最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


-
请问 v-if 和 v-show 有什么区别
-
vue常用的修饰符
-
v-on可以监听多个方法吗?
-
vue中 key 值的作用
-
vue-cli工程升级vue版本
-
vue事件中如何使用event对象?
-
$nextTick的使用
-
Vue 组件中 data 为什么必须是函数
-
v-for 与 v-if 的优先级
-
vue中子组件调用父组件的方法
-
vue中 keep-alive 组件的作用
-
vue中如何编写可复用的组件?
-
什么是vue生命周期?
-
vue生命周期钩子函数有哪些?
-
vue如何监听键盘事件中的按键?
-
vue更新数组时触发视图更新的方法
-
vue中对象更改检测的注意事项
-
解决非工程化项目初始化页面闪动问题
-
v-for产生的列表,实现active的切换
-
v-model语法糖的组件中的使用
-
vue中自定义过滤器
-
vue等单页面应用及其优缺点
-
什么是vue的计算属性?
-
vue-cli提供的几种脚手架模板
-
vue父组件如何向子组件中传递数据?
-
vue弹窗后如何禁止滚动条滚动?
-
计算属性的缓存和方法调用的区别
-
vue-cli中自定义指令的使用

vue-router
-
vue-router如何响应 路由参数 的变化?
-
完整的 vue-router 导航解析流程
-
vue-router有哪几种导航钩子( 导航守卫 )?
-
vue-router传递参数的几种方式
-
vue-router的动态路由匹配
-
vue-router如何定义嵌套路由?
-
组件及其属性
-
vue-router实现路由懒加载( 动态加载路由 )
-
vue-router路由的两种模式
-
history路由模式配置及后台配置
vuex
-
什么是vuex?
-
使用vuex的核心概念
-
vuex在vue-cli中的应用
-
在vue中使用vuex,修改state的值
-
vuex actions异步修改状态
http请求
-
Promise对象是什么?
-
axios、fetch与ajax有什么区别?
-
什么是JS的同源策略和跨域问题?
-
如何解决跨域问题?
-
axios有什么特点?
UI样式
-
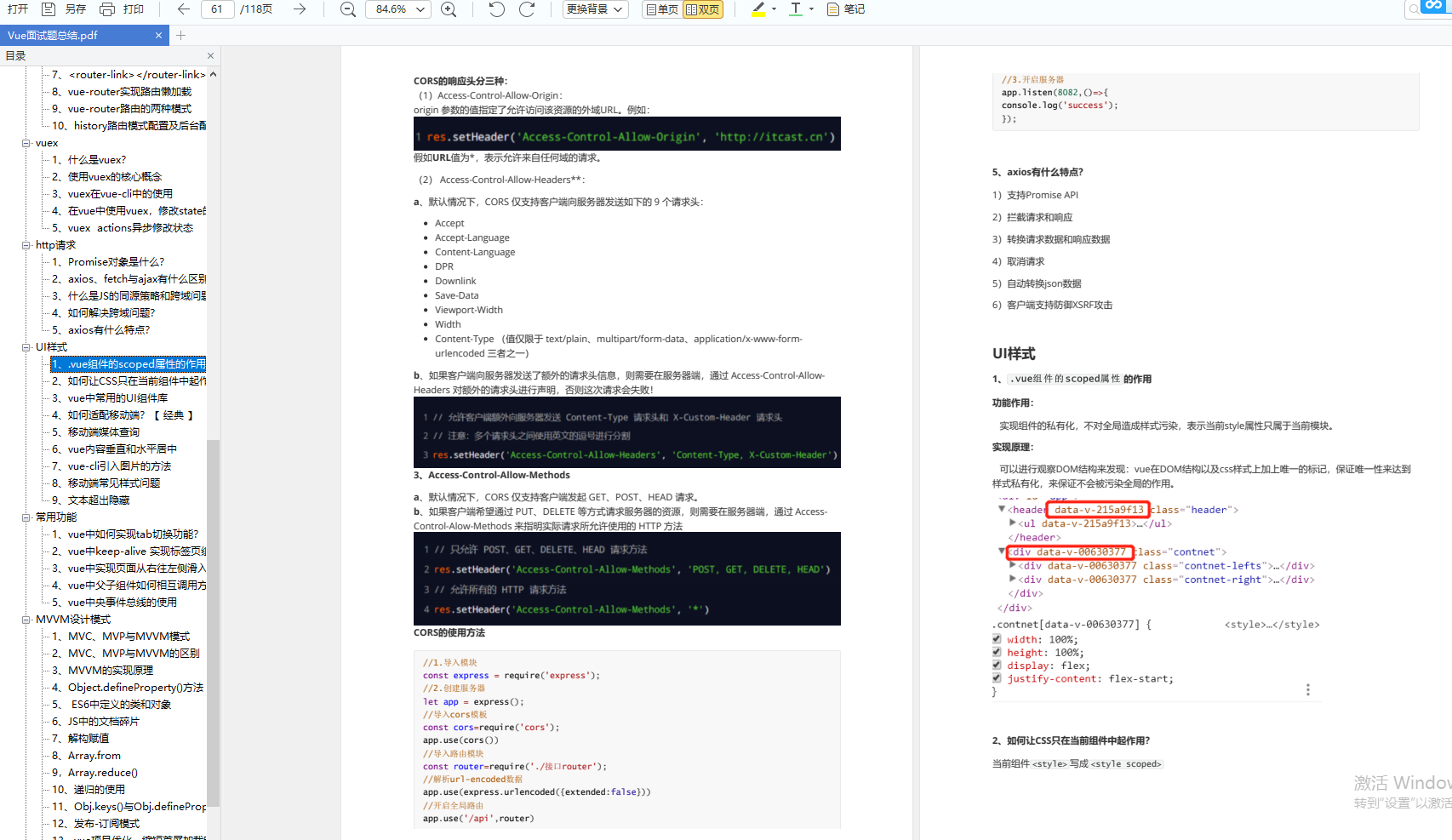
.vue组件的scoped属性的作用
-
如何让CSS只在当前组件中起作用?
-
vue-cli中常用的UI组件库
-
如何适配移动端?【 经典 】
-
移动端媒体查询
-
vue内容垂直和水平居中
-
vue-cli引入图片的方法
-
移动端常见样式问题
-
文本超出隐藏

常用功能
-
vue中如何实现tab切换功能?
-
vue中keep-alive 实现标签页组件缓存
-
vue中实现页面从右往左侧滑入效果
-
vue中父子组件如何相互调用方法?
-
vue中央事件总线的使用
MVVM设计模式
-
MVC、MVP与MVVM模式
-
MVC、MVP与MVVM的区别
-
MVVM的实现原理
-
Object.defineProperty()方法
-
ES6中定义的类和对象
-
JS中的文档碎片
-
解构赋值
-
Array.from
-
Array.reduce
最后
为了帮助大家更好的了解前端,特别整理了《前端工程师面试手册》电子稿文件。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 1608
1608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








