p{
counter-increment: myCounter 1;
}
p::before{
content: counter(myCounter);
}

多个计数器
p{
counter-increment: myCounter 1 mycount2 2;
}

当然样式比较奇怪。你可以对p::before进行改造。
比如说这样:

同属于一个父元素才会累计
p {
counter-increment: myCounter 1 mycount2 2;
}
span1
span1
span21
span21
如图所示:p标签所属在两个div标签,计数会重新开始。

重置计数器。
语法:
counter-reset: 计数器的名字 数字值;
计数器的名字必须和counter-increment定义的一致。
数字值:初始值重置。刚才我们在介绍counter-increment的数字值的时候,有这样一句话:

计数器的初始值就变成了:reset的数字值+increment的数字值。,步长仍然是increment的数字值。
同样的reset可以同时重置多个计数器。
重置单个计数器
body {
counter-reset: myCounter 2;
}
p {
counter-increment: myCounter 2;
}
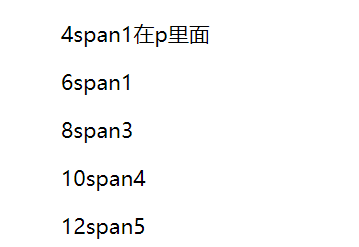
这里我们在body重置计数器,在p中定义这个计数器的步长。
最后的效果就是初始值为2+2 步长为2

必须在counter-increment之前。
这是啥意思呢?
span {
counter-reset: myCounter 2;
}
p {
counter-increment: myCounter 2;
}
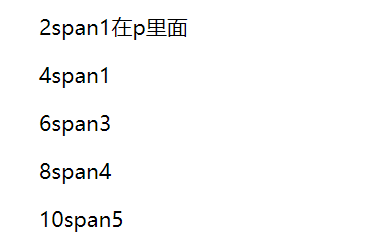
span1在p里面
通过这张图可以看到,span标签是在p里面的我们把reset放在了span上,reset就无法生效。

reset和increment不要放在同一个标签
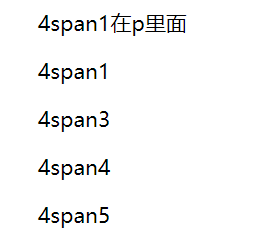
例如这样写,会导致什么效果呢,大家可以想一想
p {
counter-increment: myCounter 2;
counter-reset: myCounter 2;
}
其实结果就是每个span都是4,因为每一个p在生成的时候,计数器都会重置为2.

所以笔者建议:
reset放在父元素increment放在当前元素
或者 reset放在当前元素increment放在:before或者:after元素.
使用计数器,并定义计数器的计数器样式。
语法:
counter(计数器名称,计数器样式)
计数器样式 比如;
upper-roman:I, II, III, IV, V…
lower-greek:α, β, γ…
最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料

难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料
[外链图片转存中…(img-1ErBd7NB-1714651805180)]






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








