VUE实例的组件的生命周期和数据共享
生命周期和生命周期函数
这个是我学校vue书籍阿里云盘地址,有需要可以点击看看
生命周期(Life Cycle)是指一个组件从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
可以参考vue官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:https://cn.vuejs.org/v2/guide/instance.html生命周期图示
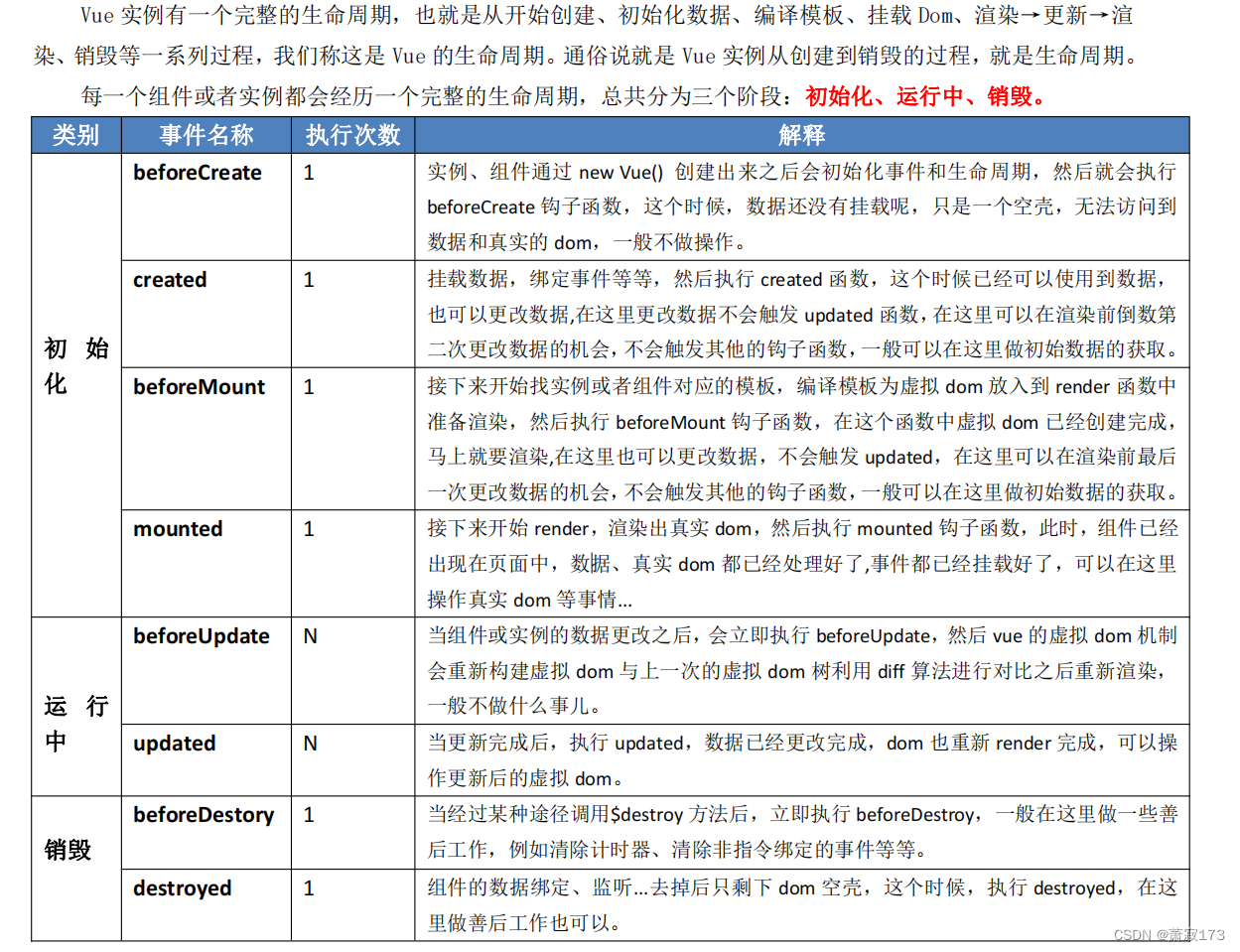
下面是官网粘贴过来的图示,在这里做了一些笔记,可以更直观了解创建过程

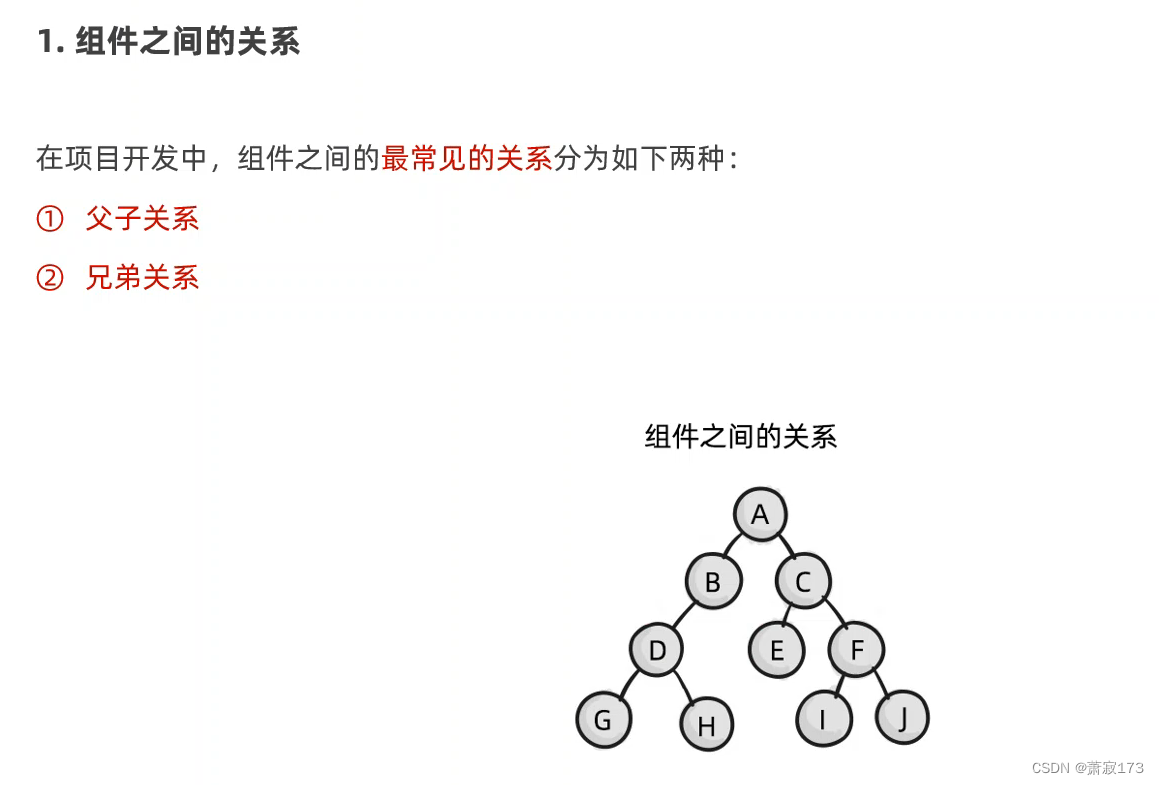
组件间的数据共享




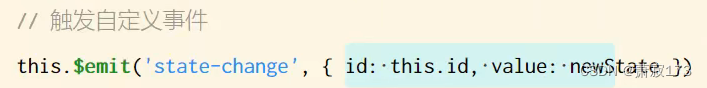
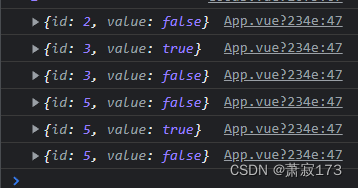
当有多个数据要传递给父组件时,需要通过对象去包装数据,格式如下:

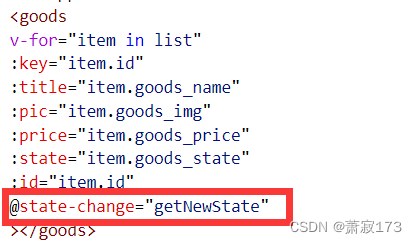
父组件接收方式同上


以下是打印结果


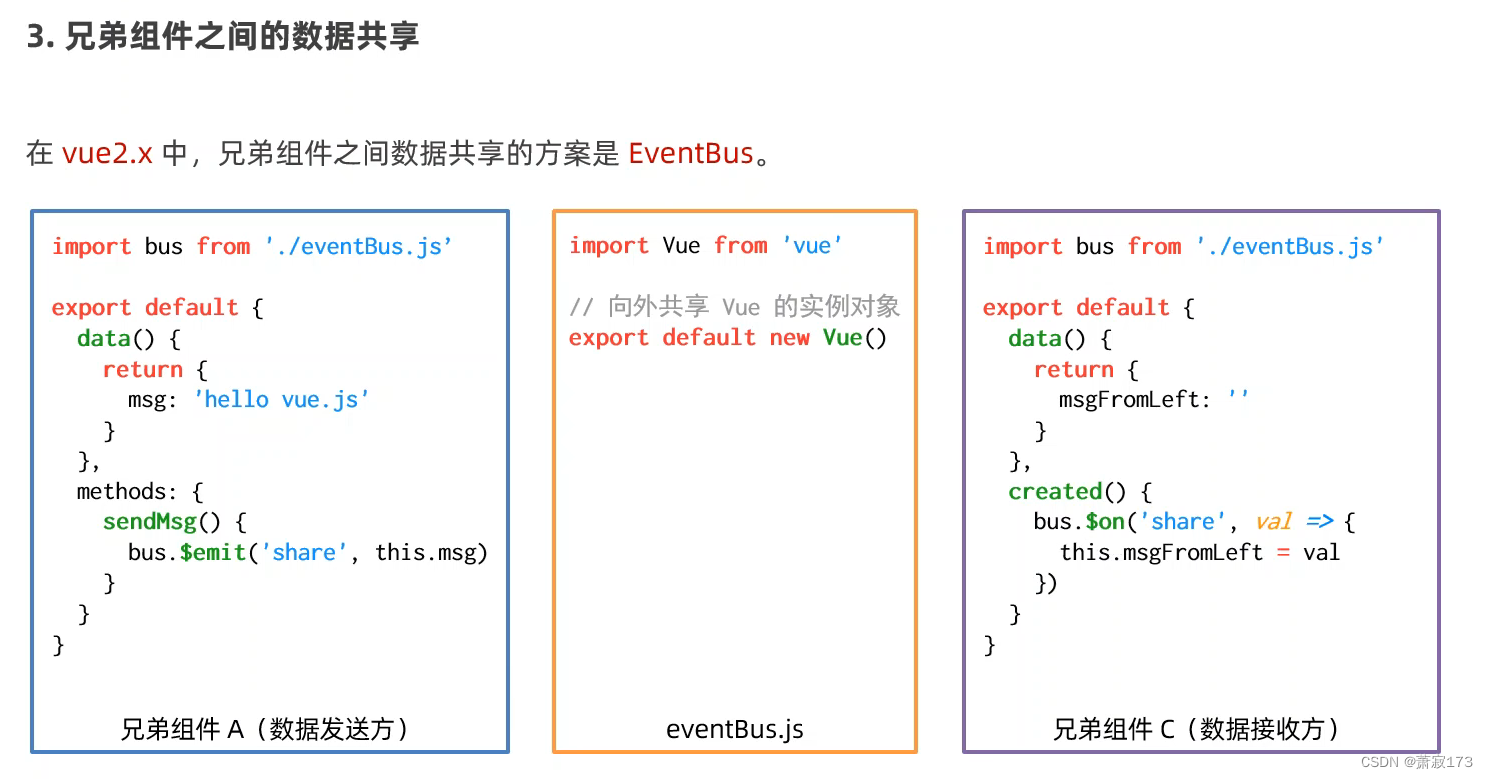
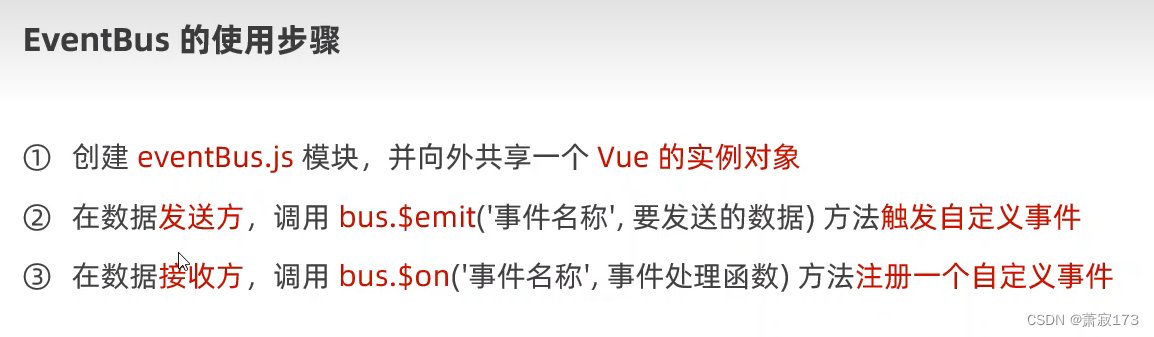
父子之间使用中央事件总线EventBus

ref的使用方法
使用ref操作dom

使用ref引用组件
看到这的时候,前面共享数据就可以放弃了,因为这个引用组件就可以包含所有的组件数据,直接可以拿来共享使用



但是上面这一步会报错undefined,原因是页面更新为输入框显示时,为beforeupdate生命周期阶段,此时页面元素还未渲染,在这里是拿不到标签元素的,具体解决方法参考下一页
this.$nextTick(cb)方法的使用
使用场景:当某些代码需要延迟到dom重新渲染以后再去执行时可以使用



























 1500
1500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










