文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

其中:
- "…/"指上级目录
- src与alt是必填项,其他选填
链接标签
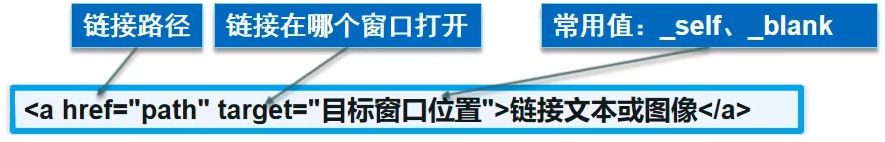
超链接标签:<a></a>

其中:
href是必填项


其中:
target="_blank"表示在新窗口跳转页面;target="_self"表示在当前窗口跳转页面
超链接
锚链接
-
1.需要一个标记
-
2.跳转到标记
-
通过”#“+标记名跳转到目标标记
顶部








点击跳转到顶部
其中:
- name属性已经被淘汰(
<a name="top">顶部</a>),当前流行用top属性(<a top="top">顶部</a>)
锚链接可以用来跳转到页面指定位置
功能性链接
如邮箱链接:
行内元素和块元素
- 块元素
无论内容多少,该元素独占一行 (p、h1-h6…)
- 行内元素
内容撑开宽度,左右都是行内元素的可以在排在一行( a . strong . em …)
列表
列表是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式展现出来,以便浏览者能更快捷地获得相应的信息
列表的分类:
- 有序列表:
- Java
- python
- C/C++
- 无序列表
- Java
- python
- C/C++
- 自定义列表
- Java
- python
表格
简单通用、结构稳定
基本结构:
-
单元格
-
行
-
列
-
跨行
-
跨列
表格学习 1 2-1 2-2 2-3 2-4 3-1 3-2 3-3
其中:
<table></table>:创建表格
<tr></tr>:创建行
<td></td>:创建列
colspan:跨行
rowspan:跨列
视频和音频
视频
音频
其中:
- controls:控制选项,设置视频可播放
- autoplay:自动播放
页面的简单布局
| 元素名 | 描述 |
| — | — |
| header | 标题头部区域的内容(用于页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
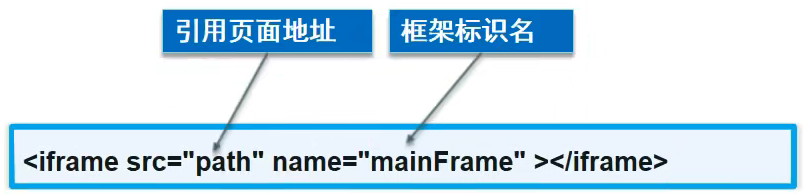
iframe内联框架

表单语法

其中:
- action:表单提交的位置,可以是网站,也可以是一个请求处理地址
- method:post,get 提交方式
get方式提交可以在url中看到提交的信息,高效但不安全post方式提交在url中无法看到提交的信息,比较安全,也用来传输大文件表单元素格式
| 属性 | 说明 |
| — | — |
| type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否为被选中 |
单选框
性别:
男
女
多选框
<input type=“checkbox” …>
学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

6d4c3ab8389e65ecb71ac0)**
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式
[外链图片转存中…(img-bMMKfwvr-1715854968651)]
HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型
[外链图片转存中…(img-NbnVRlgv-1715854968652)]
JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串
[外链图片转存中…(img-F6XFkRcH-1715854968652)]























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








