最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

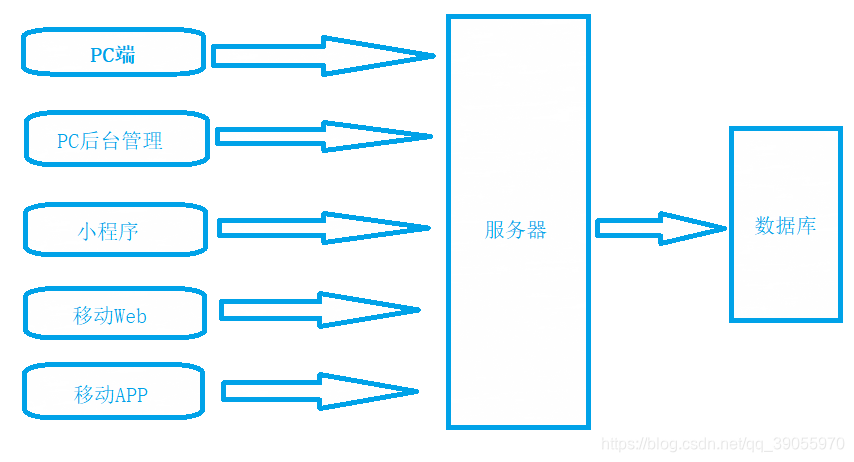
根据不同的应用场景,电商系统一般都提供了PC端、移动端、移动Web、微信小程序等多种终端访问方式。

虽然终端各不相同,但是使用同一份数据库和API接口服务器。我们重点关注PC后台管理系统,他不是给普通买家用的,而是给卖家用的。
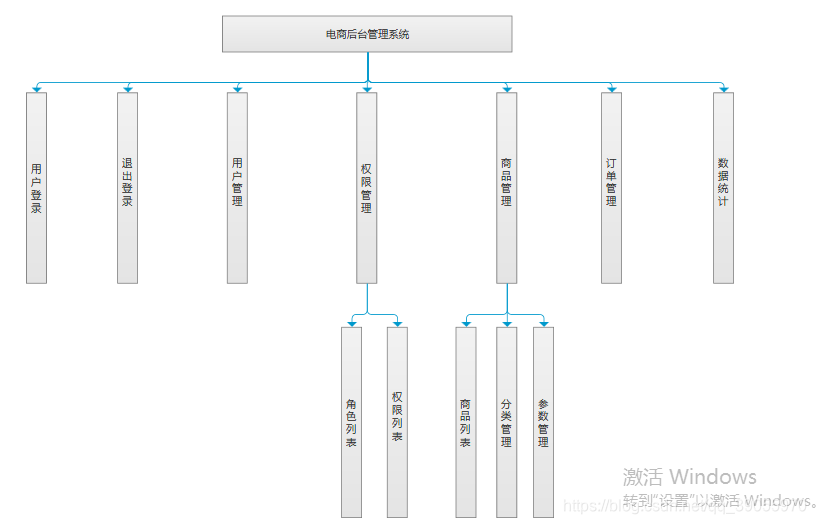
1.2电商后台管理系统的功能
电商后台管理系统用于管理用户账户、商品分类、商品信息、订单、数据统计等业务功能。

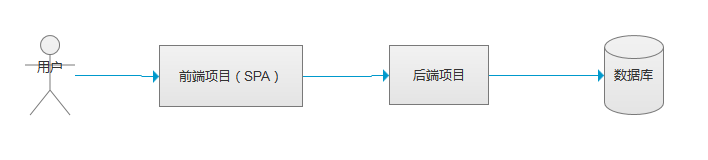
1.3电商后台管理系统的开发模式(前后端分离)
电商后台管理系统整体采用前后端分离的开发模式,其中前端项目是基于Vue技术栈的SPA项目。

1.4电商后台管理系统的技术选型
1.前端项目技术栈
-
vue
-
vue-router
-
Element-UI
-
Axios
-
Echarts
2.后端项目技术栈(了解即可)
-
Node.js
-
Express
-
Jwt(状态保持工具,模拟类似session)
-
Mysql
-
Sequelize(操作数据库的框架)
2.1前端项目初始化步骤
(1)安装Vue脚手架
(2)通过脚手架创建项目
(3)配置Vue路由
(4)配置Element-UI组件库
(5)配置axios组件库
(6)初始化git远程仓库
(7)将本地项目托管到Github或者码云中
(1)-(5)使用vue脚手架创建项目 的过程可以查看通过vue ui(vue脚手架)快速创建项目步骤
(6)-(7)初始化git远程仓库,托管到码云中参考使用码云管理项目
2.2后台项目的环境安装配置
(1)安装MySQL数据库
(2)安装Node.js环境
(3)配置项目相关信息
(4)启动项目
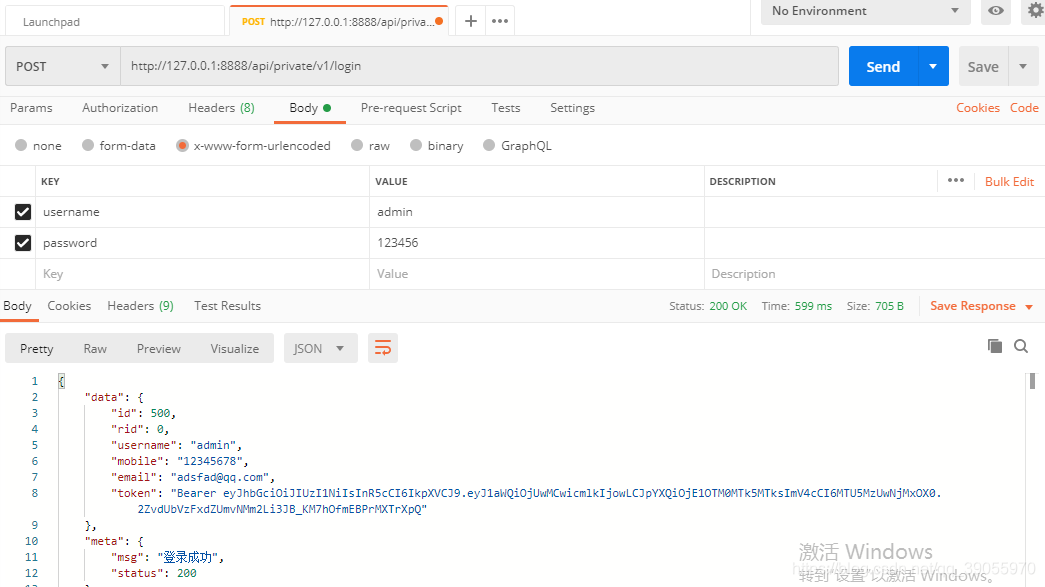
(5)使用Postman测试后台接口是否正常
后台项目下载地址: https://gitee.com/wBekvam/vueShop-api-server.git
按照README.md进行操作即可。
我使用的是navicat for mysql,导入mydb.sql后,启动后台项目即可,使用postman进行接口测试。

3.1登录概述
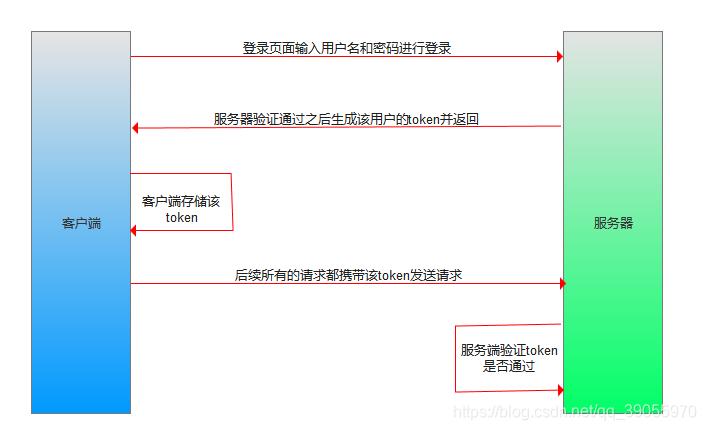
1.登录业务流程
(1)在登录页面输入用户名和密码
(2)调用后台接口进行验证
(3)通过验证之后,根据后台的响应状态跳转到项目主页
2.登录业务的相关技术点
-
http是无状态的
-
通过cookie在客户端记录状态
-
通过session在服务端记录状态
-
通过token方式维持状态(存在跨域问题时使用,否则使用以上两种)
3.2登录——token原理分析

3.3登录功能实现
1.登录页面的布局
通过Element-ui组件实现布局
-
el-form
-
el-form-item
-
el-input
-
el-button
-
字体图标
使用vscode打开前端项目
执行:git status检查项目状态。
执行:git checkout -b login 创建login分支,并且切换到该分支。
执行:git branch 查看当前项目所有分支
执行:git status 查看项目当前在哪个分支上
然后进行项目的梳理,删除所有不必要的代码和组件,参考文章梳理vue项目,删除不必要的代码和组件
使用element-ui组件、图标和阿里图标制作登录页面
2.登录功能的实现
登录成功或者失败,需要使用element-ui配置Message全局弹框组件
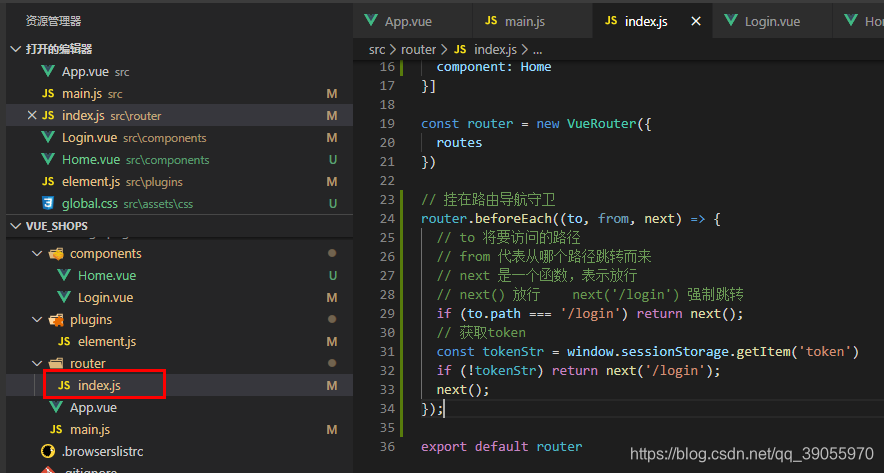
3.路由导航守卫控制访问权限
如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面

// 挂在路由导航守卫
router.beforeEach((to, from, next) => {
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是一个函数,表示放行
// next() 放行 next(‘/login’) 强制跳转
if (to.path === ‘/login’) return next();
// 获取token
const tokenStr = window.sessionStorage.getItem(‘token’)
if (!tokenStr) return next(‘/login’);
next();
});
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
[外链图片转存中…(img-jNuleRw8-1714978523762)]
[外链图片转存中…(img-ewcUAxsn-1714978523763)]






















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








