最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
==================================================================================
从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
上面前四个属性分别对应以下四种情况

flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。
initial 意为“最初的”,是 CSS 提供的关键字,很多地方都能使用,可以快速设置某个属性的默认值,方便快捷。
inherit 意为“继承”,可以从父元素中继承该属性。
=============================================================================
根据中文意思来判断,这个东西应该是控制换行的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}

=============================================================================
该属性是 flex-wrap 和 flex-direction 的简写方式。
.faBox{
flex-flow: || ;
}
===================================================================================
该属性负责主轴的对齐方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}

===============================================================================
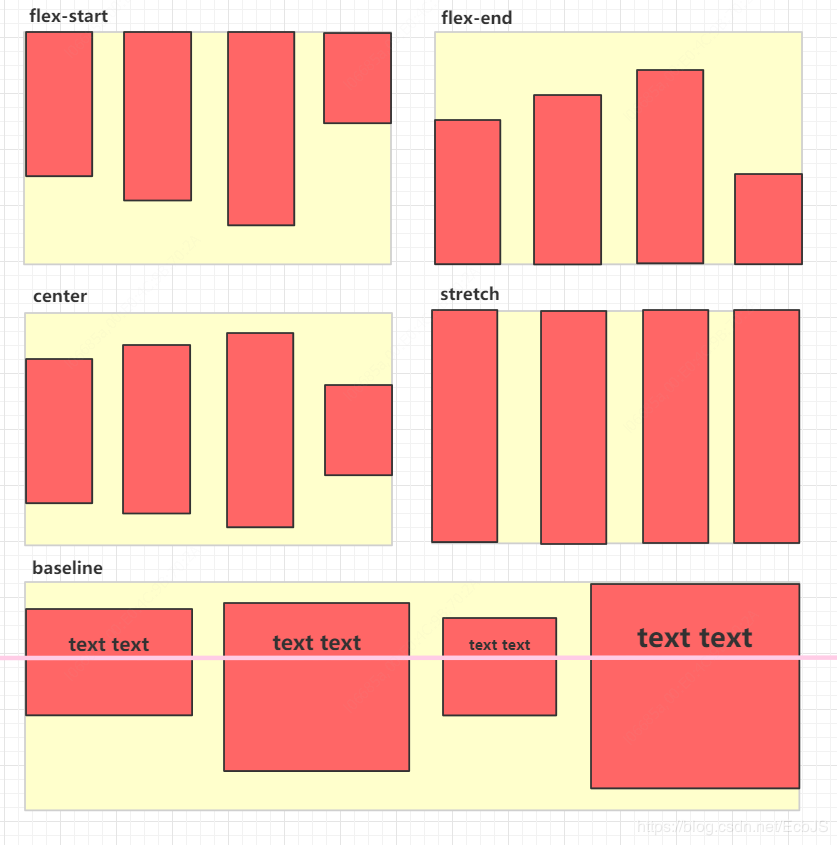
该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。

=================================================================================
设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

===================================================================
=========================================================================
order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。
.sonBox1{
order: ;
}

=============================================================================
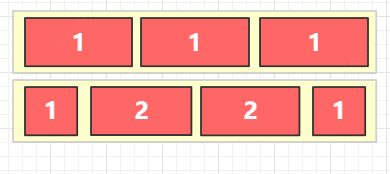
定义项目的放大比例,默认 0 ,不参与放大。
.sonBox1{
flex-grow: ; /* default 0 */
}

===============================================================================
定义项目缩放。
.sonBox1{
最后
一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家


因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
分享一些前端面试题以及学习路线给大家
[外链图片转存中…(img-T4F61jqy-1715188725790)]
[外链图片转存中…(img-QUV8juvN-1715188725791)]























 3482
3482

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








