常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

$().ready(function(){
alert(‘hello’);
});
//第三种使用
$(function(){
alert(‘china’);
});
$(function(){
alert(‘beijing’);
});
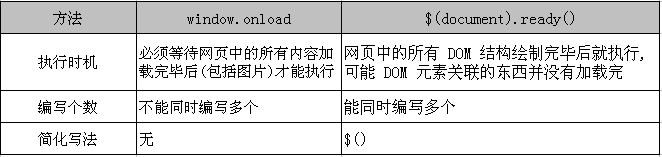
**3、jquery加载与传统加载区别**
① jquery加载事件可以同时使用多个,传统只有一个
1. 多个人可以定义各自的加载事件
2. jquery加载事件都放入一个数组里边,遍历数组
3. 传统方式加载事件是存入一个变量里边,多次使用变量值被覆盖
② jquery加载事件比传统加载事件执行速度快
1. jquery加载事件执行时间点,dom树结构在内存中绘制完毕就执行加载
2. 传统方式加载执行时间点,全部内容在浏览器里边呈现出来才会执行

jquery加载事件捕捉的时间点不一样
* 内容绘制完毕之后就捕捉时间 DOMContentLoaded
* 传统方式是内容在浏览器显示完毕之后再来捕捉window.onload
jquery内部原理模拟:
//模拟jQuery的加载事件行为
document.addEventListener(“DOMContentLoaed”, function(){alert(“abcd”)});
给当前应用设置一个事件DOMContentLoaded,dom树结构在内存绘制完毕就执行一些过程。
### 2、jquery事件绑定(bind的省略)
**1、原生js的时间绑定**
缺点:结构和行为没有分离
document.getElementById(‘id’).οnclick=f1; 结构和行为分离
document.getElementById(‘id’).addEventListener(‘click’, function(){}); 主流浏览器
.attachEvent(“onclick”,fucntion(){}); IE事件绑定
**2、jquery事件绑定**(input框设置点击事件click)
$(“input”).click(function(){});
$(“input”).mouseover(function(){});
在jquery里边把普通时间名字的on去掉,就是jquery对应的事件方法名字
注意:
$(“input”).click(fn); 给input框设置事件
$(“input”).click(); 触发input框的click事件执行
$(“div”).mouseover(); 触发div的鼠标移入事件执行
$(function(){
$(“#result”).click(function(){
console.log(‘click’);
});
$(“#result”).mouseover(function(){
//触发点击事件一并执行
$(this).click();
console.log(‘mouseover’);
});
});
鼠标移入div后会触发点击事件执行
### 3、jquery事件绑定(bind绑定)
上述讲的事件绑定方法有:
jQuery定义了bind()方法作为统一的接口,用来为每一个匹配元素绑定事件处理程序。其基本语法:
bind(type,[data],fn);
其中参数type表示事件类型,参数data是可选参数,它可以作为event.data属性值传递给事件对象的额外数据对象。参数fn表示事件处理函数。
bind方法与之前事件绑定不同之处:
1. 事件绑定和取消
(1) 可以为多个不同的事件类型,绑定同一个处理过程
a) $(“#apple”).bind(“click mouseover mouseout”,function(){事件处理});
b) 多个不同类型事件中间使用单个空格分隔。
(2). 可以为同一个对象同时绑定多个不同类型事件
a) $(“#apple”).bind({click:fn, mouseover:fn, mouseout:fn});
b) bind(json对象)
(3). 可以为同一个对象的同一类型事件绑定多个处理过程
a) $(“#apple”).bind(‘click’,fn1);
b) $(“#apple”).bind(‘click’,fn2);
(4). 可以灵活取消事件绑定
a) 全部事件都取消
i. $(“#apple”).unbind();
b) 可以取消指定类型取消
i. $(“#apple”).unbind(‘click’);
c) 可以取消指定类型指定处理过程事件
i. $(“#apple”).unbind(‘click’,fn1);
d) 第三项事件取消注意:
$(“div”).bind(‘click’,function(){}); 不灵
function f1(){}
$(“div”).bind(‘click’,f1); 有效
示例:
<script>
function a(){
alert("ok, I see");
}
function b(){
alert("ok, you see");
}
function f1(){
//$("div").bind(事件类型[,事件传递参数],事件处理);
//①绑定多个同类型事件
//事件可以使用匿名函数表达式,也可以使用函数指针
$("div").bind('click',a);
$("div").bind('click',b);
//② 同时为多个事件绑定相同的处理过程
$("div").bind("click mouseover mouseout",function(){
$("#result").append('hello');
});
//③ 同时绑定不同事件
$("div").bind({
click:function(){ $("#result").append('click') },
mouseover:function(){ $("#result").append('over') },
mouseout:function(){ $("#result").append('out') }
});
}
function del(){
//全部取消
//$("div").unbind();
//取消指定事件
//$("div").unbind('mouseover');
//取消指定事件具体处理程序
$("div").unbind("click",a);
}
</script>
<body>
<div>bread and milk</div>
<input type="button" value="触发" onclick="f1()"/>
<input type="button" value="取消" onclick="del()"/>
<span id="result"></span>
</body>
2. 事件绑定参数
$(“div”).bind(‘click’,{json对象参数}, function(evt){
//参数具体使用
evt.data.对象属性名称;
});
示例:
<script>
function f1(){
//$("div").bind(事件类型[,事件传递参数],事件处理);
var name = "tom";
$("div").bind('click',{name:'tom',age:33},function(evt){
//evt就是event事件对象
alert(evt.data.name);//tom
alert(evt.data.age);//33
});
//name被复制了一份传递给nm
$("div").bind('click',{nm:name},function(evt){
//evt就是event事件对象
alert(name);
alert(evt.data.nm); //tom
});
name = "jack";
//name被复制了一份传递给nm
$("#btn").bind('click',{nm:name},function(evt){
//使用参数name
alert(name);
alert(evt.data.nm); //jack
});
}
//tom jack
//jack jack //内存中只有一个name值为jack
// div设置事件的时候,内部并没有执行函数(只是做了一个声明),name也没有被访问
// 等待事件被触发的时候,name的值已经变为jack
</script>
<body>
<div>bread and milk</div>
<input type="button" value="元素" id="btn" />
<input type="button" value="触发" onclick="f1()"/>
<span id="result"></span>
</body>
3.事件触发模拟
用户出发触发事件执行:
$(“form”).submit();
模拟用户触发事件执行trigger():
具体用法:
trigger(type, [data])===>只需将你的type设置为自定义的事件即可。
$(“form”).trigger(‘submit’);
$(“form”).triggerHandler(‘submit’);(没有浏览器默认动作)
triggerHandler() 只会执行具体事件,没有浏览器默认动作
例如:表单有提交事件
表单通过按钮真实被提交后发生的事情
① 执行“ok,马上出发”弹出框(提交事件的处理程序执行)
② 浏览器需要提交给下个页面(浏览器默认动作)
$(function(){
$("form").bind("submit",function(){
alert("ok, i go quickly");
});
});
function f1(){
//trigger 触发器
$("form").trigger("submit");
$("form").trigger("submit");//触发指定事件执行,同时有浏览器默认动作
//$("form").triggerHandler("submit");
$("form").triggerHandler("submit");//触发指定事件执行,不会执行浏览器默认动作
}
trigger()还可以出发自定义时间
4、阻止浏览器默认动作
浏览器默认动作:表单提交,页面重定向, <a>标签的超链接
利用提交事件可以实现表单域验证,通过页面就跳转,否则页面要停止跳转
阻止浏览器默认动作有两种方式:
① return false; //也可以阻止事件冒泡
② event.preventDefault(); //推荐使用
$(function(){
//表单提交需要验证表单域,正确就可以提交走,否则没有浏览器默认动作
$("form").bind('submit',function(evt){
//对表单域进行验证,
//用户名不正确
alert('用户名不正确');
//return false;
evt.preventDefault();//阻止浏览器默认动作
});
});
5、阻止事件冒泡
html
—>head
———>body
—————–>div
————————>input
input和div都有点击事件,由于事件冒泡作用,input框被点击触发事件之后,div的点击事件也要被触发。
有的时候根据需要不要进行事件冒泡,需要对其进行阻止
事件冒泡阻止:
① return false; 容易与“浏览器默认动作阻止“混淆
② event.stopPropagation(); 阻止事件冒泡
$(function(){
$("div").bind('click',function(){
alert("divdiv");
});
$("input").bind('click',function(evt){
alert("inputinput");
//阻止事件冒泡
//return false;
evt.stopPropagation();
});
});
6、事件委派与解除委派
事件委派与事件绑定效果一致,解除委派与时间取消类似。
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 424
424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








