value = true
listCustomer({
pageNum: pageIndex.value,
pageSize: pageSize.value,
name: dataForm.value.name,
type:dataForm.value.type
}).then(response => {
if (response && response.code === 200) {
dataList.value = response.data.records
totalPage.value = response.data.total
//主要代码
//checkData.value最新需要选中的数据,props.selectTagData原来选中的数据
//根据选中数据默认选中
const tageData = props.selectTagData
dataList.value.forEach(item=>{
tageData.forEach(selected=>{
if(selected.id === item.id){
proxy.$refs.dataTable.toggleRowSelection(item,true)
}
})
})
dataListLoading.value = false
}
})
}
### Vue
* 什么是MVVM?
* mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
* 组件之间的传值?
* Vue 双向绑定原理
* 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
* 虚拟 DOM 实现原理
* Vue 中 key 值的作用?
* Vue 的生命周期
* Vue 组件间通信有哪些方式?
* vue 中怎么重置 data?
* 组件中写 name 选项有什么作用?
* Vue 的 nextTick 的原理是什么?
* Vuex 有哪几种属性?
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
























 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








