刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。

4-17 promise的使用和原理
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
实现原理
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。通过在函数内部return 一个 Promise对象的实例,这样就可以使用Promise的属性和方法进行下一步操作了。
Promise套Promise时,也就是Promise链的时候——注意信息的传递
一个失败的例子,当我们使用Promise链的时候,如果每一步都需要上一步的数据时,就需要传参,成功通过resolve传参,失败通过reject传参,如果忘记传参,就得不到想要的结果。
resolve把成功的数据返回给下一个回调
reject把失败的数据返回给下一个回调。
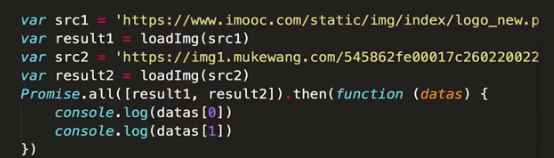
需求:我们想加载完第一个图片加载第二个图片,加载完第二个图片加载第三个图片,就是顺序做
Promise.all 获取所有请求完成以后
Promise.race 获取最初完成请求以后


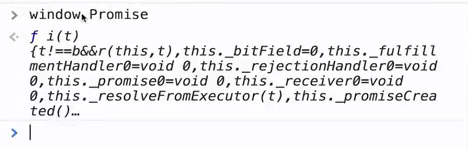
引入




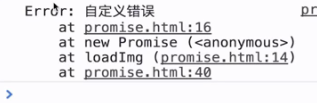
控制台:

4-18 promise - 捕获异常-1


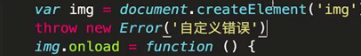
throw new error 在程序执行中,哪个语法会报错。是在逻辑之外的错误

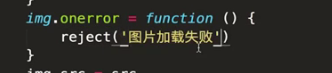
逻辑内部的错:图片加载失败,执行reject,
业务逻辑之外的错误,统一通过catch捕获。


4-20 promise - 串联
例:先后顺序:先拿到id,才能再做别的,这个用promise如何做?

4-21 promise.all promise.race




race 先执行,只要有一个执行完就可以接下来执行下一个
all 所有都执行完才执行下一个

result2 先执行完毕,尺寸小,占空间小
4-22

还没加载 pending
成功 fulfilled
失败 rejected



第一个then返回的是result2 的
第二个then执行的是result2
总结
then里面的函数没有明文返回promise实例,那么返回的就是第一个实例
then里面的函数有返回promise实例,那么后面执行的都是刚刚返回的那个实例
4-23
promise 总结

4-24 async-await-1
我们无法改变js 单线程异步这种本质,导致的问题就是js代码写的顺序和执行顺序不一致,一直在解决callback的问题:异步的执行和编写不一致带来的问题,终极解决方案:async、await
callback英文解释
A callback is a function that is passed as an argument to another function and is executed after its parent function has completed.
字面上理解下来就是,回调就是一个函数的调用过程。那么就从理解这个调用过程开始吧。函数a有一个参数,这个参数是个函数b,当函数a执行完以后执行函数b。那么这个过程就叫回调。
源: http://blog.sina.com.cn/s/blog_5996fcbd0100vn2n.html#commonComment




4-26
如何使用asncn和await

4-27 总结
当前异步的解决方案

刷面试题
刷题的重要性,不用多说。对于应届生或工作年限不长的人来说,刷面试题一方面能够尽可能地快速自己对某个技术点的理解,另一方面在面试时,有一定几率被问到相同或相似题,另外或多或少也能够为自己面试增加一些自信心,可见适当的刷题是很有必要的。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
前端字节跳动真题解析

-
【269页】前端大厂面试题宝典

最后平时要进行自我分析与评价,做好职业规划,不断摸索,提高自己的编程能力和抽象思维能力。大厂面试远没有我们想的那么困难,摆好心态,做好准备,你也可以的。






















 303
303











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








