ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
npm install -g webpack webpack-cli
查看版本
webpack -v
在webpack.config.js配置文件中,初始化如下的配置:
-
development模式不会进行代码的压缩与混淆,在开发期间都用development模式,可以提高编译的速度。
-
production模式会减少打包文件的体积,上线阶段使用production模式

📘 四、在package.json配置文件中的scripts节点下,新增dev脚本如下:

📘 五、在终端中运行npm run dev命令,启动 webpack进行项目的打包,打包后会出现dist文件。
入口起点(entry point) 指示 webpack 应该使用哪个模块,来作为构建其内部 依赖图(dependency graph) 的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
//单入口文件写法
// entry: ‘./Webpack/src/index.js’,
//多入口文件写法
entry: {
main: ‘./webpack/src/index.js’,
search: ‘./webpack/src/search.js’
},
output 属性告诉 webpack 在哪里输出它所创建的 bundle,以及如何命名这些文件。主要输出文件的默认值是 ./dist/main.js,其他生成文件默认放置在 ./dist 文件夹中。
//__dirname目录名
output: {
path: path.resolve(__dirname, ‘dist’),
// filename: ‘bundle.js’,
//多个出口
filename: ‘[name].js’
},
const path = require(‘path’);
module.exports = {
mode: ‘development’,
//单入口文件
// entry: ‘./Webpack/src/index.js’,
//多入口文件
entry: {
main: ‘./webpack/src/index.js’,
search: ‘./webpack/src/search.js’
},
//__dirname目录名
output: {
path: path.resolve(__dirname, ‘dist’),
// filename: ‘bundle.js’,
//多个出口
filename: ‘[name].js’
},
};
webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 让 webpack 能够去处理其他类型的文件,并将它们转换为有效 模块,以供应用程序使用,以及被添加到依赖图中。简单来说。
在更高层面,在 webpack 的配置中,loader 有两个属性:
-
test 属性,识别出哪些文件会被转换。
-
use 属性,定义出在进行转换时,应该使用哪个 loader。
执行以下命令
npm install --save-dev babel-loader@8.1.0 @babel/core@7.11.0 @babel/preset-env@7.11.0
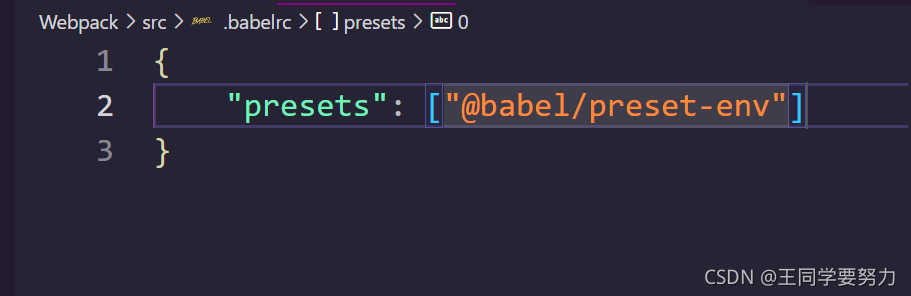
创建一个.babelrc 文件夹,配置

在webpack.config.js中的module对象的rules属性添加一项代码:
module: {
rules: [{
test: /.js$/,
exclude: /node_modules/,
loader: ‘babel-loader’
}]
}

npm install --save-dev core-js@3.6.5
import ‘core-js/stable’;
npm run dev
loader 用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。包括:打包优化,资源管理,注入环境变量。
想要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。
首先我们安装插件,执行以下命令
npm install --save-dev html-webpack-plugin@4.3.0
引入插件
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
配置插件



安装css-loader执行以下命令
npm install --save-dev css-loader@4.1.1
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。

16241cf00d213.png)
整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。























 433
433

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








