前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。

如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
window.$ = \_$;
if ( deep ) {
//使用一个空变量_jQuery把jQuery使用权收回
window.jQuery = _jQuery;
}
return jQuery;
},
2、jQuery对象与dom对象的区别和联系
- jquery对象——$(“li”)
- dom对象——document.getElementById(‘one’);
1. jquery对象创建过程中如何封装dom代码
结论:$(“#one”)[0] = document.getElementById(‘one’);
2. jquery对象转化为dom对象
a) jquery对象[下标] 例如 $(“#one”)[0]
//jquery对象调用dom对象的方法
$("#one")[0].setAttribute("class","pear");//说明jquery对象转化为了dom对象
在jquery对象里边获得指定的dom对象
$(“li”)多个节点
//jQuery 对象转换为Domd对象
$("li")[3].style.color ="red";
3. dom对象转换为jquery对象
a) var dv = document.getElementById(‘id’);
b) $(dv) 转化完毕
//$("#one").css('color','red');
//$("#one")就是对dom代码的封装(document.getElementById)
//利用dom对象调用jquery的方法(失败)
var dv = document.getElementById("one");
//jquery封装dom代码(dom对象)
//$(dv) dv是div元素节点 nodeType=1(dom对象转化为jquery对象)
$(dv).css("color","green");
3、jquery对象分析
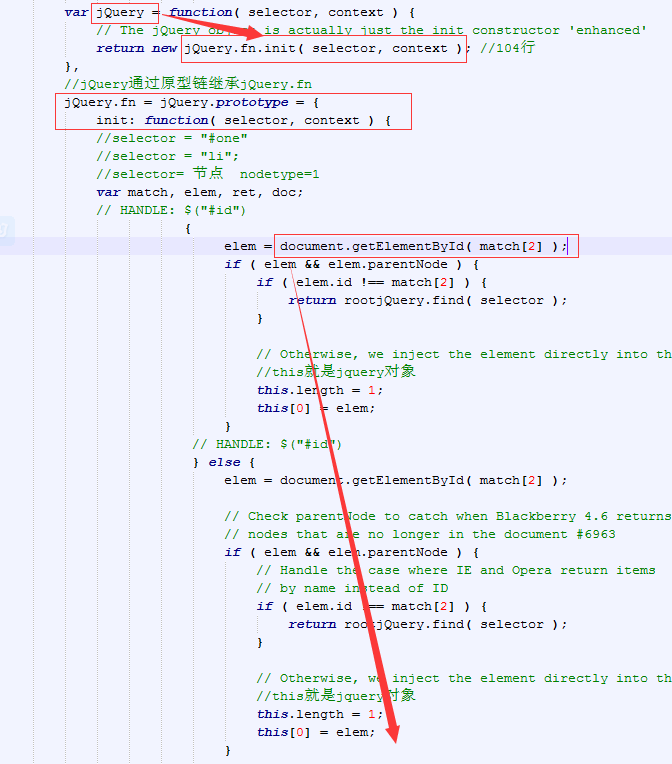
jquery对象创建:jQuery.fn.init(); (从105行——219行)
但是 css() html() attr() addClass()等方法在 100多行的init()里边没有具体的操作方法
下面来分析代码结构:
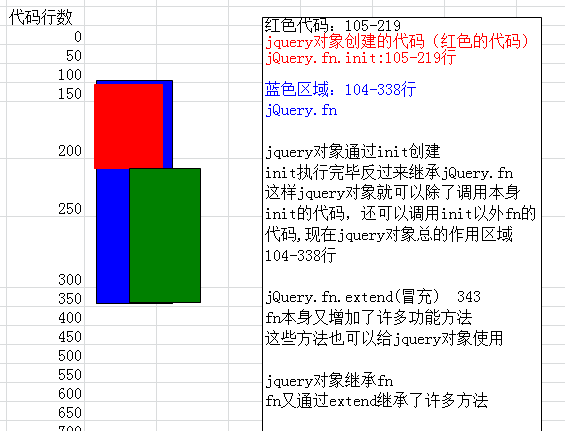
- jQuery.fn 代码:104—338行
- jQuery.fn.init 代码:105—219行
- jQuery.fn.init.prototype = jQuery.fn;
- jQuery.fn.init通过原型链继承jQuery.fn
jQuery.fn.init创建——>jQuery.fn.init 继承 ——> jQuery.fn (例如 length、jquery、size属性调用 ——> jQuery.fn 继承extend 冒充继承 (例如 addClass attr removeAttr)
jQuery.fn.init.prototype = jQuery.fn;
jQuery.extend = jQuery.fn.extend = function() {}
- jquery对象创建完毕需要向上继承两层关系
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
…(img-mXLzPuIB-1715857788638)]
























 389
389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








