路由基本使用
什么是路由??
就是对应关系(例如拨打10086会有不同的按键对应不同的服务,这种按键与服务对应的关系就是路由)
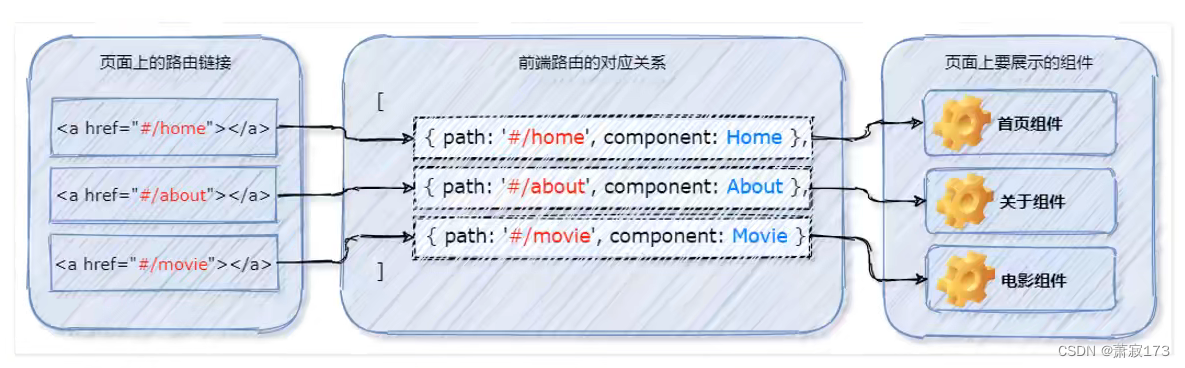
通俗易懂的概念: Hash地址与组件之间的对应关系。
前端路由工作方式
1.用户点击了页面上的路由链接
2.导致了URL地址栏中的Hash值发生了变化
3.前端路由监听了到Hash地址的变化
4.前端路由把当前Hash地址对应的组件渲染都浏览器中
实现简易的前端路由
根组件创建对应路由的a标签,再使用component进行组件占位,通过is指定要显示的组件

可以发现此时组件绑定死了,因此应该动态绑定components的is属性值指向的组件,动态绑定

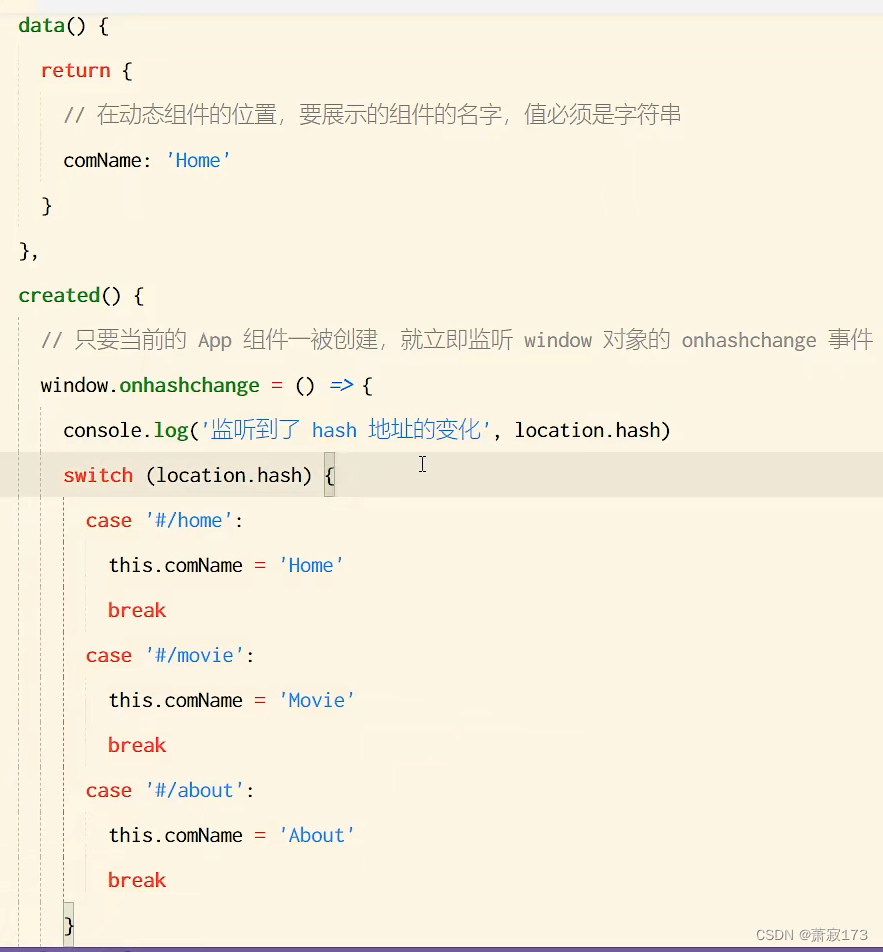
onhashchange事件监听组件的hash值的改变,当hash值被改变就会触发这个事件,通过location.hash可以获取当前的hash值,data里面定义的是默认的指向的组件


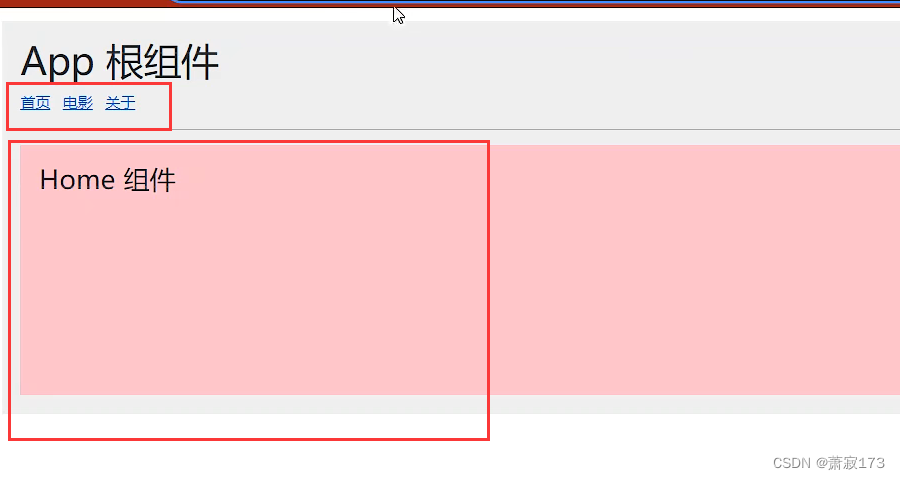
上面写完,然后点击不同的链接,component就显示不同的组件内容,这就是一个简单的前端路由
在实际开发中,路由不会这么简易,但也不需要自己写,下面就开始学习第三方库vue-router的使用了
安装和配置vue-router路由
什么是vue-router???
vue-router是vue.js官方给出的路由解决方案。它只能结合vue项目进行使用,能够轻松的管理SPA项目中组件的切换。
vue-router的官方文档地址: https://router.vuejs.org/zh/
安装vue-router包
在vue2项目中,安装vue-router的命令如下
npm i vue-router@3.5.2 -S
创建路由模块
在src源代码目录下,新建router/index.js路由模块,并初始化如下的代码

在index.js里面添加如下代码进行配置
//1.导入vue和vuerouter的包
import Vue from 'vue'
import VueRouter from 'vue-router'
//2.调用Vue.use()函数,把VueRouter安装为Vue的插件
//vue.use()函数的作用,就是来安装插件的
Vue.use(VueRouter)
//3.创建路由的实例对象
const router = new VueRouter()
//4.向外共享路由的实例对象
export defaul








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








