性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


搜索内容:{{searchContent}}
历史
{{item}}
热搜榜
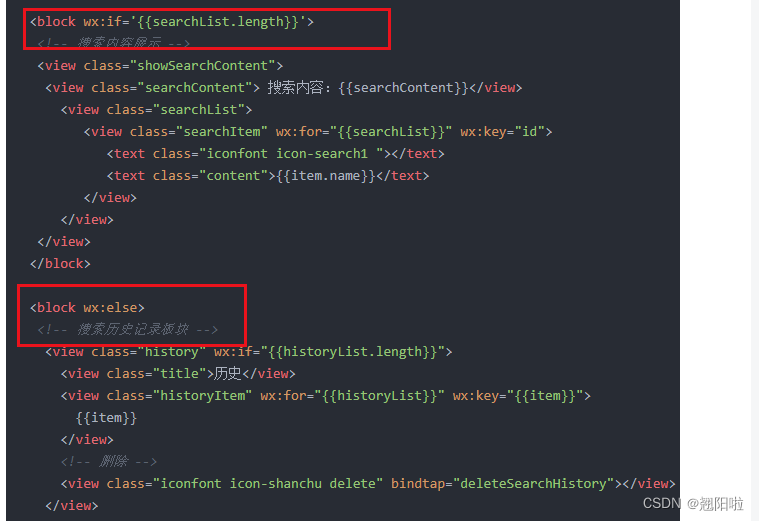
HTML要点:

这里利用了block标签,可以把包围的内容当做一个整体,这里利用了wx:if和wx:else来动态的隐藏和显示搜索内容板块和历史记录及热搜榜。

placeholder-class的标签可以直接修改placeholder的样式,bindinput回调就是代表输入框中输入内容时就会调用。

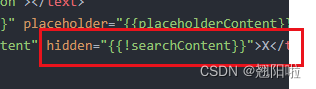
这里没用wx:if ,利用的是hidden,可以优化性能。当搜索框内没有搜索内容时,就会隐藏X号。
**对比:**1. wx:if 等同于 v-if, 条件为 false 的时候不加载,条件切换的时候决定元素销毁或者 重新加载渲染 2. hidden 等同于 v-show, 始终加载元素, 条件切换的时候决定元素的显示和隐藏
CSS代码及要点
/* pages/search/search.wxss */
.searchContainer{
padding: 0 20rpx;
}
/* 头部 */
.header{
display: flex;
height: 60rpx;
line-height: 60rpx;
padding: 10rpx;
}
.searchInput{
position: relative;
flex:1;
background: rgba(237,237,237,0.3);
border-radius: 30rpx;
}
.clear{
position: absolute;
right: 30rpx;
z-index: 10;
top:0;
font-size: 30rpx;
}
.cancel{
width: 100rpx;
text-align: center;
}
.searchIcon{
position: absolute;
left: 15rpx;
}
.searchInput input{
margin-left: 50rpx;
height: 60rpx;
}
.placeholder{
/* color: #d43c33; */
font-size: 28rpx;
}
/* 热搜榜 */
.hotContainer .title{
font-size: 28rpx;
height: 80rpx;
line-height: 80rpx;
border-bottom: 1rpx solid #eee;
}
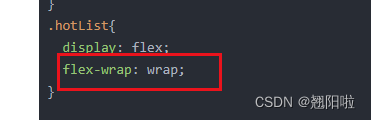
.hotList{
display: flex;
flex-wrap: wrap;
}
.hotItem{
width: 50%;
height: 80rpx;
line-height: 80rpx;
font-size: 26rpx;
}
.hotItem .order{
margin: 0 10rpx;
}
.hotItem .iconImg{
width: 35rpx;
height: 20rpx;
margin-left: 10rpx;
}
/* 搜索内容展示 */
.searchContent{
color: rgba(107,100,238,0.96);
height: 80rpx;
line-height: 80rpx;
font-size: 24rpx;
border-bottom: 1rpx solid #d43c33;
}
.searchItem{
height: 80rpx;
line-height: 80rpx;
display: flex;
}
.searchItem .content{
flex: 1;
margin-left: 20rpx;
border-bottom: 1rpx solid #eee;
font-size: 26rpx;
}
/* 搜索历史 */
.history {
position: relative;
display: flex;
flex-wrap: wrap;
line-height: 50rpx;
margin: 20rpx 0;
}
.history .title {
font-size: 28rpx;
height: 50rpx;
}
.history .historyItem {
height: 50rpx;
font-size: 26rpx;
background: #ededed;
margin-left: 20rpx;
padding: 0 30rpx;
border-radius: 20rpx;
margin-bottom: 20rpx;
}
.history .delete {
position: absolute;
bottom: 10rpx;
right: 15rpx;
font-size: 36rpx;
}
CSS要点:

flex-wrap:wrap wrap为允许换行
总结
秋招即将开始,校招的朋友普遍是缺少项目经历的,所以底层逻辑,基础知识要掌握好!
而一般的社招,更是神仙打架。特别强调,项目经历不可忽视;几乎简历上提到的项目都会被刨根问底,所以项目应用的技术要熟练,底层原理必须清楚。
这里给大家提供一份汇集各大厂面试高频核心考点前端学习资料。涵盖 HTML,CSS,JavaScript,HTTP,TCP协议,浏览器,Vue框架,算法等高频考点238道(含答案)!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
资料截图 :



高级前端工程师必备资料包























 1897
1897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








