结束
一次完整的面试流程就是这样啦,小编综合了腾讯的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析,分享给小伙伴们,有没有需要的小伙伴们都去领取!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

===================================================================
-
远程连接工具
Xshell,及开发工具idea -
掌握Java,docker,linux命令等基本知识
-
开源项目,没有的可以去官网 https://www.oschina.net/p/oneblog?hmsr=aladdin1e1下载
-
应用服务器一台(本文采用的是 京东云服务器)
说到京东云,博主最近在浏览资料时偶然看到的,京东云针对中小企业推出的一元活动4核心8g才1块钱
博主毫不犹豫直接入手,大家有需要的不妨打开后方连接看看 点我跳转

- 温馨提示:选完配置购买完成后别忘记复制公网ip以及用户名密码哦

下面我们进入正题!
============================================================================
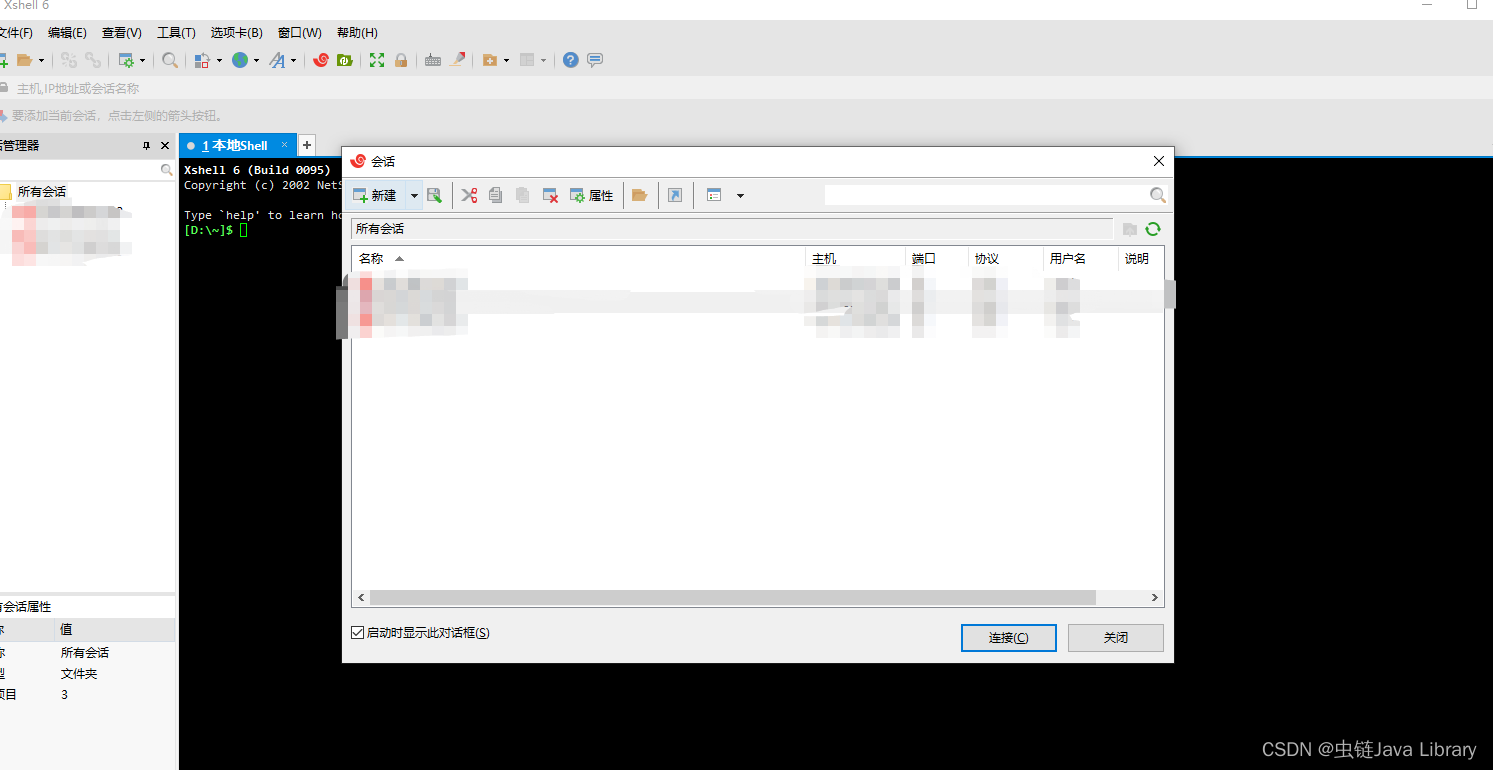
使用Xshell工具连上我们刚刚购买的云服务器

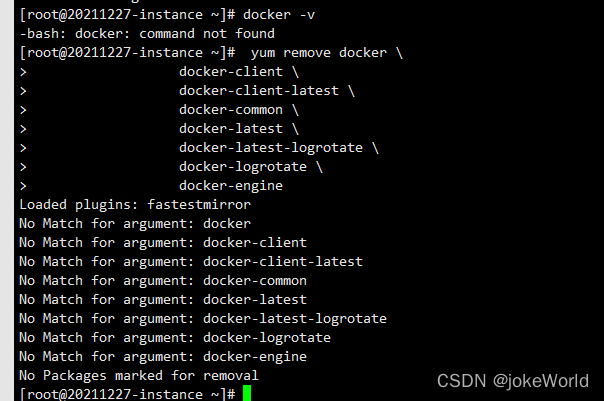
卸载已经有的旧版本
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine

安装需要的安装包
yum install -y yum-utils
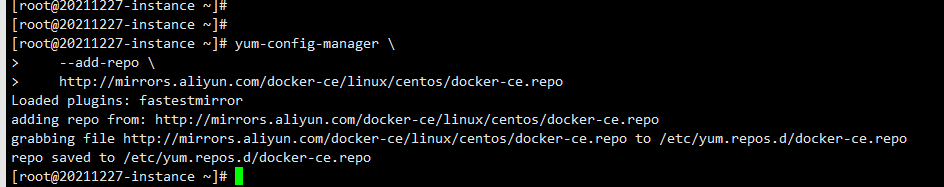
设置镜像仓库(大家都使用阿里云的即可)
yum-config-manager \
–add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo //阿里云镜像

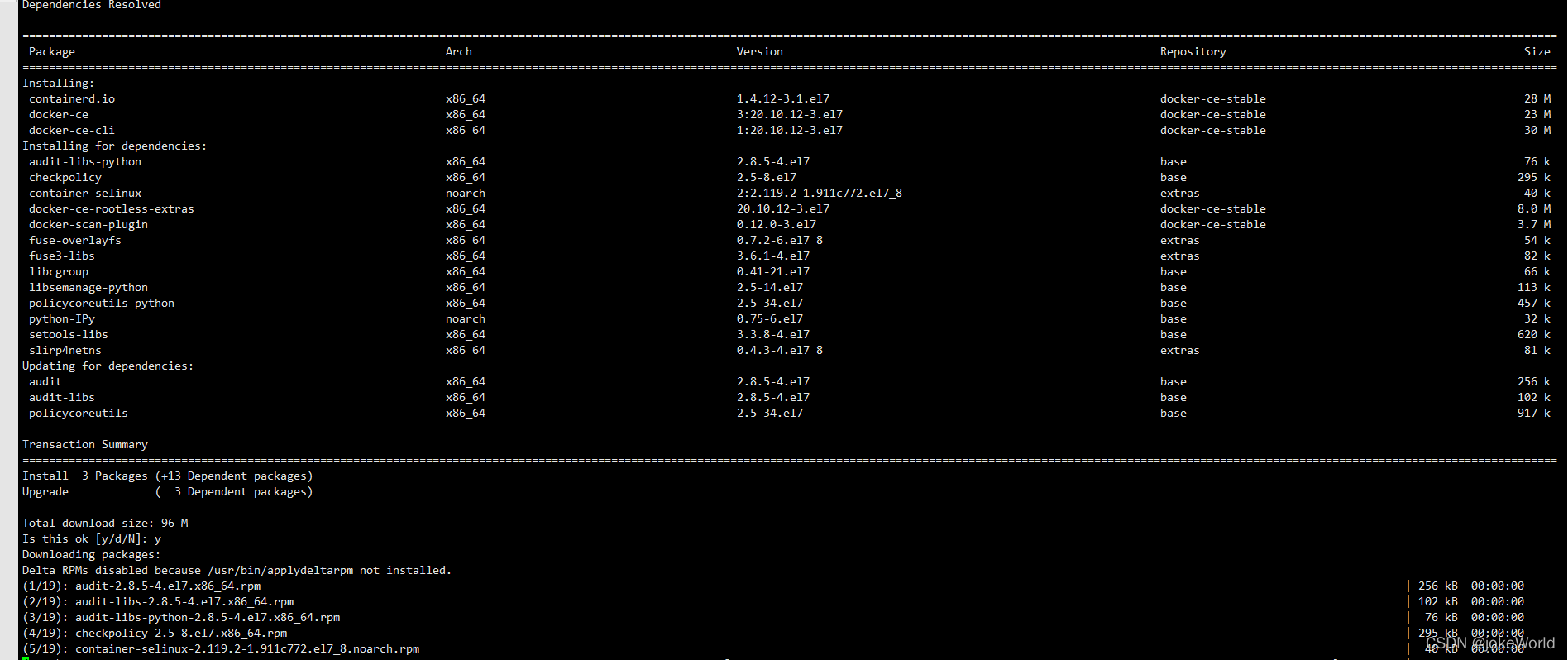
开始安装docker常用的服务
yum install docker-ce docker-ce-cli containerd.io

查看版本(通过查看版本来检查是否安装成功 )
docker -v
启动docker
sudo systemctl start docker
自动启动设置
systemctl enable docker.service

安装 docker-compose版本
curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.1/docker-compose-uname -s-uname -m > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
查看 docker-compose版本(通过查看版本号判断是否安装成功)
docker-compose version

- 对Docker不熟悉的可以点击后方连接进一步的学习Docker 点我跳转
========================================================================
因为OneBlog使用了docker且提供了docker-compose 部署和体验都不错

也可以拉取直接部署哈,这里方便学习建议大家拿源码看看

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。























 901
901

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








