结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

重要提示:在开发时使用开发版本,遇到常见错误它会给出友好的警告。
jsdelivr:https://cdn.jsdelivr.net/vue/1.0.26/vue.min.js 版本更新可能略滞后
cdnjs:https://cdnjs.cloudflare.com/ajax/libs/vue/1.0.26/vue.min.js版本更新可能略滞后
bootcdn : https://cdn.bootcss.com/vue/2.2.2/vue.min.js (国内不稳定)
unpkg:https://unpkg.com/vue/dist/vue.js (会保持和 npm 发布的最新的版本一致) (推荐使用)
npmcdn:https://npmcdn.com/vue/dist/vue.min.js
也可以使用 npmcdn,这个链接指向发布到 npm 上的最新稳定版本。 可以在 npmcdn.com/vue/ 上查看包的源码类似的还有unpkg.com/vue/ 。
示例:
1.Node.js安装
官网下载地址: https://nodejs.org/en/download/

我的是 Windows 10 64位 我这里就下载安装版的。
这里没难度,安装一直下一步使用默认配置即可。(截图省略)
2.执行npm install --global vue-cli ,全局安装vue-cli
因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器。
产生通过config命令设置默认下载路径:
npm config set registry https://registry.npm.taobao.org
然后再执行:
npm install --global vue-cli

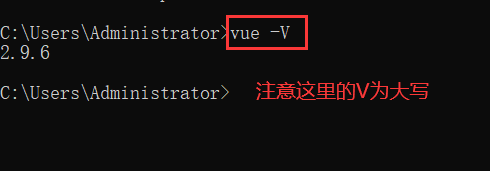
3.安装后,检查是否安装成功
vue -V

4.使用vue建一个项目名叫“my-project”,注意项目名不能有大写。
vue init webpack my-project
注:
vue-cli的模板包括webpack和webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的webpack.config.js中。
webpack-simple相对简单的,它根目录下才有个webpack.config.js。
5.注意:
项目建立过程中,有如下选择,选择NO。(该选项为使用ESLint规范你的代码,一个空格错误都将报错,不开启,避免不必要的麻烦)。
后两项为单元测试,可以选择No.

6.项目建立完成后,目录结构如下:

最后
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-zmR1C7rK-1715660485440)]
[外链图片转存中…(img-4pLL9fV6-1715660485441)]






















 2133
2133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








