JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

Ar.js从版本3开始采用了新的架构,使用jsartoolkit5[1]进行跟踪定位,而渲染库有两种方式可选:A-Frame 或 Three.js。A-Frame方式就是通过html标签的方式简化创建场景素材,比如说展示一张图片,可以直接使用<a-image></a-image>方式展示。
修改index.html文件:
先将vue代码注入注释掉
 然后引入依赖:
然后引入依赖:
撸猫姿势一:展示猫图片

简单解释下上面的代码:
-
<a-scene>声明一个场景,你可以理解相当于一个body元素,里面嵌入其他标签元素; -
<a-marker>标签声明的是标识图片,也就是相机识别到标识图片时,做相应的处理;这里采用插件预设的hiro图片,下面效果动图可以看到 -
使用
<a-assets>包裹使用到的素材,相当于声明引入素材,接着在<a-marker>中使用
看下效果:

喵
撸猫姿势二:播放视频
除了展示图片,还可以展示视频,先看效果:

代码如下:
<a-scene vr-mode-ui=“enabled: false;” renderer=‘antialias: true; alpha: true; precision: mediump;’ embedded
arjs=‘trackingMethod: best; sourceType: webcam; debugUIEnabled: false;’>
<video
src=“https://ugcydzd.qq.com/uwMROfz2r57CIaQXGdGnC2ddPkb5Wzumid6GMsG9ELr7HeBy/szg_52471341_50001_d4615c1021084c03ad0df73ce2e898c8.f622.mp4?sdtfrom=v1010&guid=951847595ac28f04306b08161bb6d1f7&vkey=3A19FB37CFE7450C64A889F86411FC6CE939A42CCDAA6B177573BBCB3791A64C441EFF5B3298E3ED4E99FFA22231772796F5E8A1FCC33FE4CAC487680A326980FFCC5C56EB926E9B4D20E8740C913D1F7EBF59387012BEC78D2816B17079152BC19FCEF09976A248C4B24D3A5975B243614000CAA333F06D850034DA861B01DCA1D53B546120B74F%22”
preload=“auto” id=“vid” response-type=“arraybuffer” loop crossorigin webkit-playsinline muted playsinline>
<a-nft videohandler type=‘nft’ url=‘./src/assets/dataNFT/pinball’ smooth=“true” smoothCount=“10”
smoothTolerance=“0.01” smoothThreshold=“5”>
🐱:喵~是不是感觉更酷更好玩了?
关于AR相关项目:元宇宙开源项目,你千万不能错过!
撸猫姿势三:配合声网技术,与你家的猫隔空喊话
如果你是一位前端开发者,相信你一定知道阮一峰这个大佬。曾经在他的每周科技周刊看到这么一个有趣的事情:在亚马逊某片雨林里,安装了录音设备,实时将拾取到的鸟叫声传到一个网站,你可以打开该网站听到该片雨林里的实时鸟叫声,简单的说就是该网站可以听到该片雨林的”鸟叫直播 "。(可惜现在一时找不到该网站网址)
而作为工作党,爱猫人士的我们,可能有着上述同样的情感需求:要出差几天,家里的猫一时没法好好照顾,想要实时看到家里的爱猫咋办?
买台监控摄像头呗
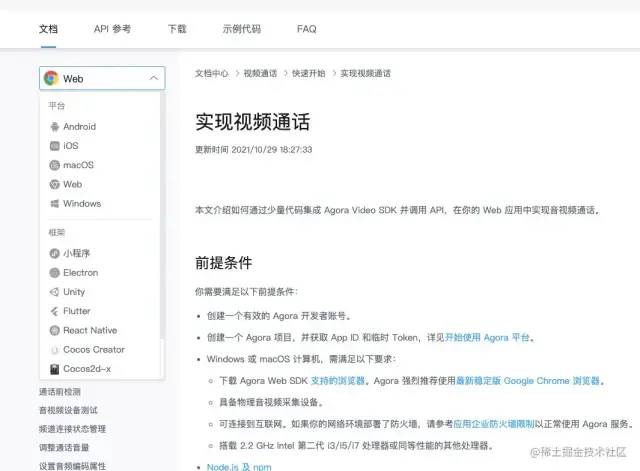
当然是打开声网找到解决方案:视频通话[2] (这里为声网文档点个赞,整个产品的文档分类规划的特别清晰,不像某些云服务产品文档像是垃圾桶里翻东西)

使用vue3写法改造文档demo
先安装依赖包:
“agora-rtc-sdk-ng”: “latest”
app.vue中代码:
<button ref=“joinBtn” @click=“handleJoin” type=“button” id=“join”>
加入
<button ref=“leaveBtn” @click=“handleLeave” type=“button” id=“leave”>
离开
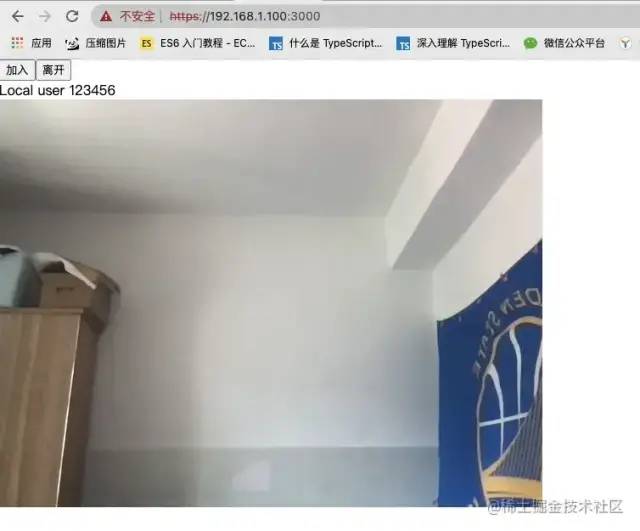
跑起来效果: 
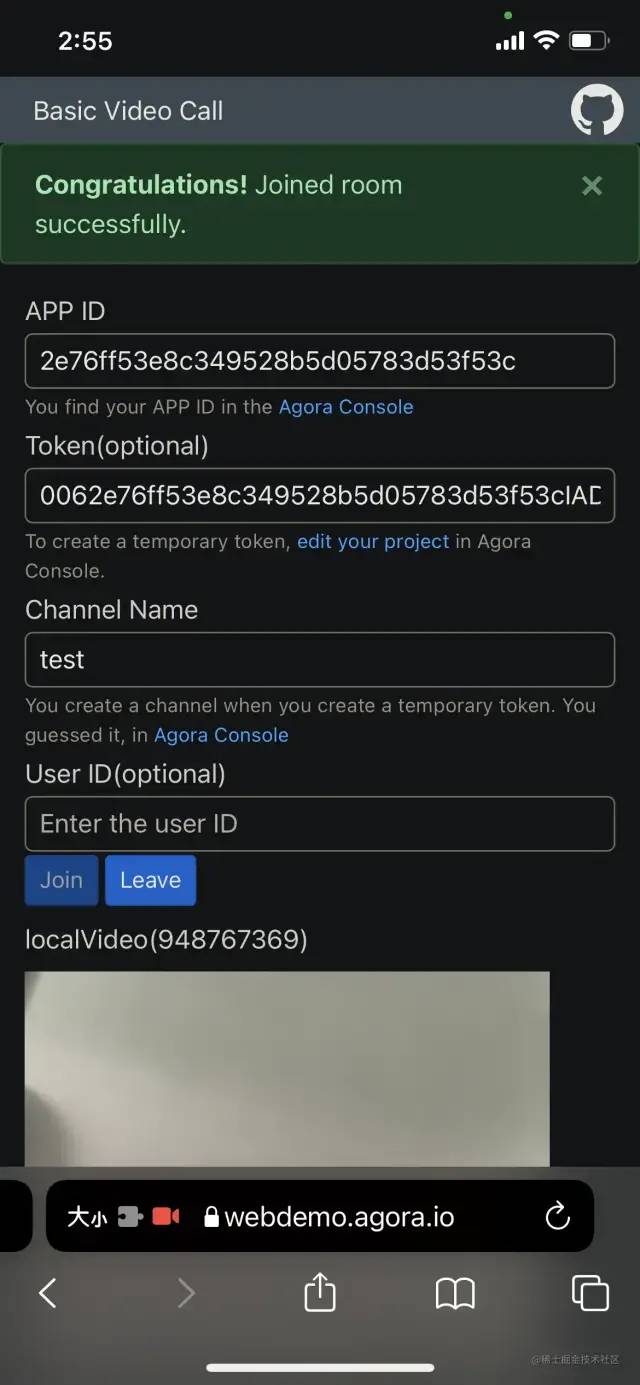
这时就相当于在家安装了一个摄像头,如果我们需要远程查看,就可以通过声网官方提供的一个测试地址[3]加入通话
手机打开上述网址,输入你的项目appId跟token,可以看到成功加入通话:


下方图片是手机摄像头捕捉到的画面,原谅我用猫照片代替😂
让视频画面跑在AR.js画面中
这个由于个人时间关系,暂时就不研究实现。这里提供一个想法就是:单纯的视频画面看起来有点单调,毕竟有可能猫并不在视频画面中出现,结合撸猫姿势一提到的展示图片,其实我们可以在ar场景中视频区域周围,布置照片墙或其他酷炫一点的subject,这样的话我们打开视频即使看不到猫星人,也可以看看它的照片之类的交互。
结束语
本文借征文活动,简单入手了解了下web AR相关知识,在这几天学习的过程中觉得还是蛮好玩的,此文也当抛砖引玉,希望更多开发者了解AR相关的知识。
AR在体验上真的很酷,未来值得期待。
最近几年苹果一直致力于推进AR技术体验并带来相关落地产品,例如为了配合提升AR体验,带来雷达扫描,空间音频功能。值得一提的是,今年的苹果秋季发布会,苹果的邀请函也是利用到了AR + 空间音频技术,即使你不是果粉,当你实际上手体验的时候,你依然会真正发自内心的感觉:wow~cool。可以点此视频[4]观看了解。
而目前的Web AR技术相比于苹果自有的ARkit技术,在体验上还存在一些差距(如性能问题,识别不稳定),同时缺乏生态圈,希望Web AR技术在未来得到快速发展,毕竟web端跨平台通用特性,让人人的终端都可以跑起来才是实现AR场景大规模应用的前提。
Facebook押注的元宇宙概念中,其实也包含了AR技术,所以在元宇宙世界到来之前,AR技术值得我们每一个前端开发者关注学习。
彩蛋
–
JavaScript
-
js的基本类型有哪些?引用类型有哪些?null和undefined的区别。
-
如何判断一个变量是Array类型?如何判断一个变量是Number类型?(都不止一种)
-
Object是引用类型嘛?引用类型和基本类型有什么区别?哪个是存在堆哪一个是存在栈上面的?
-
JS常见的dom操作api
-
解释一下事件冒泡和事件捕获
-
事件委托(手写例子),事件冒泡和捕获,如何阻止冒泡?如何组织默认事件?
-
对闭包的理解?什么时候构成闭包?闭包的实现方法?闭包的优缺点?
-
this有哪些使用场景?跟C,Java中的this有什么区别?如何改变this的值?
-
call,apply,bind
-
显示原型和隐式原型,手绘原型链,原型链是什么?为什么要有原型链
-
创建对象的多种方式
-
实现继承的多种方式和优缺点
-
new 一个对象具体做了什么
-
手写Ajax,XMLHttpRequest
-
变量提升
-
举例说明一个匿名函数的典型用例
-
指出JS的宿主对象和原生对象的区别,为什么扩展JS内置对象不是好的做法?有哪些内置对象和内置函数?
-
attribute和property的区别
-
document load和document DOMContentLoaded两个事件的区别
-
JS代码调试
-
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








