最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

-
三、可迭代的数据结构
-
四、String
-
五、Map
-
六、Set
-
七、arguments
-
总结
=====================================================================
迭代器,是 ES6 引入的一种新的遍历机制,主要讲解的是 Iterator 、迭代过程、可迭代的数据结构。
=============================================================================
Iterator 是 ES6 引入的一种新的遍历机制,迭代器有两个核心概念:
-
迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为
Symbol.iterator的方法来实现; -
迭代器是用于遍历数据结构元素的指针(如数据库中的游标)。
=========================================================================
迭代的过程如下:
-
通过
Symbol.iterator创建一个迭代器,指向当前数据结构的起始位置; -
随后通过 next 方法进行向下迭代指向下一个位置,next 方法会返回当前位置的对象,对象包含了 value 和 done 两个属性,value 是当前属性的值,done 用于判断是否遍历结束;
-
当 done 为 true 时则遍历结束。
实例代码:
const items = [“zero”, “one”, “two”];
const it = itemsSymbol.iterator;
it.next();
//{value: “zero”, done: false}
it.next();
//{value: “one”, done: false}
it.next();
//{value: “two”, done: false}
it.next();
//{value: undefined, done: true}
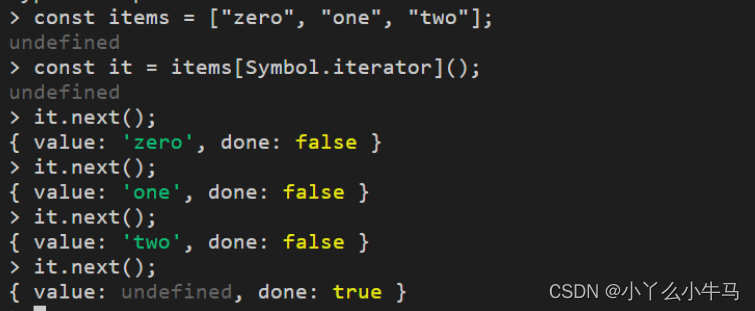
在终端使用 node 命令运行:

上面的例子,首先创建一个数组,然后通过 Symbol.iterator 方法创建一个迭代器,之后不断地调用 next 方法对数组内部项进行访问,当属性 done 为 true 时访问结束。
迭代器是协议(使用它们的规则)的一部分,用于迭代。该协议的一个关键特性就是它是顺序的:迭代器一次返回一个值。这意味着如果可迭代数据结构是非线性的(例如树),迭代将会使其线性化。
=============================================================================
String,Array,Map,Set,Dom 元素是所有内置的可迭代对象,他们的原型对象都有一个 [Symbol.iterator] 方法。
我们将使用 for...of 循环(参见下文的 for...of 循环)对数据结构进行迭代。
Array
数组(Array)和类型数组(TypedArray)他们是可迭代的。
for (let item of [“zero”, “one”, “two”]) {
console.log(item);
}
// zero
// one
// two
新建 index.js 文件进行学习,示例代码:
for (let item of [“zero”, “one”, “two”]) {
console.log(item);
}
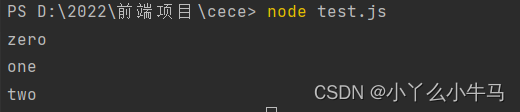
在终端使用 node 命令运行,效果如下:

===========================================================================
下面是两种方法迭代 String 对象的示例,分别新建两个名为 index1、index2 的 JS 文件。
// 方法一
// index1.js
// for … of
const str = “xiaoniuma”;
for (const char of str) {
console.log(char);
}
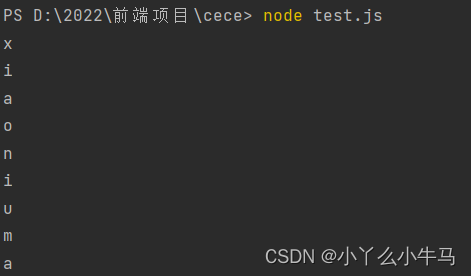
在终端使用 node 命令运行,效果如下:

// 方法二
// index2.js
// iterator
const str = “xiaoniuma”;
const iterator = strSymbol.iterator; // 返回一个{next:方法}对象
let obj = null;
do {
obj = iterator.next(); // 返回的是对象,{value:任意对象,done:布尔型}
console.log(obj);
} while (!obj.done);
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








