最后
我见过很多技术leader在面试的时候,遇到处于迷茫期的大龄程序员,比面试官年龄都大。这些人有一些共同特征:可能工作了7、8年,还是每天重复给业务部门写代码,工作内容的重复性比较高,没有什么技术含量的工作。问到这些人的职业规划时,他们也没有太多想法。
其实30岁到40岁是一个人职业发展的黄金阶段,一定要在业务范围内的扩张,技术广度和深度提升上有自己的计划,才有助于在职业发展上有持续的发展路径,而不至于停滞不前。
不断奔跑,你就知道学习的意义所在!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
本文将主要说明:
-
布局嵌套过多如何影响布局性能?
-
ComposeUI如何解决嵌套问题?
-
为什么ComposeUI可以只允许一次测量?
-
ComposeUI测量过程的源码分析
原因主要是:ViewGroup会对子View进行多次测量。假设:父布局的布局属性是wrap_content、子布局是match_parent,此时的布局过程是:
-
父布局先以0为强制宽度测量子View、然后继续测量剩下的其他子View
-
再用其他子View里最宽的宽度,二次测量这个match_parent的子 View,最终得出它的尺寸,并把这个宽度作为自己最终的宽度。
即 这个过程就对单个子View进行了二次测量。
「而布局嵌套对性能影响则是指数形式的」,即:父布局会对每个子view做两次测量,子view也会对下面的子view进行两次测量,即相当于是 O(2ⁿ)测量。
ComposeUI规定:只允许一次测量,不允许重复测量。即每个父布局只对每个子组件测量一次,即测量复杂度变成了:O(n)。
ComposeUI引入了:**固有特性测量(Intrinsic Measurement)。**即 Compose 允许父组件在对子组件测量前先测量子组件的“固有尺寸”,这相当于上面说的两次测量的 第一次 “粗略测量“。
而这种固定特性测量是对整个组件布局树进行一次测量即可,从而避免了随着层级的加深而增加测量次数。
此处主要分析:固定特性测量的测量过程。此处先介绍LayoutNodeWrapper链构建
4.1 LayoutNodeWrapper
先来看两个核心结论:
-
子View都是以LayoutNode的形式,存在于Parent - children中的
-
给Layout的设置的modifier会以LayoutNodeWrapper链的形式存储在LayoutNode中,然后后续做相应变换
下面说明LayoutNodeWrapper的构建:
-
默认的LayoutNodeWrapper链即由LayoutNode , OuterMeasurablePlaceable, InnerPlaceable 组成
-
当添加了modifier时,LayoutNodeWrapper链会更新,modifier会作为一个结点插入到其中
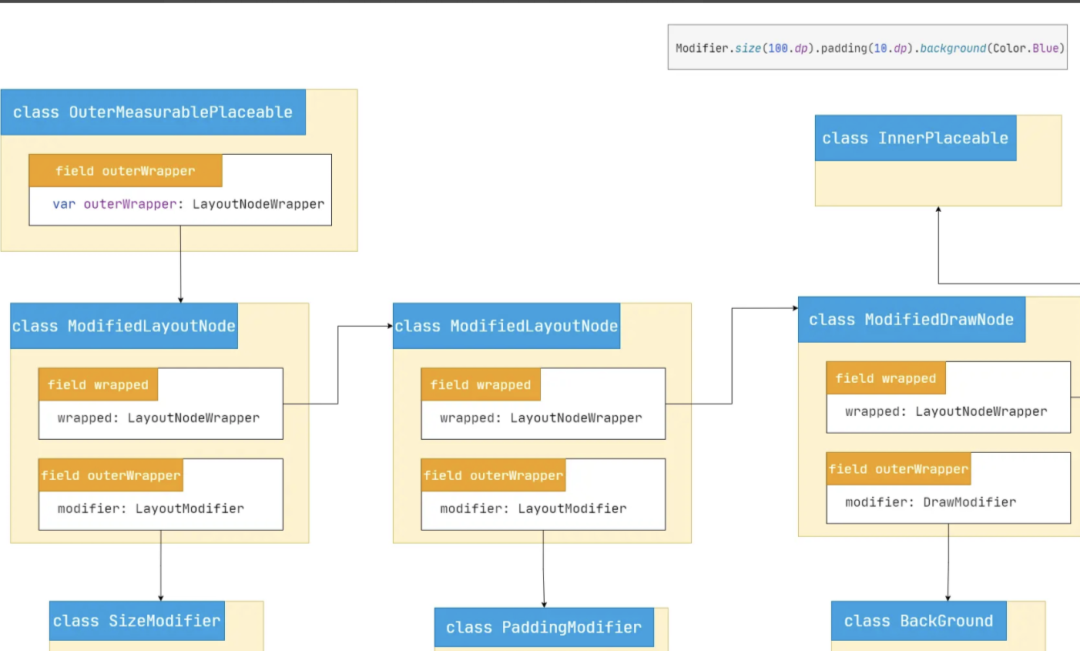
internal val innerLayoutNodeWrapper: LayoutNodeWrapper = InnerPlaceable(this)private val outerMeasurablePlaceable = OuterMeasurablePlaceable(this, innerLayoutNodeWrapper)override fun measure(constraints: Constraints) = outerMeasurablePlaceable.measure(constraints)override var modifier: Modifier = Modifier set(value) { // …… code field = value // …… code // 创建新的 LayoutNodeWrappers 链 // foldOut 相当于遍历 modifier val outerWrapper = modifier.foldOut(innerLayoutNodeWrapper) { mod /📍 modifier/ , toWrap -> var wrapper = toWrap if (mod is OnGloballyPositionedModifier) { onPositionedCallbacks += mod } if (mod is RemeasurementModifier) { mod.onRemeasurementAvailable(this) } val delegate = reuseLayoutNodeWrapper(mod, toWrap) if (delegate != null) { wrapper = delegate } else { // …… 省略了一些 Modifier判断 if (mod is KeyInputModifier) { wrapper = ModifiedKeyInputNode(wrapper, mod).assignChained(toWrap) } if (mod is PointerInputModifier) { wrapper = PointerInputDelegatingWrapper(wrapper, mod).assignChained(toWrap) } if (mod is NestedScrollModifier) { wrapper = NestedScrollDelegatingWrapper(wrapper, mod).assignChained(toWrap) } // 布局相关的 Modifier if (mod is LayoutModifier) { wrapper = ModifiedLayoutNode(wrapper, mod).assignChained(toWrap) } if (mod is ParentDataModifier) { wrapper = ModifiedParentDataNode(wrapper, mod).assignChained(toWrap) } } wrapper } outerWrapper.wrappedBy = parent?.innerLayoutNodeWrapper outerMeasurablePlaceable.outerWrapper = outerWrapper …… }// 假设:给Layout设置一些modifierModifier.size(100.dp).padding(10.dp).background(Color.Blue)
对应的LayoutNodeWrapper链如下图所示

image.png
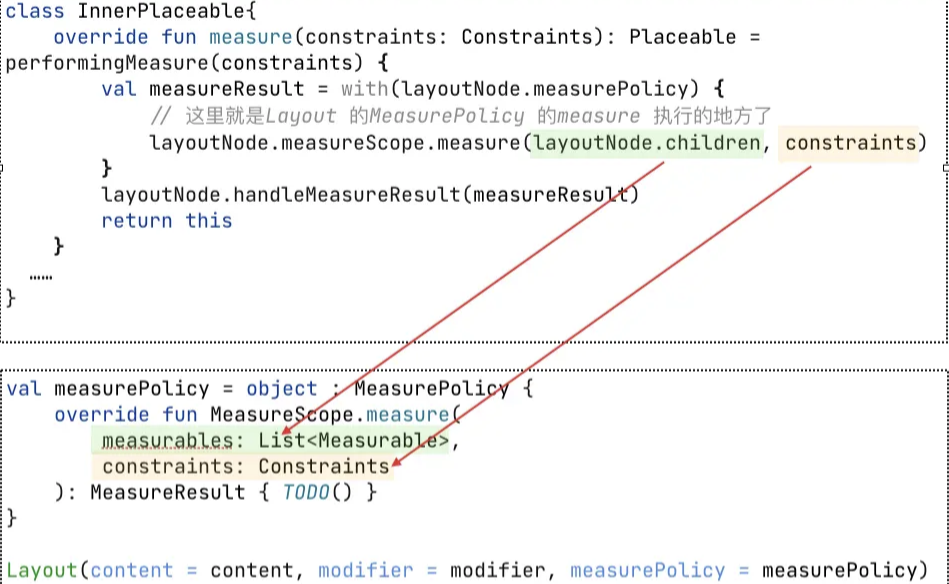
这样一直链式调用下一个的measure,直到最后一个结点InnerPlaceable,最终调用到了自定义Layout时写的measure()
4.2 固有特性测量-实现原理
结论:LayoutNodeWrapper链中插入了一个Modifier
@Stablefun Modifier.height(intrinsicSize: IntrinsicSize) = when (intrinsicSize) { IntrinsicSize.Min -> this.then(MinIntrinsicHeightModifier) IntrinsicSize.Max -> this.then(MaxIntrinsicHeightModifier)}private object MinIntrinsicHeightModifier : IntrinsicSizeModifier { override fun MeasureScope.measure( measurable: Measurable, constraints: Constraints ): MeasureResult { //正式测量前先根据固有特性测量获得一个约束 val contentConstraints = calculateContentConstraints(measurable, constraints) //正式测量 val placeable = measurable.measure( if (enforceIncoming) constraints.constrain(contentConstraints) else contentConstraints ) return layout(placeable.width, placeable.height) { placeable.placeRelative(IntOffset.Zero) } } override fun MeasureScope.calculateContentConstraints( measurable: Measurable, constraints: Constraints ): Constraints { val height = measurable.minIntrinsicHeight(constraints.maxWidth) return Constraints.fixedHeight(height) } override fun IntrinsicMeasureScope.maxIntrinsicHeight( measurable: IntrinsicMeasurable, width: Int ) = measurable.minIntrinsicHeight(width)}
最后
那我们该怎么做才能做到年薪60万+呢,对于程序员来说,只有不断学习,不断提升自己的实力。我之前有篇文章提到过,感兴趣的可以看看,到底要学习哪些知识才能达到年薪60万+。
通过职友集数据可以查看,以北京 Android 相关岗位为例,其中 【20k-30k】 薪酬的 Android 工程师,占到了整体从业者的 30.8%!
北京 Android 工程师「工资收入水平 」

今天重点内容是怎么去学,怎么提高自己的技术。
1.合理安排时间
2.找对好的系统的学习资料
3.有老师带,可以随时解决问题
4.有明确的学习路线
当然图中有什么需要补充的或者是需要改善的,可以在评论区写下来,一起交流学习。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








