总结
=============================================================
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;如果因为我的笔记太过简陋不理解,可以关注我以后我还会继续分享。
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
-
generator生成器函数:
-
什么是async/await及其如何工作?
-
async函数的基本用法:
-
async与generator的区别?
-
简单实现async/await中的async函数
-
有用过promise吗?请写出下列代码的执行结果,并写出你的理解思路:
-
Object.is()与原来的比较操作符===,==的区别?
-
介绍一下Set、Map、WeakSet和WeakMap的区别?

-
什么是MVVM?
-
mvvm和mvc的区别?它和其他框架(JQuery)的区别是什么?哪些场景适合?
-
Vue的优点是什么?
-
Vue.js的两个核心是什么?
-
Vue组件之间的传值
-
Vue-cli中怎么使用自定义组件,又遇到过哪些问题吗?
-
Vue如何实现按需加载配合webpack设置
-
v-show和v-if指令的共同点和不同点
-
如何让CSS只在当前组件中起作用
-
的作用是什么?
-
聊聊Keep-alive的实现原理和缓存策略
-
Vue中引入组件的步骤
-
Vue常用的修饰符?
14.什么是Vue的计算属性?
-
Vue等单页面应用及其优缺点?
-
指令v-el的作用是什么?
-
在Vue中使用插件的步骤
-
active-class是哪个组件的属性?
-
说出至少4中vue当中的指令和它的用法?

-
什么是vue生命周期?
-
vue生命周期的作用是什么?
-
vue生命周期总共有几个阶段?
-
请列举出3个Vue常用的声明周期钩子函数
-
DOM渲染在那个周期中已完成?
-
react的优势以及特点
-
React中的props和state的用法
-
react组件之间如何通信?
-
为什么虚拟DOM会提高性能?
-
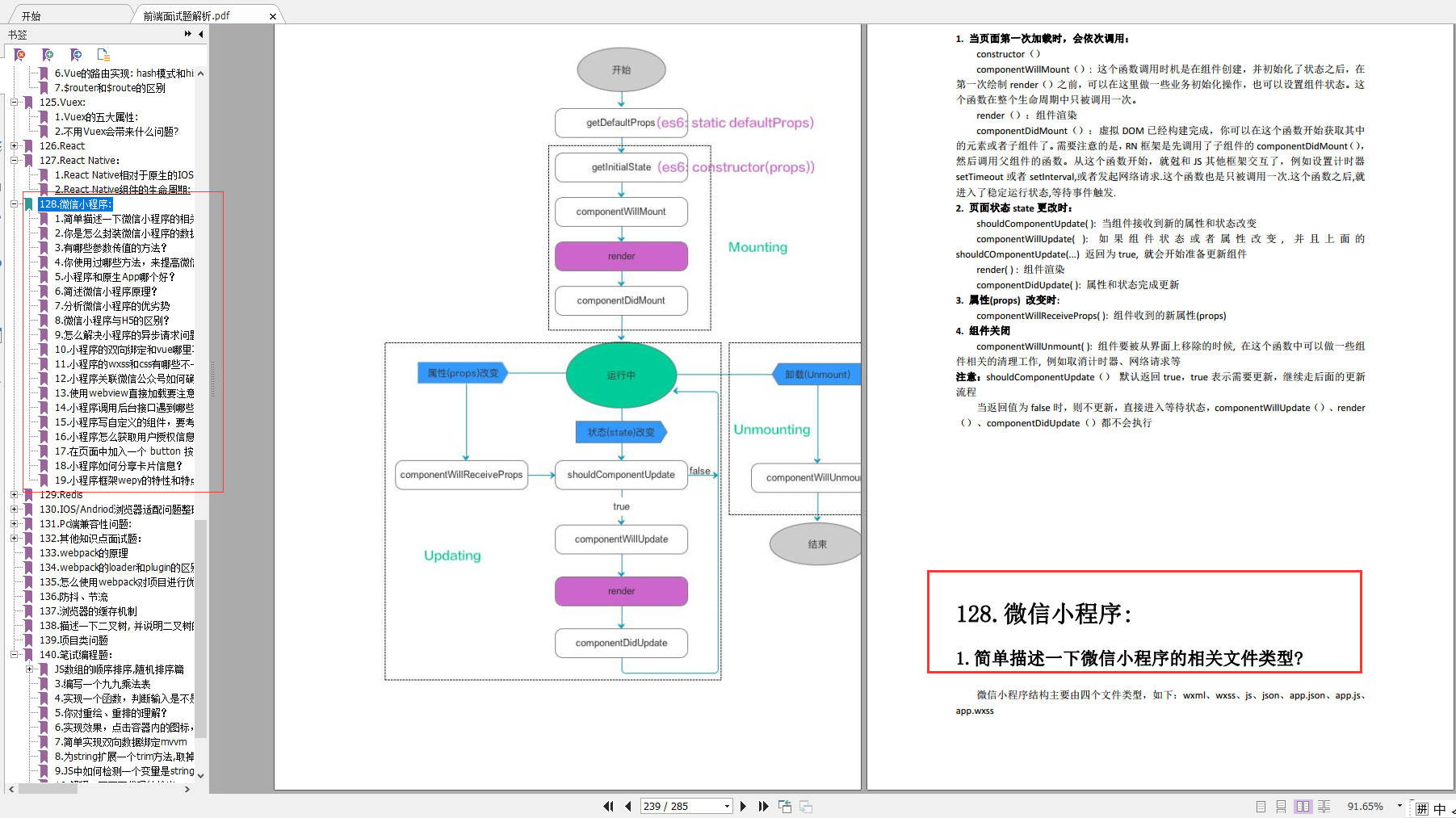
react生命周期函数:
-
react性能优化是哪个周期函数?
-
在生命周期中的哪一步你应该发起AJAX请求?
-
概述一下REact中的事件处理逻辑
-
如何告诉React它应该编译生产环境版本?
-
调用setState之后发生了什么?
-
react的setState的原理及用法
-
setState为什么是异步的?
-
传入setState函数的第二个参数的作用是什么?
-
shouldComponentUpdate的作用是啥以及为何它这么重要?
-
createElement与cloneElement的区别是什么?

-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
微信小程序与H5的区别?
-
怎么解决小程序的异步请求问题?
-
小程序的双向绑定和vue哪里不一样
-
小程序的wxss和css有哪些不一样的地方?
-
小程序关联微信公众号如何确定用户的唯一性?

-
渐进增强和优雅降级:
-
IOS移动端click事件300ms的延迟响应
-
一些情况下,对非可点击元素(如label,span)监听click事件,IOS不会触发
-
三星手机遮罩层下的input、select、a等元素可以被点击和focus(点击穿透)
-
安卓浏览器看背景图时,有些设备会模糊
-
当输入框在最底部,点击软键盘后输入框内被遮挡
-
消除reansition闪屏
-
CSS3动画页面闪白,动画卡顿
-
阻止旋转屏幕时自动调整字体大小
-
Input的placeholder会出现文本位置偏上的情况
-
往返缓存问题:
-
calc的兼容性处理
-
加上一个CSS3的属性后,让所关联的元素事件监听失效
-
防止手机中网页放大和缩小
-
上下拉动滚动条时卡顿,慢
-
关于图片加载
-
关于Zepto点透
-
html5调用安卓或者IOS的拨号功能

-
JS数组的顺序排序,随机排序篇
-
编写一个九九乘法表
-
实现一个函数,判断输入是不是回文字符串。
-
你对重绘、重排的理解?
-
实现效果,点击容器内的图标,图标边框变成border 1px solid red,点击空白处重置
-
简单实现双向数据绑定mvvm
-
为string扩展一个trim方法,取掉字符串中的所有空格
-
JS中如何检测一个变量是string类型?请写出函数实现
-
解释一下下面代码的输出
-
说说以下代码运行会输出什么?
-
14.{}{}、[][]的执行结果
-
[‘1’, ‘2’, ‘3’]. map( parseInt )的答案以及为什么?

由于篇幅限制,展示了部分内容截图,需要完整文档资料的小伙伴请点击这里直接领取哦
1、回答问题前思考一下,虽然不保证有用,但还是要好好履行的。
2、多面几次,指的不同公司,只要你不嫌累。
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-uRySHZXM-1714979320628)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 253
253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








