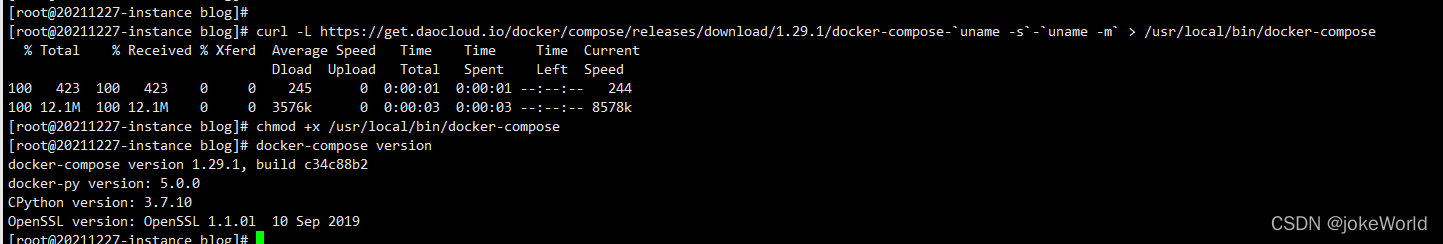
安装 docker-compose版本
curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.1/docker-compose-uname -s-uname -m > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose
查看 docker-compose版本(通过查看版本号判断是否安装成功)
docker-compose version

- 对Docker不熟悉的可以点击后方连接进一步的学习Docker 点我跳转
========================================================================
因为OneBlog使用了docker且提供了docker-compose 部署和体验都不错

也可以拉取直接部署哈,这里方便学习建议大家拿源码看看

这里我们把项目docker目录下的所有内容放到服务器的上
- 创建且进入blog目录
mkdir blog
cd blog
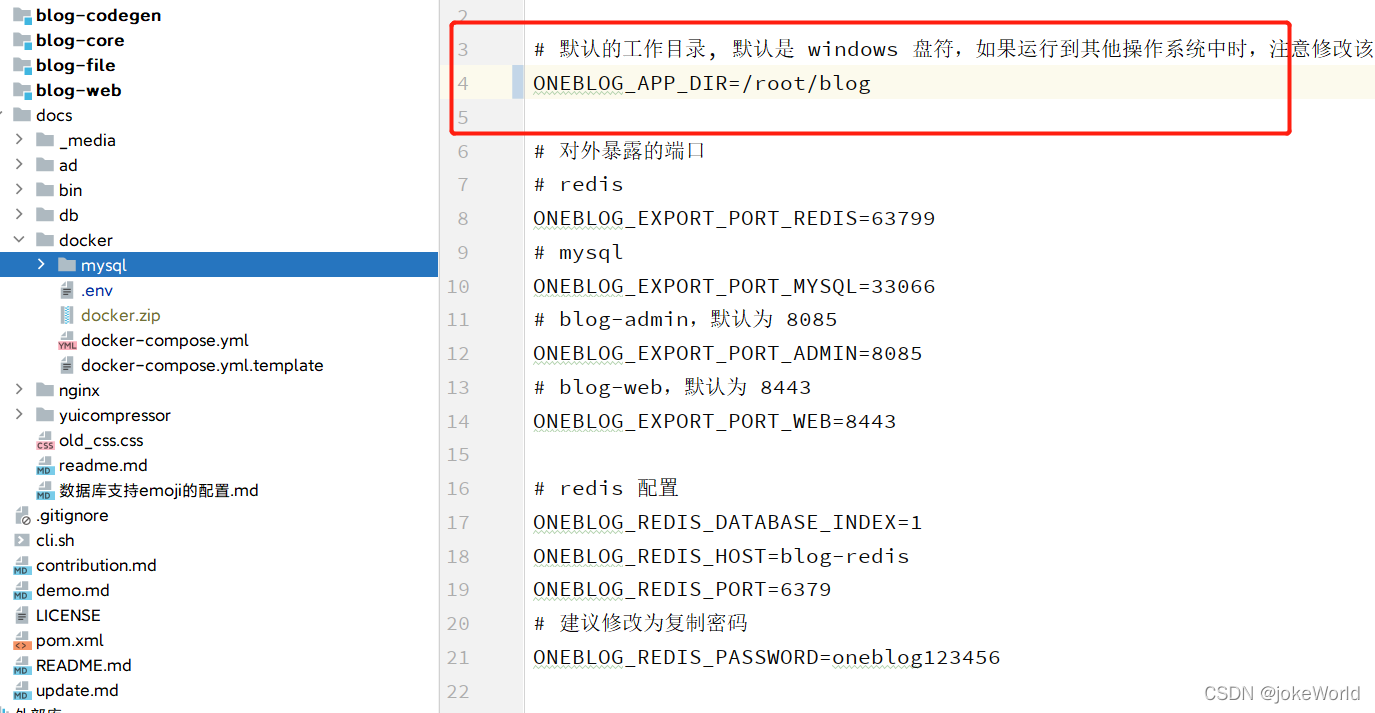
- 按照要求我们需要项目配置文件就是.env文件,因为我是测试这里之修改一下项目目录即可
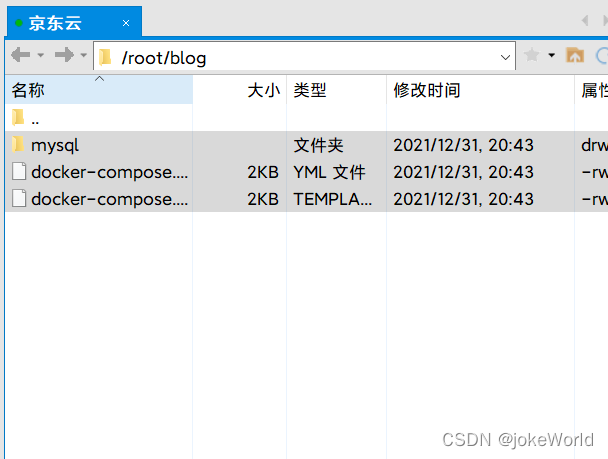
进入我们创建好用来存放博客文件的目录
查看目录
pwd
#我的目录/root/blog

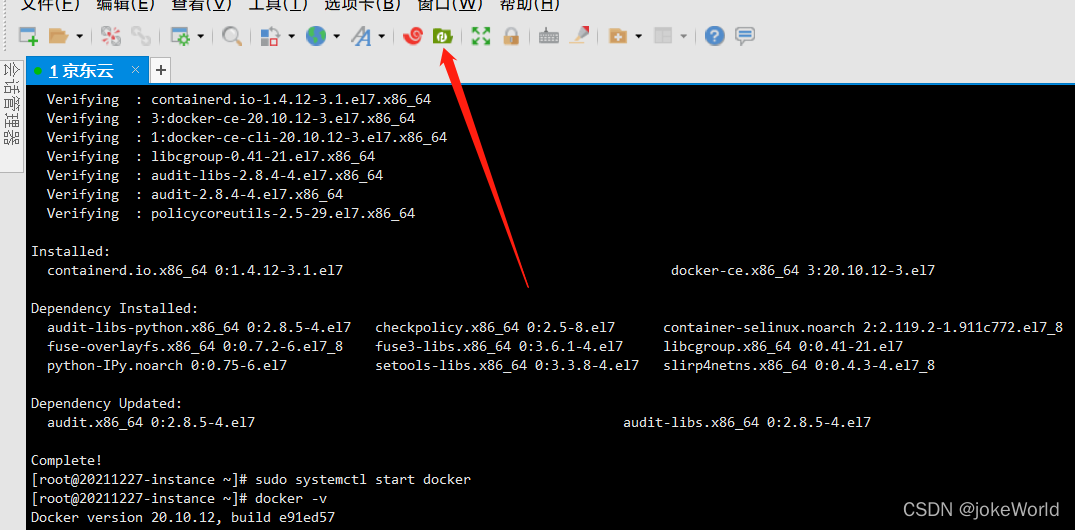
如果用的xshell点击工具类的提供的ftp工具

直接把项目中的docker文件夹中的内容内容拖拽进去,

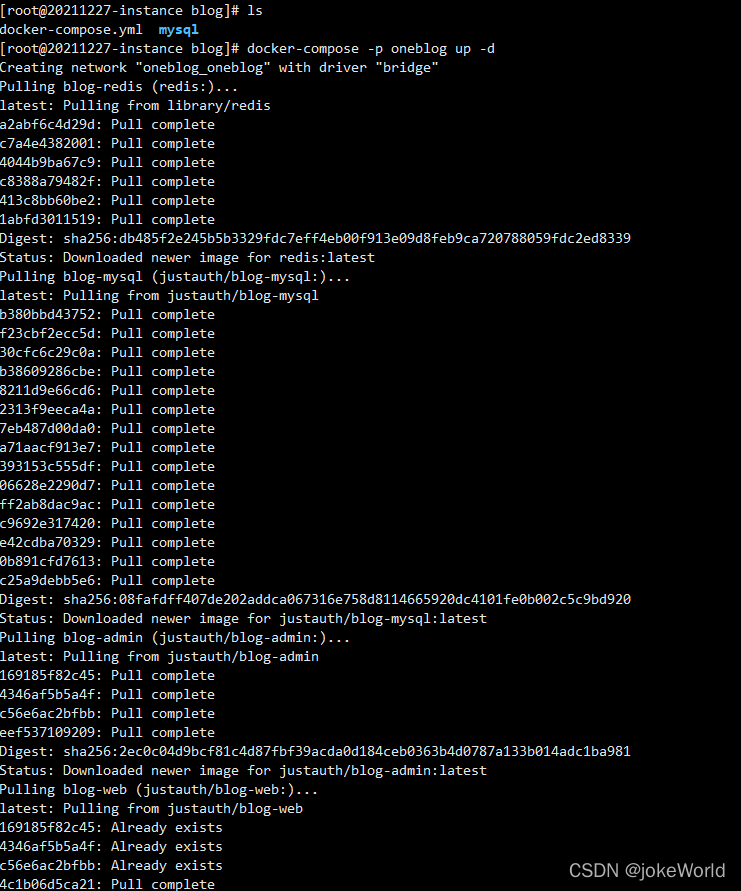
准备完成后我们就在blog目录(你上传配置文件的目录)直接执行如下命令
docker-compose -p oneblog up -d

注意访问大家需要开放端口如我们项目默认配置文件中的
- blog-admin,默认为 8085
ONEBLOG_EXPORT_PORT_ADMIN=8085
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

React
-
介绍一下react
-
React单项数据流
-
react生命周期函数和react组件的生命周期
-
react和Vue的原理,区别,亮点,作用
-
reactJs的组件交流
-
有了解过react的虚拟DOM吗,虚拟DOM是怎么对比的呢
-
项目里用到了react,为什么要选择react,react有哪些好处
-
怎么获取真正的dom
-
选择react的原因
-
react的生命周期函数
-
setState之后的流程
-
react高阶组件知道吗?
-
React的jsx,函数式编程
-
react的组件是通过什么去判断是否刷新的
-
如何配置React-Router
-
路由的动态加载模块
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
bs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算








 本文介绍了如何安装和验证docker-compose版本,以及如何使用它来部署OneBlog项目。内容包括IDEA拉取项目、配置环境、启动服务和测试。同时提及了React和相关前端技术的学习资源。
本文介绍了如何安装和验证docker-compose版本,以及如何使用它来部署OneBlog项目。内容包括IDEA拉取项目、配置环境、启动服务和测试。同时提及了React和相关前端技术的学习资源。














 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








