-
restful接口规范
-
浏览器可以发送哪些请求(get、post等)
-
MySQL对锁是怎么处理的
-
如果两个用户同时访问一个数据,并且对其进行读写操作,MySQL是怎么处理这个问题的
-
项目中遇到的困难,如何解决的
-
组件库实现了什么组件,介绍一下
-
TCP三次握手
-
get、post请求属于TCP还是UDP
-
懒加载是怎么完成的
-
get、post的区别是什么
-
跨域(jsonP、cors)
-
算法(滑动窗口or回溯)
二面
-
前端学习了几年了,如何学习的前端
-
大小端存储
-
有一个已经上线的项目,项目中出现了一个bug,如果在不影响用户的情况下实现项目的bug的修复,也就是重新部署
-
TCP三次握手里有什么重要信息(确认序号等)
-
从输入url到渲染出页面经过了什么过程
-
DNS有几种查询方式
-
什么时候用递归查询,什么时候用迭代查询
-
说明一下你对脚手架的理解
-
websocket
-
react和Vue有什么区别
-
mysql有几种索引
-
算法:给了一张无向图(数据结构),求最短路径,1-5点之间的最短路径,要求打印出中间经过的路径。
面试前的准备
一、简历的准备
简历制作是很重要的一个环节,一份好的简历会给面试官留下很不错的印象,也有助于你顺利通过简历筛选环节。
-
个人基本信息:主要是姓名,联系方式,邮箱,学历等;
-
技术技能:对了解、熟练掌握、精通这类词有概念,不要随便用精通;因为面试官一般会根据简历内容进行提问。
-
项目经历:不写对求职无用项目经历、做的最好的项目 2 ~ 3 个即可,有数据支撑;
-
工作经历:简略概述名称、在职时间、职位以及主要负责业务,也可以和项目经历结合起来写;
注意事项:
-
突出亮点:如开源项目、大厂背景、知名项目、个人博客、技术亮点等;
-
针对不同公司职位,可以针对性的调整简历内容,准备多份简历;
-
格式排版:PDF 格式,最好一页,最多不超过两页,认真检查排版、错别字、标点符号、措辞;
二、知识准备
1. 知识体系
优秀的开发者很多都有维护自身知识体系的习惯,建立知识体系能帮助认知知识全貌及迅速找到知识的关联,就像对碎片化的知识做了索引,知识体系可以帮助你尽快了解自己,帮助你查漏补缺,让你能够把宝贵的时间聚焦于自己的薄弱项。

2,基础知识
html,css,js 的核心知识,其中 js 的核心知识尤为重要。
HTML
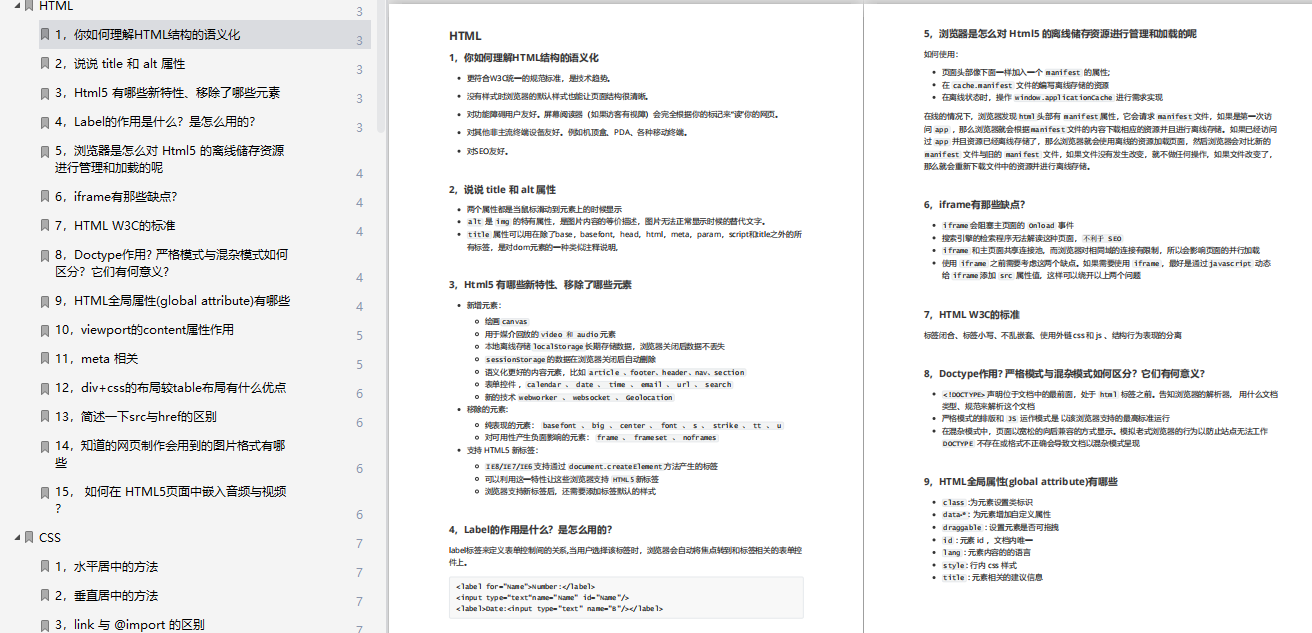
1,你如何理解HTML结构的语义化
2,说说 title 和 alt 属性
3,Html5 有哪些新特性、移除了哪些元素
4,Label的作用是什么?是怎么用的?
5,浏览器是怎么对 Html5 的离线储存资源进行管理和加载的呢
6,iframe有那些缺点?
7,HTML W3C的标准
8,Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
9,HTML全局属性(global attribute)有哪些
10,viewport的content属性作用
11,meta 相关
12,div+css的布局较table布局有什么优点
13,简述一下src与href的区别
14,知道的网页制作会用到的图片格式有哪些
15, 如何在 HTML5页面中嵌入音频与视频?
…

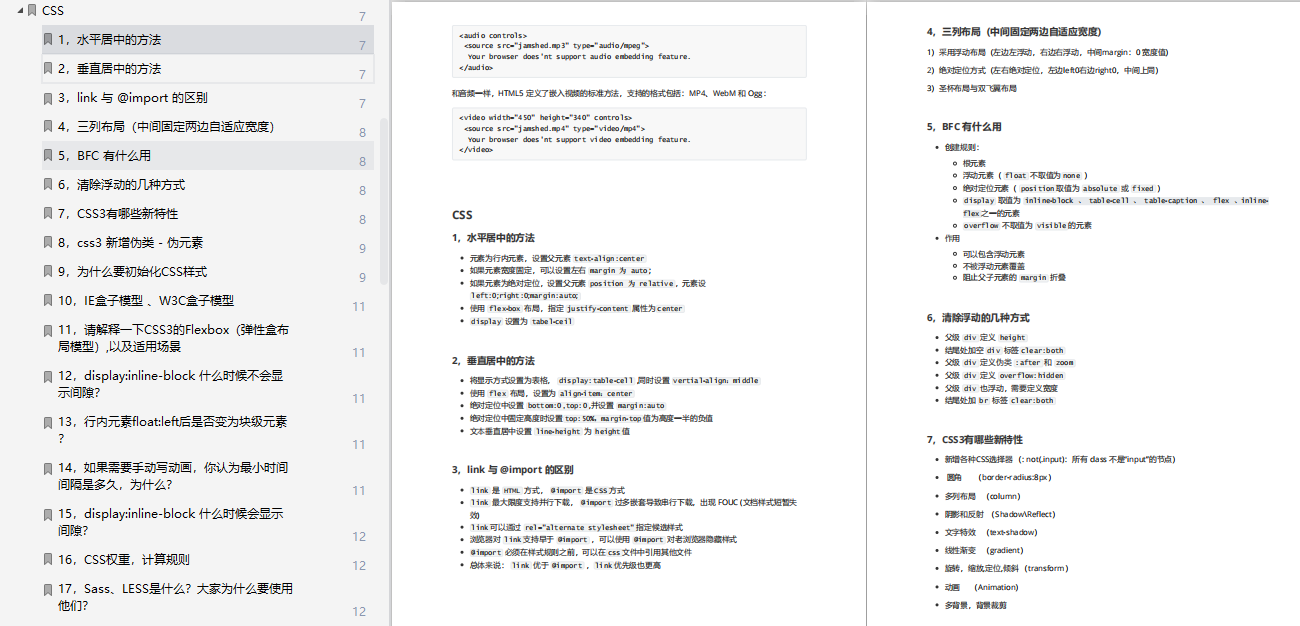
CSS
1,水平居中的方法
2,垂直居中的方法
3,link 与 @import 的区别
4,三列布局(中间固定两边自适应宽度)
5,BFC 有什么用
6,清除浮动的几种方式
7,CSS3有哪些新特性
8,css3 新增伪类 - 伪元素
9,为什么要初始化CSS样式
10,IE盒子模型 、W3C盒子模型
11,请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景
12,display:inline-block 什么时候不会显示间隙?
13,行内元素float:left后是否变为块级元素?
14,如果需要手动写动画,你认为最小时间间隔是多久,为什么?
15,display:inline-block 什么时候会显示间隙?
16,CSS权重,计算规则
17,Sass、LESS是什么?大家为什么要使用他们?
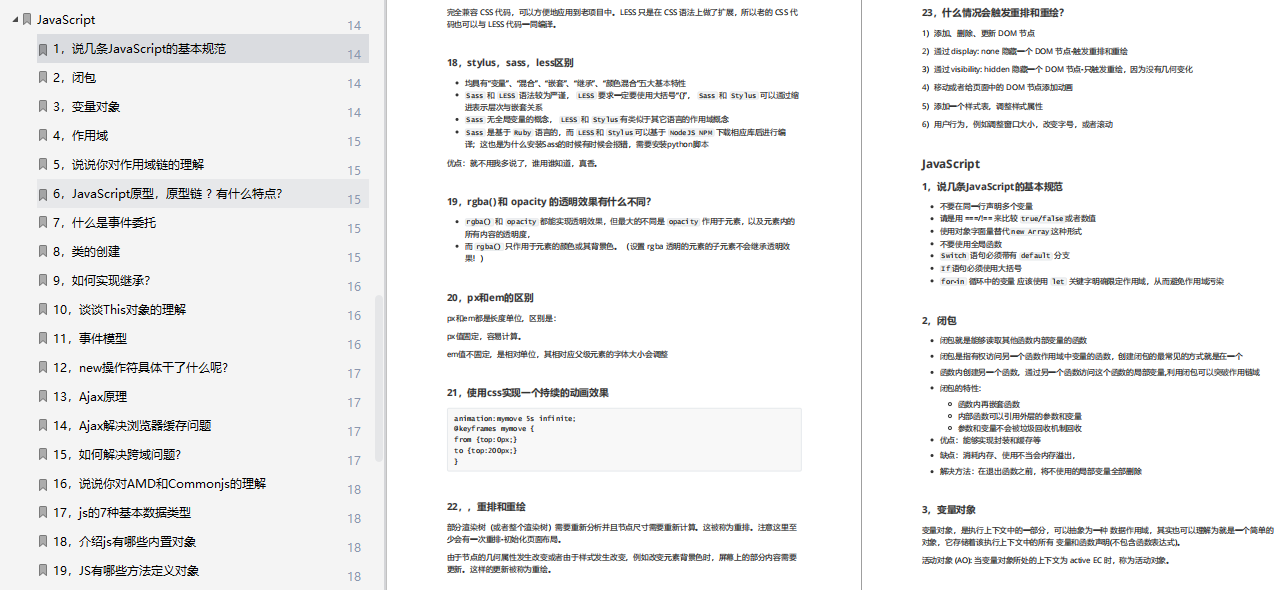
18,stylus,sass,less区别
19,rgba() 和 opacity 的透明效果有什么不同?
20,px和em的区别
21,使用css实现一个持续的动画效果
22,重排和重绘
23,什么情况会触发重排和重绘?
…

JavaScript
1,说几条JavaScript的基本规范
2,闭包
3,变量对象
4,作用域
5,说说你对作用域链的理解
6,JavaScript原型,原型链 ? 有什么特点?
7,什么是事件委托
8,类的创建
9,如何实现继承?
10,谈谈This对象的理解
11,事件模型
12,new操作符具体干了什么呢?
13,Ajax原理
14,Ajax解决浏览器缓存问题
15,如何解决跨域问题?
16,说说你对AMD和Commonjs的理解
17,js的7种基本数据类型
18,介绍js有哪些内置对象
19,JS有哪些方法定义对象
20,你觉得jQuery源码有哪些写的好的地方
21,null,undefined 的区别
22,谈谈你对ES6的理解
23,面向对象编程思想
24,如何通过JS判断一个数组
25,异步编程的实现方式
26,对原生Javascript了解方向
27,sort 快速打乱数组
28,数组去重操作
29,JS 原生拖拽节点
30,深拷贝、浅拷贝
31,节流防抖
32,变量提升
33,JS中的垃圾回收机制
34,如何理解前端模块化
35,js单线程
36,说说event loop
37,描述下this
38,ajax、axios、fetch区别
…

需要前端基础,面试题宝典,算法面试题PDF完整版,私信 “前端基础” 获取。
3,算法知识
把算法单独拿出来,是因为近年来在大厂的面试中对数据结构和算法的考察越来越重视。
算法和数据结构的学习是很有必要的,虽然对于前端岗位的算法要求可能不会那么高,但是基本的递归、遍历、链表的操作、栈与队列的常见算法还是要会的。
-
时间复杂度
-
位运算
-
左移 <<
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。






















 9921
9921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








