计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

父->子 子->父
我们通过代码来查看
<vc-div :mm=“fat” @gg=“box”>
{{fat2}}
Vue.component(“vv-div”,{
props:[“mm”]
data(){
return{
sun:“子级数据”
}
},
template:`
{{mm}}
<button @click=“fnto”>点我
`,methods: {
fnto(){
this.$emit(“gofa”,this.sun)
}
},
})
let app = new Vue({
el:“#app”,
data:{
fat:“父级信息”,
fat2:“”,
rootfat:“父级二”
},
methods: {
box(n){
this.fat2 = n;
}
},
})
浏览器反馈

双向数据绑定修改
直接在组件调用的位置使用v-model绑定就可以了<vv-div v-model="rootfat"></vv-div>
然后用props去接收
这里我们会多一个属性model
里边有两个固定的属性
-
props——prop用来 v-model绑定的prop是哪个
-
event——告诉v-model触发什么事件的时候,自动去修改绑定的值
props:[“mm”,“rootfat”]
model:{
prop:‘rootfat’
},
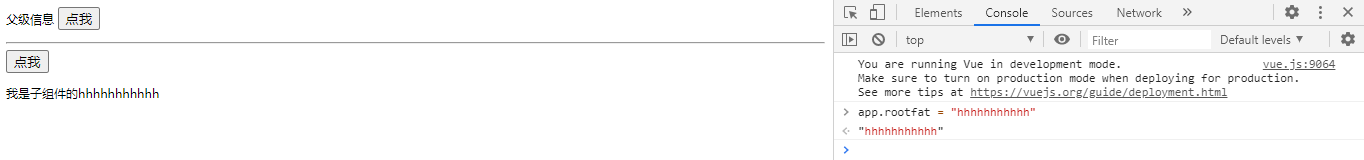
现在就是一种双向数据绑定,父子之间相互影响,父级影响子级的话,直接修改值就可以了

现在看一下子传父如何实现
首先需要在子组件里有一个事件去触发
template:`
{{mm}}
<button @click=“fnto”>点我
我是子组件的{{rootfat}}
`,响应成功后调用fnto这个函数让他去监听gofa,并把data里的sun作为参数传递过去
methods: {
fnto(){
算法
-
冒泡排序
-
选择排序
-
快速排序
-
二叉树查找: 最大值、最小值、固定值
-
二叉树遍历
-
二叉树的最大深度
-
给予链表中的任一节点,把它删除掉
-
链表倒叙
-
如何判断一个单链表有环

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!
如果你觉得对你有帮助,可以戳这里获取:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
断一个单链表有环
[外链图片转存中…(img-sfk5FYSR-1715749916711)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!






















 971
971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








