【附】相关架构及资料


往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
mPaint.setColor(leftcolor);
canvas.drawArc(new RectF(useWidth / 4, 0, useWidth / 2 +useWidth / 4, useWidth / 2),
270, 360, true, mPaint);
mPaint.setColor(rightcolor);
canvas.drawArc(new RectF(useWidth / 4, useWidth / 2, useWidth / 2 + useWidth / 4,useWidth),
270, 360, true, mPaint);
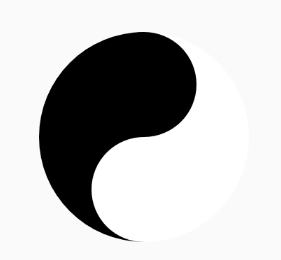
效果:

3.第三步,画黑白两个更小的圆
mPaint.setColor(leftcolor);
canvas.drawCircle(useWidth/ 2, useWidth * 3 / 4, useWidth/16, mPaint);
mPaint.setColor(rightcolor);
canvas.drawCircle(useWidth / 2, useWidth / 4, useWidth/16, mPaint);
效果

======================================================================
先简单介绍一下定义的东西
private ObjectAnimator objectAnimator;//属性动画
private int animaltime;//动画的旋转时间(速度)
1.旋转的开始方法
//旋转动画开始的方法
public void createAnimation() {
if (objectAnimator==null){
objectAnimator = ObjectAnimator.ofFloat(this, “rotation”, 0f, 360f);//添加旋转动画,旋转中心默认为控件中点
objectAnimator.setDuration(animaltime);//设置动画时间
objectAnimator.setInterpolator(new LinearInterpolator());//动画时间线性渐变
objectAnimator.setRepeatCount(ObjectAnimator.INFINITE);
objectAnimator.setRepeatMode(ObjectAnimator.RESTART);
objectAnimator.start();//动画开始
}else{
objectAnimator.resume();//动画继续开始
}
}
2.旋转的暂停方法(可继续旋转)
public void stopAnimation(){
if (objectAnimator!=null){
objectAnimator.pause();//动画暂停 .end()结束动画
}
}
3.旋转的停止方法(不可继续旋转)
public void cleanAnimation(){
if (objectAnimator!=null){
objectAnimator.end(); //结束动画
}
}
===============================================================================
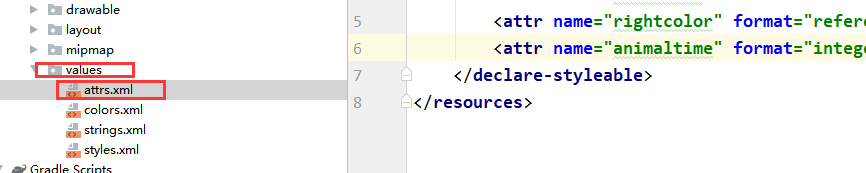
1.新建attrs文件
2.定义属性
3.布局中使用
app:leftcolor=“@color/colorAccent”
app:rightcolor=“@color/colorPrimaryDark”
app:animaltime=“3000”
4.java文件中获取在布局中定义的值
/**
获取自定义属性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//获取自定义属性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//获取太极颜色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
//时间
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}
最后运行一下看一下效果

===================================================================
1.TaiJiView.java
public class TaiJiView extends View{
private Paint mPaint;
private int mWidth;
private int mHeight;
private int useWidth;
private int leftcolor;
private int rightcolor;
private ObjectAnimator objectAnimator;
private int animaltime;
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context) {
this(context,null);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs,0);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
this(context, attrs, defStyleAttr,0);
initCustomAttrs(context,attrs);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public TaiJiView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
init();
}
private void init() {
initPaint();
}
/**
获取自定义属性
*/
private void initCustomAttrs(Context context, AttributeSet attrs) {
//获取自定义属性。
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.TaiJiView);
//获取太极颜色
leftcolor = ta.getColor(R.styleable.TaiJiView_leftcolor, Color.BLACK);
rightcolor=ta.getColor(R.styleable.TaiJiView_rightcolor, Color.WHITE);
animaltime=ta.getInt(R.styleable.TaiJiView_animaltime,1000);
//回收
ta.recycle();
}
/**
- 初始化画笔
*/
private void initPaint() {
mPaint = new Paint(); //创建画笔对象
mPaint.setColor(Color.BLACK); //设置画笔颜色
mPaint.setStyle(Paint.Style.FILL); //设置画笔模式为填充
mPaint.setStrokeWidth(10f); //设置画笔宽度为10px
mPaint.setAntiAlias(true); //设置抗锯齿
mPaint.setAlpha(255); //设置画笔透明度
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mWidth = w;
mHeight = h;
useWidth=mWidth;
if (mWidth>mHeight){
useWidth=mHeight;
最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档


喜欢的朋友可以关注、转发、点赞 感谢!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
Height;
最后
考虑到文章的篇幅问题,我把这些问题和答案以及我多年面试所遇到的问题和一些面试资料做成了PDF文档
[外链图片转存中…(img-JI10HyQS-1715348596677)]
[外链图片转存中…(img-ClEvYPkY-1715348596677)]
喜欢的朋友可以关注、转发、点赞 感谢!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








