条件第二条:全局事件总线一定要让vc或者vm访问得到,结合之前学过的组件间的内置关系,vc可以访问到Vue原型上的属性和方法,vm毋庸置疑的也可以,所以Vue原型可以让vc和vm都访问到
VueComponent.prototype.proto === Vue.prototype
第一条: o n , on, on,emit,$off这三个方法也在Vue原型对象上,所以,我们的全局事件总线就要放在Vue的原型对象(vue.prototype)上,以确保每个组件都能访问得到
二、安装全局事件总线
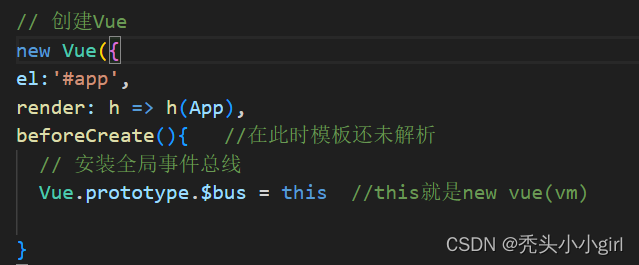
new Vue({
…
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线,this就是当前应用的vm
}
})
三、使用全局事件总线
1.接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身
methods(){
demo(data){…}
}
mounted(){
this. b u s . bus. bus.on(‘xxx’,this.demo)
}
2.提供数据:谁发送数据谁触发‘xxx’事件
this. b u s . bus. bus.emit(‘xxx’,数据)
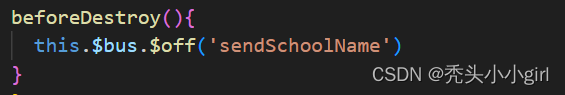
注意 :最好在beforeDestory钩子中,用$off去解绑当前组件所用到的事件,以免全局事件总线负载过大
四、举例
假如有两个student和school组件,刚开始解析后如下图所示:

这时要school组件(上方的)给student组件(下方的)传递信息
1.安装全局事件总线,找到main.js

2.绑定事件
student要接收数据,所以就在在student组件中给$bus(全局事件总线),绑定自定义事件,写下接收数据的事件回调,并将接收到的数据赋值给schoolName,通过模板语法显示到页面上

记得在组件销毁之前解绑全局事件总线上的自定义事件,一定要传递参数,如不传参数,默认销毁全局事件总线上所有的自定义事件
传递的参数为当前组件给全局事件总线绑定的事件名

3.触发自定义事件
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 2312
2312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








