最后
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;当学会这项技术之后,知道什么什么技术能做到什么做不到,只是做起来花多少时间的问题而已,没啥难的,所以就是『会的不难』。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
我特地针对初学者整理一套前端学习资料


可以在src下单独建立一个service文件夹,文件夹下放的就是所有模块化的与后端处理的代码,通过导入导出的方式,实现在组件中能够使用到这些与后端处理事务的代码


其他模块中要使用这个模块的代码就通过导入的方式使用,实例如下:

http拦截
在前后端交互中,比如与这个例子相似的项目中,只要我含有token这个令牌,我在访问后端的任意接口中都必须要在请求头上添加这个这个token,如果项目比较大,有100个1000个接口,需要在每个接口都添加一行设置请求头?这个显然是不明智的,程序员要学会偷懒,我们只需要在发起ajax请求之前,就添加上这个请求头,就会省事很多,这个就是http拦截
- 请求拦截:发起请求时的拦截,使用的是类似中间键的形式拦截。axios有一个interceptors对象,这个对象包含request和response,得到这个就可以配置拦截

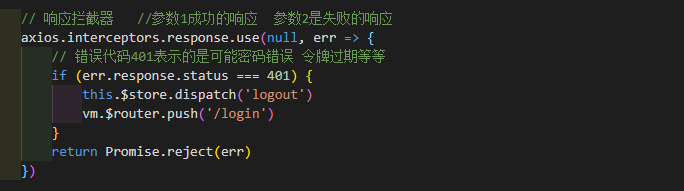
响应拦截
- 当我们账号或者密码输入错误、或者是令牌过期的时候,后端都会响应一个401的状态码,在拦截到这个401的响应码的时候就需要重新登录,删除前端过期的token

触发拦截器
- 这个拦截器我们只是定义好了,并没有触发,触发的最好地方是在main.js中触发,只需要在main.js中导入这个模块的函数,在执行一下这个函数即可

后台的功能细节:
- 后台正常的跨域处理中间键、路由中间键、获取post中间键已经写过很多遍了,也很简单,这里就不花时间写了
token
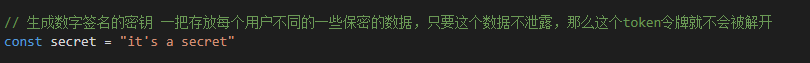
在设置token的时候后台需要设置一个保密的字符串,可以是用户的密码,总之是一种不能泄露的信息,只要其他用户得不到这个密码,就算他们有token令牌,也没有办法能够解密

前端在传递token请求头的时候也有同意的设置标准,我们可以理解成koa-jwt这个解密token模块就是按照这个标准来的,所以我们在设置请求头的时候也要按照这个标准,否则没办法解密成功

token是现在处理登陆状态使用的最多,也是最为成熟的一个方案,token令牌是一个长字符串,可以通过.点将token划分为三个部分,分别是:
-
头部分:包含的是加密的算法,令牌类型等信息
-
载荷部分:包含一些足以证明用户身份但是不怕泄露的信息、签发时间和过期日期等信息
-
签名:根据头、载荷、和密钥得到的一串哈希字符串
jsonwebtoken模块和koa-jwt模块
-
jsonwebtoken是用于生成token令牌的模块、koa-jwt是用于解密token令牌的模块
-
token的处理机制就是在用户登录成功的情况下传递一个token令牌给前端,前端在访问需要验证的接口时会携带token,因为token可能会被恶意的修改,所以在后端得到这个token的时候需要对这个token进行一次解密,解密用到的就是koa-jwt模块,会自动解密。只有解密成功才可以继续访问,否则直接返回401状态码
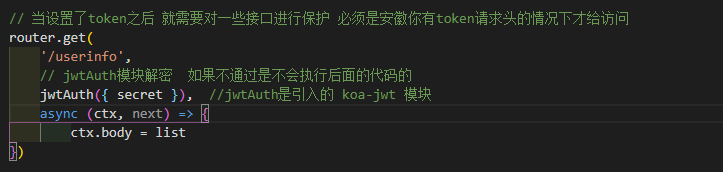
设置token

解密token,这个是koa-jwt模块已经封装好,只需要写在async操作后面的地方即可,只要没有验证成功,就不会执行后面的代码

总结
- 在写完并且理解完了这个demo之后,终于是理解了token令牌在前后端之间的工作流程。
- 更加明白怎样能够更模块化的写代码,让代码更加的优雅。
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?























 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








