最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】




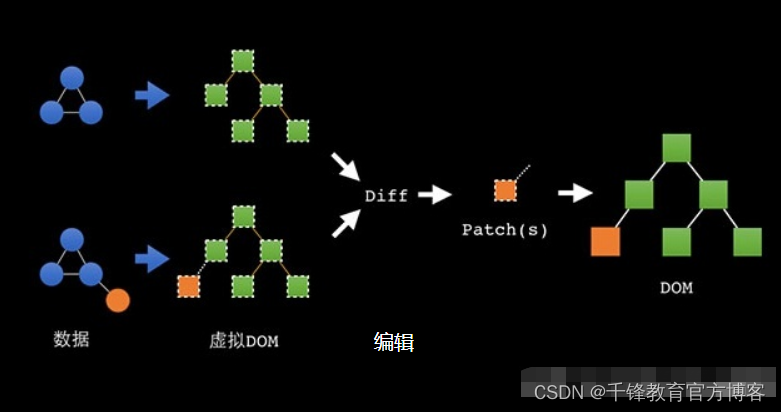
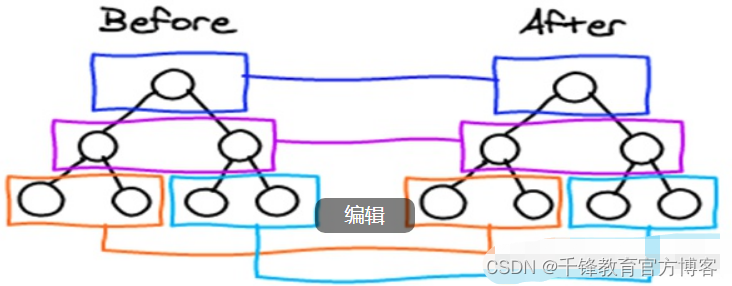
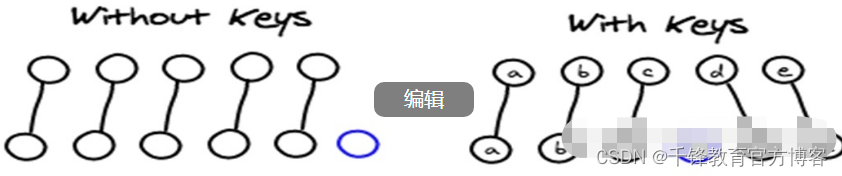
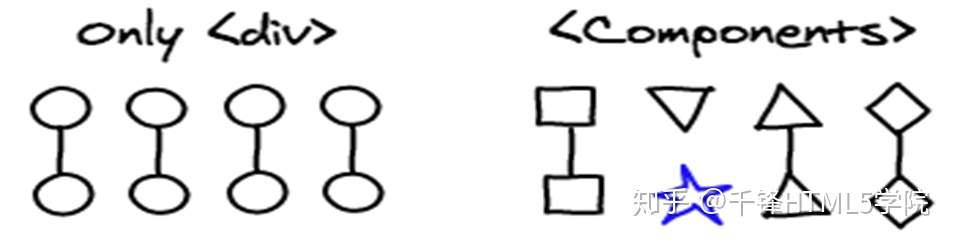
1. 虚拟dom与diff算法 key的作用

(1)把树按照层级分解

(2) 同key值对比

(3) 同组件对比

2. 为什么组件化
扩展 HTML 元素,封装可重用的代码
3. 组件注册方式
- a.全局组件

- b.局部组件

4. 组件编写方式与Vue实例的区别
*自定义组件需要有一个root element
*父子组件的data是无法共享
*组件可以有data,methods,computed…,但是data 必须是一个函数
5. 组件通信
i. 父子组件传值 (props down, events up)
ii. 属性验证
props:{name:Number} Number,String,Boolean,Array,Object,Function,null(不限制类型)
iii. 事件机制
a.使用 $on(eventName) 监听事件
b.使用 $emit(eventName) 触发事件
iv. Ref
<input ref="mytext"/> this.$refs.mytext
v. 事件总线
var bus = new Vue();
* mounted生命周期中进行监听
6. 动态组件
- 元素,动态地绑定多个组件到它的 is 属性
- 保留状态,避免重新渲染
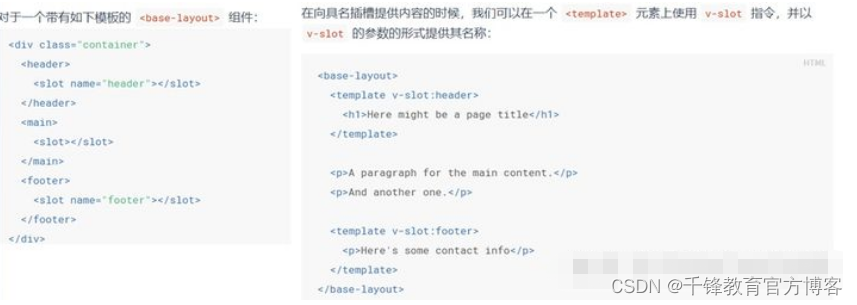
7. slot插槽 (内容分发)
- 混合父组件的内容与子组件自己的模板–>内容分发
- 父组件模板的内容在父组件作用域内编译;子组件模板的内容在子组件作用域内编译。
a. 单个slot
b. 具名slot

注意 v-slot 只能添加在 template 上, 文本节点也可以当具名插槽内容插入
8. transition过渡
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
(1)单元素/组件过渡
* css过渡
* css动画
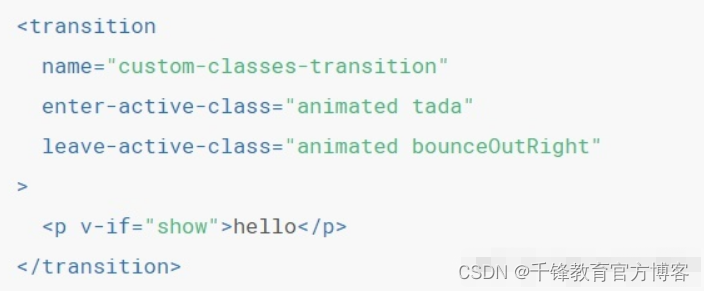
* 结合animate.css动画库

(2) 多个元素过渡(设置key)
*当有相同标签名的元素切换时,需要通过 key 特性设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。
mode:in-out ; out-in
(3)多个组件过渡
(4)列表过渡(设置key)
不同于 transition, 它会以一个真实元素呈现:默认为一个 。你也可以通过 tag 特性更换为其他元素。
* 提供唯一的 key 属性值
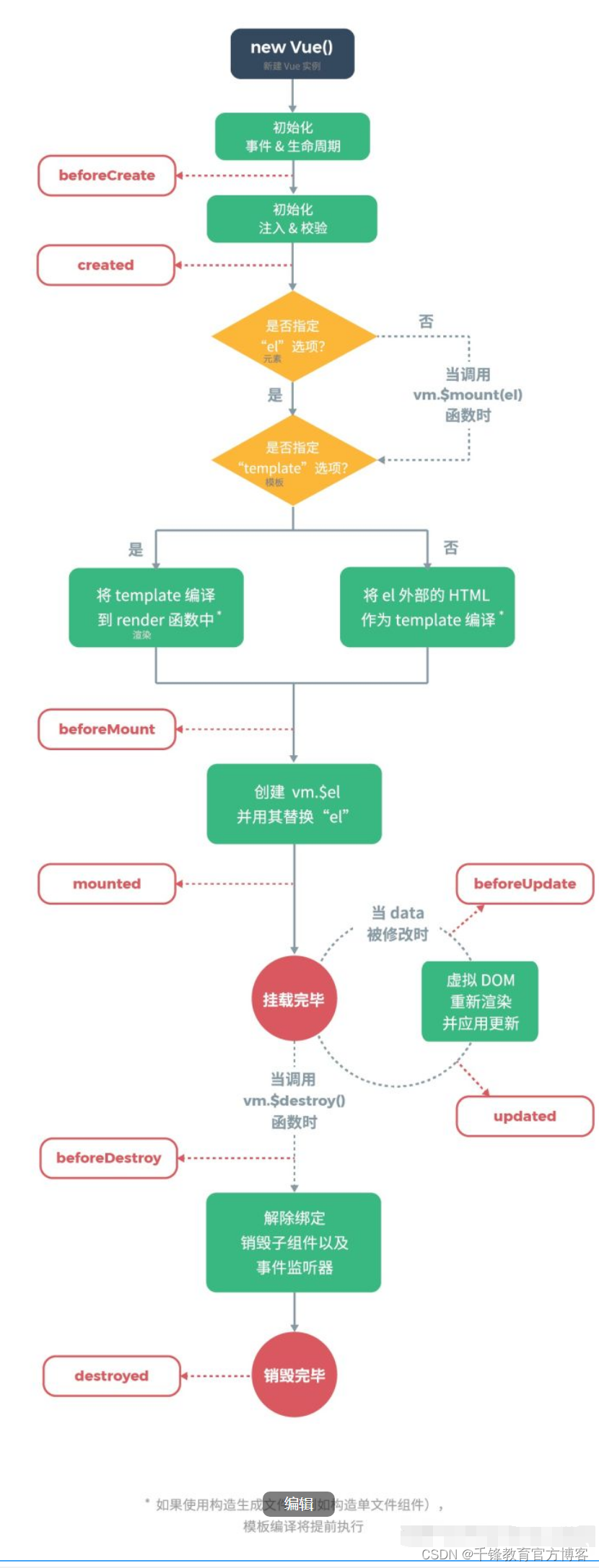
9. 生命周期
i. 生命周期各个阶段
https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
ii. 生命周期钩子函数的触发条件与作用

10. swiper学习
11. 自定义组件的封装
自定义封装swiper组件(基于swiper)
注意: 防止swipe初始化过早
https://www.swiper.com.cn/
三. 指令
1. 自定义指令
(1)自定义指令介绍 directives - 对普通 DOM 元素进行底层操作

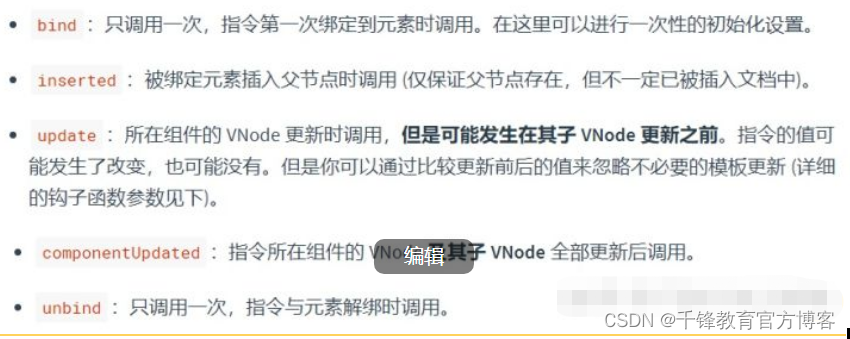
(2)钩子函数
* 参数 el,binding,vnode,oldvnode
* bind,inserted,update,componentUpdated,unbind

(3)函数简写
(4)自定义指令-轮播
- inserted 插入最后一个元素时初始化swiper
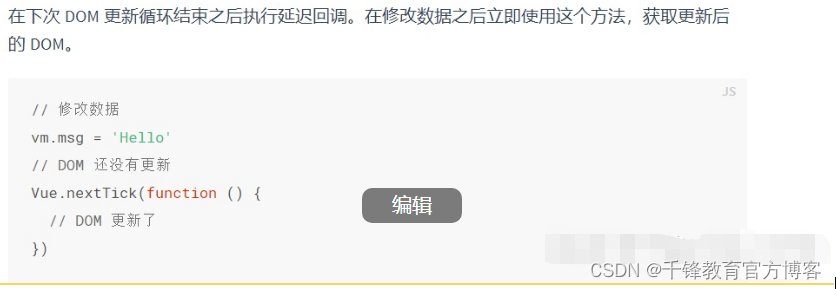
2. nextTick

- this.$nextTick()
四.过滤器
https://cn.vuejs.org/v2/guide/filters.htmlhttps://cn.vuejs.org/v2/guide/filters.html

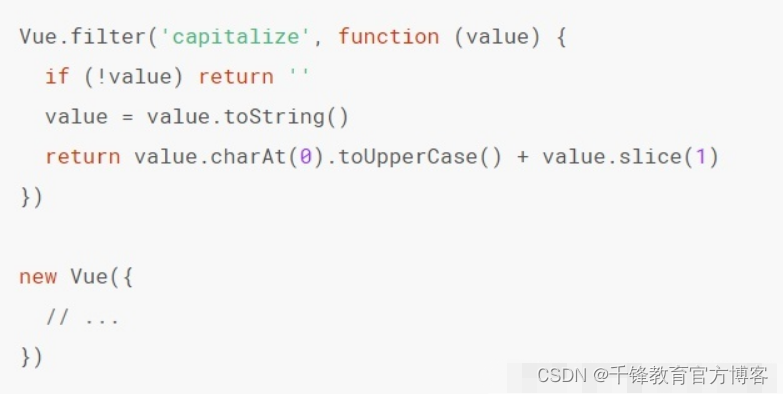
全局写法

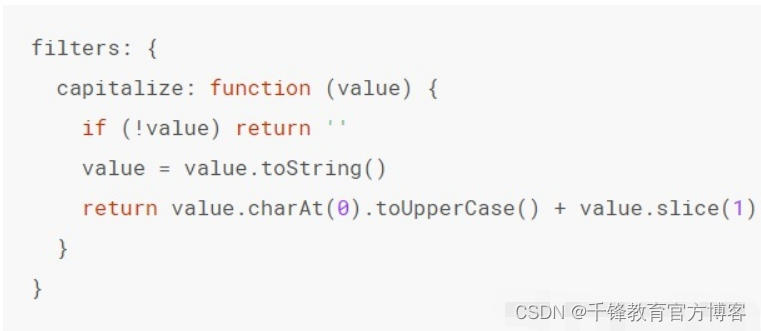
局部写法

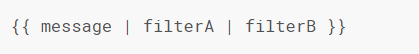
可以串联

过滤器是 JavaScript 函数,因此可以接收参数

这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 ‘arg1’ 作为第二个参数,表达式 arg2 的值作为第三个参数。
五、.单文件组件
1.写法
https://cn.vuejs.org/v2/guide/single-file-components.htmlhttps://cn.vuejs.org/v2/guide/single-file-components.html
a.
<template>
html代码
</template>
<script>
js代码
</script>
<style>
css代码
</style>
b.
<template>
html代码
</template>
<script src="相对路径的外部的js"></script>
<style src="相对路径的外部的css"></style>
2.vue-cli3.0的使用
npm install -g @vue/cli (一次安装)
vue create myapp
*npm run serve 开发环境构建
*npm run build 生产环境构建
*npm run lint 代码检测工具
style标签 加上scoped属性,css局部生效 style标签 加上lang=“scss”,支持scss
3. Vue.config.js的配置
(1) proxy代理
算法刷题
大厂面试还是很注重算法题的,尤其是字节跳动,算法是问的比较多的,关于算法,推荐《LeetCode》和《算法的乐趣》,这两本我也有电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整
电子版,字节跳动、阿里、美团等大厂面试题(含答案+解析)、学习笔记、Xmind思维导图均可以分享给大家学习。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

写在最后
最后,对所以做Java的朋友提几点建议,也是我的个人心得:
-
疯狂编程
-
学习效果可视化
-
写博客
-
阅读优秀代码
-
心态调整






















 6564
6564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








