基础学习:
前端最基础的就是 HTML , CSS 和 JavaScript 。
网页设计:HTML和CSS基础知识的学习
HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。

动态交互:JavaScript基础的学习
JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。

var position=“absolute”;
/* Food的原型对象
render方法
动态创建div */
Food.prototype.render =function(map){
/* 创建div */
var div = document.createElement(‘div’);
map.appendChild(div);
/* 设置div的样式 */
div.style.position=position;
div.style.left=this.x+‘px’;
div.style.top=this.y+‘px’;
div.style.width=this.width+'px';
div.style.height=this.height+'px';
div.style.backgroundColor=this.color;
}
/* test */
var map=document.getElementById(‘map’);
var food=new Food();
food.render(map);
### 完善一下index.html
<script src="js/food.js"></script>
</body>
这里要注意,引入food.js要在div声明之后,否则可能会出现以下或者不限于以下的问题。
>
> 报错:Uncaught TypeError: Cannot read property ‘appendChild’ of undefined
>
>
>
这个问题出现的原因就是在js加载之前并没有找到id为map的div模块。所以要谨记把js的加载都放在div声明的后面。
### 建立一个css
#map {
width: 800px;
height: 600px;
background-color: red;
position: relative;/* 相对 */
}
ok,如果没什么问题Google浏览器上已经可以显示出红配绿了

就是这么辣眼睛。food 还没解决完,如何让food 随机出现?
### 随机设置food位置
生成最大值到最小值之间的随机数
var Tools = {
getRandom: function (min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
}
ok刚刚我们的x和y的位置都是默认的,所以设置一下x和y但是要在div中(随机)。
>
> *考虑随机数的边界问题*: 实质上我们是随机坐标,随机坐标0时是可以在map上放置food的,这个比较容易思考。 上边界max呢,首先map是有自己的宽度和高度的 我们拿宽度先来找x(高度和y同理) 在food.js中定义了food的宽度20px
> 在css中定义了map的宽度800px 后者比前者即为map中能横向放置多少块food 明眼人可知,可放40块
> 但是max可以等于40吗? 答案是否定的,因为等于40时,因为我们是求的坐标,要展开food,实际上已经不属于map的范围中了。
> 故max=40-1=39
>
>
>
由此我们得到了新的x和y坐标的表示方法:
this.x=Tools.getRandom(0,map.offsetWidth/this.width-1)*this.width;
this.y=Tools.getRandom(0,map.offsetHeight/this.height-1)*this.height;

已经可以随机显示了,还有一个重要的游戏规则:吃掉食物。
所以吃掉之后要随机显示,之前就有一步删除食物的步骤
### 删除食物
var elements=[];//存储食物的元素
随机生成方法中:
var div = document.createElement(‘div’);
map.appendChild(div);
/* 记录到数组中 */
elements.push(div);
function remove(){
for(var i=elements.length-1;i>=0;i–){
/* 删除div 调用父元素的removeChild方法删除*/
elements[i].parentsNode.removeChild(elements[i]);
/* 删除数组中的数据
第一个参数从哪个元素开始删除
第二个参数删除几个*/
elements.splice(i,1);
}
}
### 自调用函数改进
首先自调用函数的目的是为了创建局部作用域,使得后续不会出现重名调用等问题
(function(){
})()
将之前写的代码放入function中即可
此处注意一个小问题
Food方法在function 的局部作用域内,所以外部调用不到
/* window下的函数全局可访问,创建自调用函数之后,局部作用域使得外部的测试代码无法调用food方法 */
window.Food=Food;
关于食物对象的面向对象基本结束
### 构建蛇对象
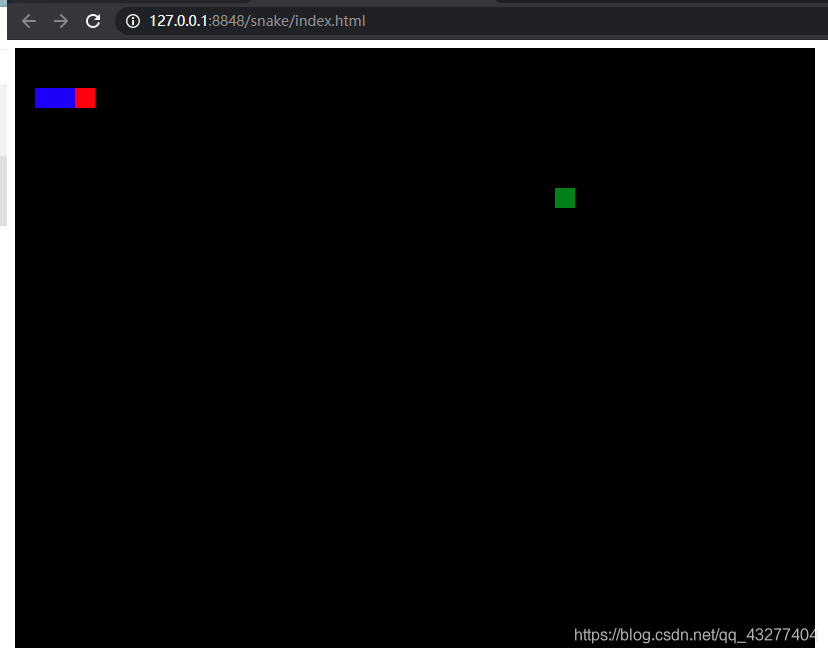
蛇对象的渲染思路与食物对象同理,需规定蛇对象的方向和身体,身体默认用数组存储,每一个元素代表蛇身体的一个蛇节。
(function(){
var position =‘absolute’;
function Snake(options){
options=options||{};
/* 蛇节大小和行进方向 */
this.width =options.width||20;
this.height=options.height||20;
this.derection=options.derection||‘right’;
/* 蛇身体 */
this.body=[
{x:3,y:2,color:‘red’},
{x:2,y:2,color:‘blue’},
{x:1,y:2,color:‘blue’}
];
}
Snake.prototype.render=function(){
for(var i=0,len =this.body.length;i<len;i++){
var object =this.body[i];
var div=document.createElement(‘div’);
map.appendChild(div);
/* 设置postion的目的是脱离文档流 在上面新建一个var postion*/
div.style.position=position;
/* 设置大小 */
div.style.width=this.width+‘px’;
div.style.height=this.height+‘px’;
/* 设置坐标,颜色 */
div.style.left=object.x*this.width+‘px’;
div.style.top=object.y*this.height+‘px’;
div.style.backgroundColor=object.color;
}
}
window.Snake=Snake;
})()

### 启动js
之前的测试都是在js后加一段测试代码,把启动单独创建一个js来代替测试代码
(function(){
function Game(map){
/* 依赖于food和snake */
this.food=new Food();
this.snake=new Snake();
this.map=map;
}
Game.prototype.start=function(){
/\* 把蛇和食物对象渲染到地图
开始游戏的逻辑 */
this.food.render(this.map);
this.snake.render(this.map);
}
window.Game=Game;
})();
var map=document.getElementById(‘map’);
var game =new Game(map);
game.start();
game.js 的作用是代替之前的测试代码,所以它首先要依赖于前两个食物和蛇的js,再按照其render方法进行渲染即可。效果与之前相同,不附图。
### 控制蛇的移动
### 最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**


S6、vue、微信小程序、项目类问题、笔试编程类题等专题。
* **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**


























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








