计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

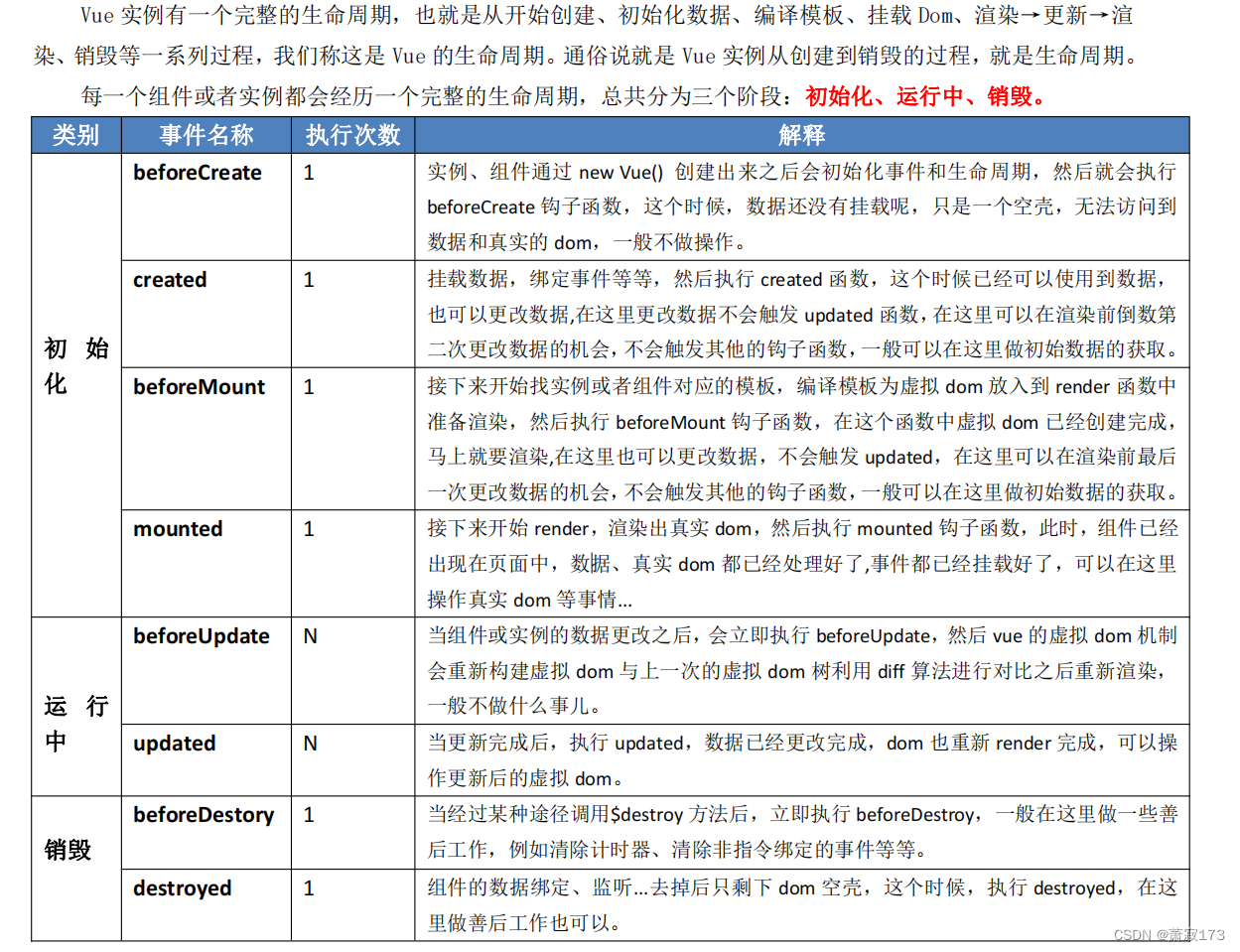
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
可以参考vue官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:https://cn.vuejs.org/v2/guide/instance.html生命周期图示
下面是官网粘贴过来的图示,在这里做了一些笔记,可以更直观了解创建过程

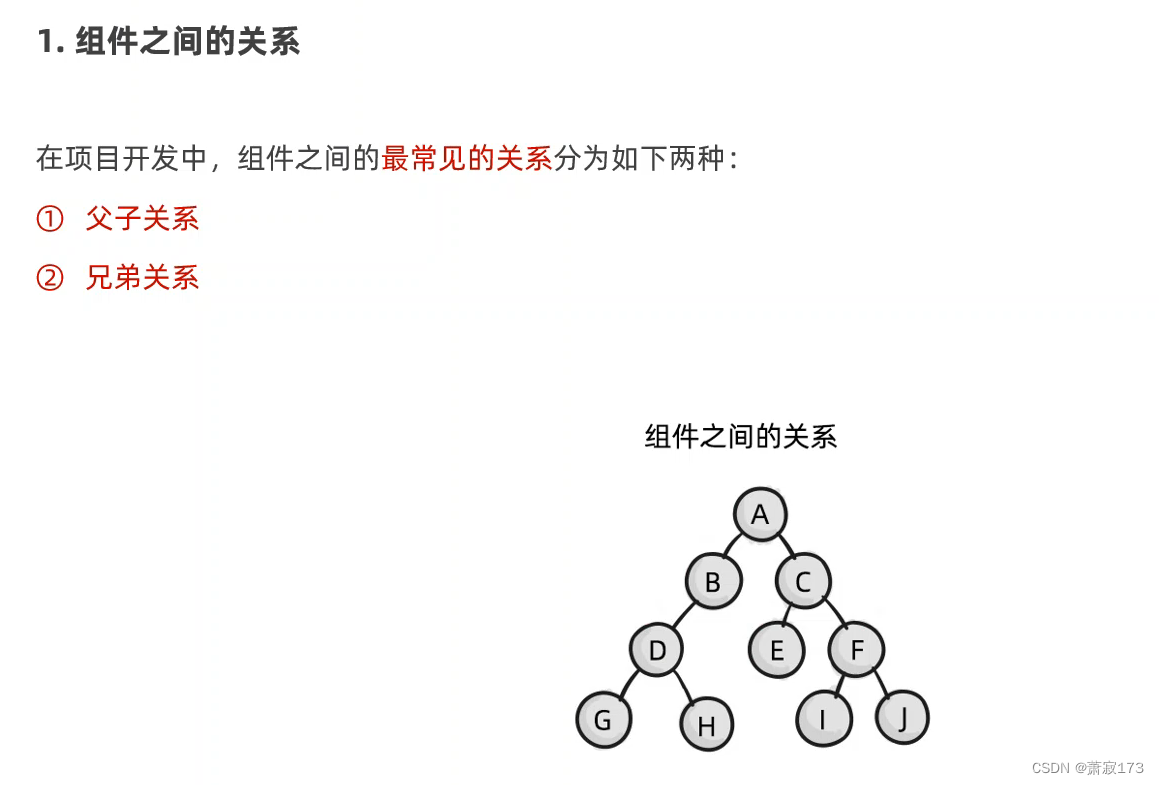
组件间的数据共享




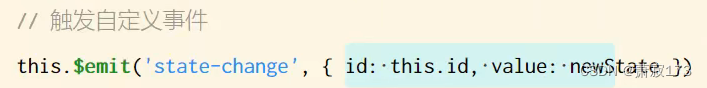
当有多个数据要传递给父组件时,需要通过对象去包装数据,格式如下:

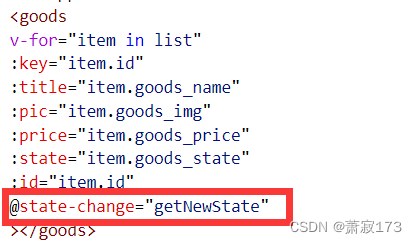
父组件接收方式同上


以下是打印结果


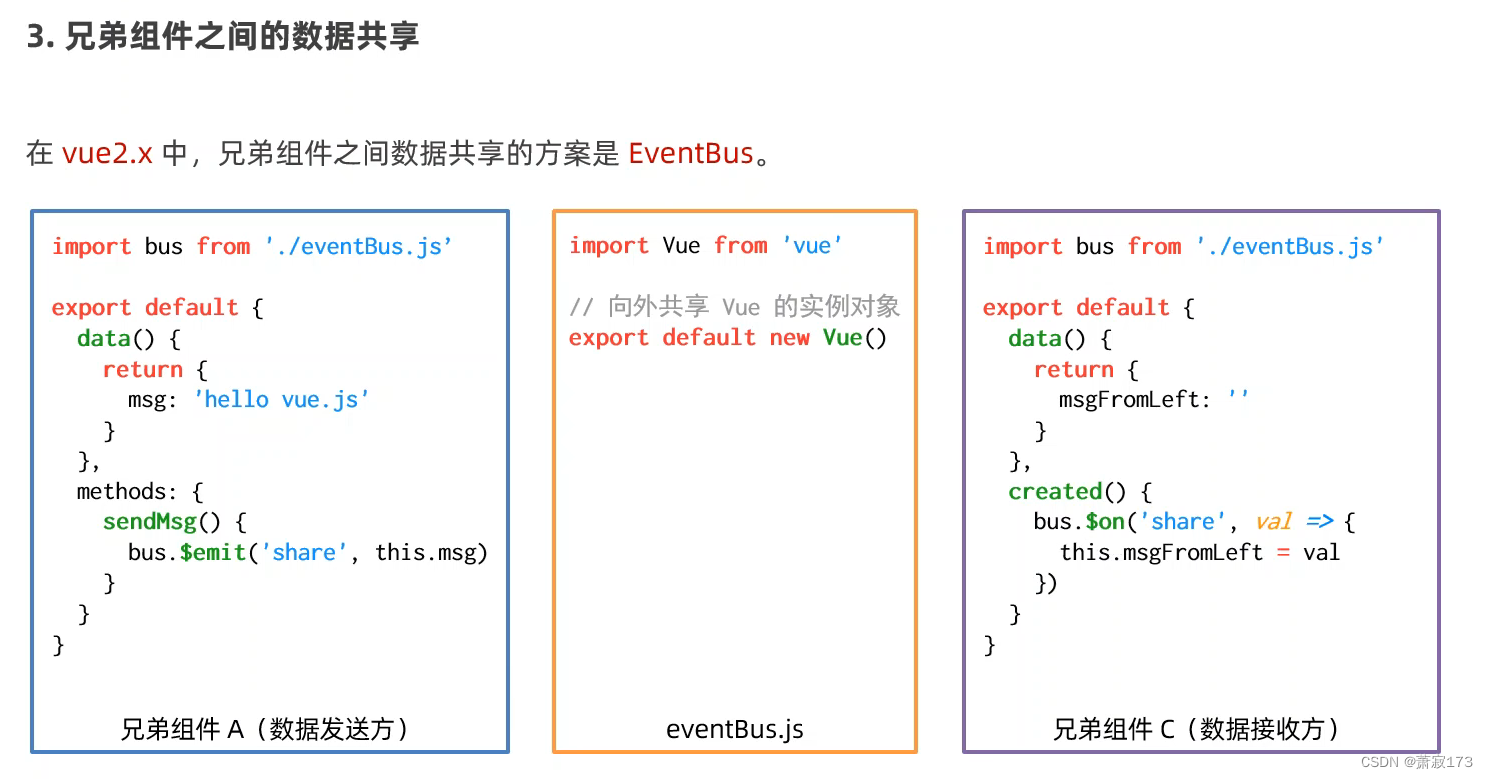
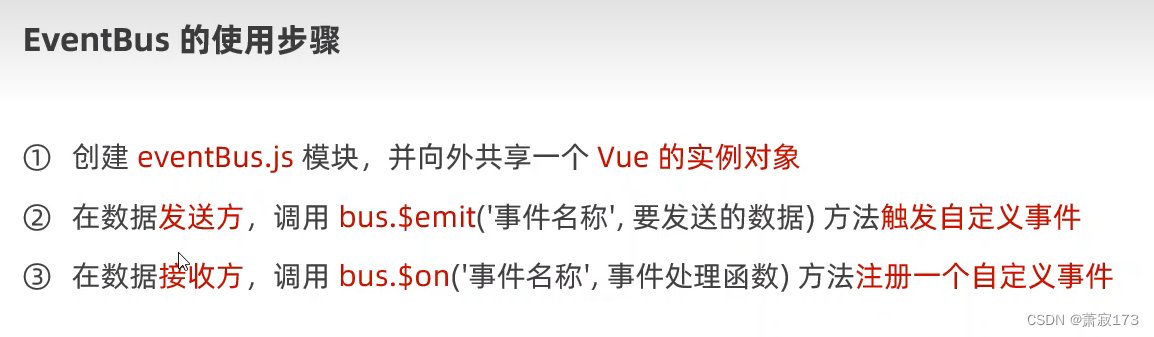
父子之间使用中央事件总线EventBus

ref的使用方法
使用ref操作dom

使用ref引用组件
看到这的时候,前面共享数据就可以放弃了,因为这个引用组件就可以包含所有的组件数据,直接可以拿来共享使用



但是上面这一步会报错undefined,原因是页面更新为输入框显示时,为beforeupdate生命周期阶段,此时页面元素还未渲染,在这里是拿不到标签元素的,具体解决方法参考下一页
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-sIeLTjhL-1715837205048)]
























 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








