写在最后
在结束之际,我想重申的是,学习并非如攀登险峻高峰,而是如滴水穿石般的持久累积。尤其当我们步入工作岗位之后,持之以恒的学习变得愈发不易,如同在茫茫大海中独自划舟,稍有松懈便可能被巨浪吞噬。然而,对于我们程序员而言,学习是生存之本,是我们在激烈市场竞争中立于不败之地的关键。一旦停止学习,我们便如同逆水行舟,不进则退,终将被时代的洪流所淘汰。因此,不断汲取新知识,不仅是对自己的提升,更是对自己的一份珍贵投资。让我们不断磨砺自己,与时代共同进步,书写属于我们的辉煌篇章。
需要完整版PDF学习资源私我
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
return (
首页
设置
)
}
整个结构使用`Router`组件包裹,由`Route`组件承载每一项路由的组件,由`Link`标签实现切换。那么我们来看一下router内部如何实现的。
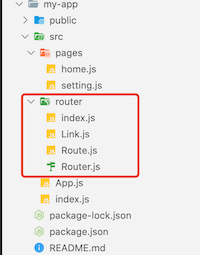
4、先来看一下router文件夹的结构:

组件`Router`,`Route`,`Link`在router/Route.js,router/Route.js,route/Link.js三个文件中实现。router/index.js将三个组件集成方便外部调用。来看一下index.js的内容:
export {default as Router} from ‘./Router’
export {default as Route} from ‘./Route’
export {default as Link} from ‘./Link’
5、整个路由项目被`Router`标签包裹,实际上需要达到共享路由当前地址的目的,借助react中的 context 来实现。同时`Router`组件需要在项目首次加载时解析当前的hash值,并且监听hash值的变化,根据hash值,来通知 children 当前的路由地址。代码如下:
import React, { Component, createContext } from “react”;
// 用于共享路由当前hash地址
export const RouterContext = createContext();
export default class Router extends Component {
state = {
path: “/”,//路由当前hash地址
};
// 解析hash地址
getPath() {
let path = window.location.hash;
if (path) {
path = path.replace(“#”, “”);
} else {
path = “/”;
}
this.setState({ path });
}
componentDidMount() {
// 先解析第一次的hash值
this.getPath();
// 监听之后hash值的变化,进入路由和返回
window.onhashchange = (ev) => {
this.getPath();
};
}
render() {
// 使用context共享路由当前hash地址
return (
<RouterContext.Provider
value={{
path: this.state.path,
}}
>
{this.props.children}
</RouterContext.Provider>
);
}
}
6、`Route`组件是根据当前的hash地址判断当前的`Route`承载的组件是否应该显示,代码如下:
import React, {useContext} from ‘react’
import {RouterContext} from ‘./Router’
export default function Route(props) {
//获得当前hash地址
const context = useContext(RouterContext);
return (
//当前的hash地址和组件配置的地址比较,相等就进入路由对应的组件,不想等则不显示组件。
context.path === props.path ? <props.component/> : null
);
}
注:如果需要实现路由嵌套和动态路由,当前的hash地址和组件配置的地址比较就不是使用`===`判断这么简单了,在这里我不做陈述,感兴趣的话可以自己研究一下。
7、`Link`组件只需要触发hash路由的切换。代码如下:
import React from ‘react’
export default function Link({to, children}) {
//Link组件实现hash路由的切换,故只需要通过a标签切换hash值
return (
本人从事网路安全工作12年,曾在2个大厂工作过,安全服务、售后服务、售前、攻防比赛、安全讲师、销售经理等职位都做过,对这个行业了解比较全面。
最近遍览了各种网络安全类的文章,内容参差不齐,其中不伐有大佬倾力教学,也有各种不良机构浑水摸鱼,在收到几条私信,发现大家对一套完整的系统的网络安全从学习路线到学习资料,甚至是工具有着不小的需求。
最后,我将这部分内容融会贯通成了一套282G的网络安全资料包,所有类目条理清晰,知识点层层递进,需要的小伙伴可以点击下方小卡片领取哦!下面就开始进入正题,如何从一个萌新一步一步进入网络安全行业。

学习路线图
其中最为瞩目也是最为基础的就是网络安全学习路线图,这里我给大家分享一份打磨了3个月,已经更新到4.0版本的网络安全学习路线图。
相比起繁琐的文字,还是生动的视频教程更加适合零基础的同学们学习,这里也是整理了一份与上述学习路线一一对应的网络安全视频教程。

网络安全工具箱
当然,当你入门之后,仅仅是视频教程已经不能满足你的需求了,你肯定需要学习各种工具的使用以及大量的实战项目,这里也分享一份我自己整理的网络安全入门工具以及使用教程和实战。

项目实战
最后就是项目实战,这里带来的是SRC资料&HW资料,毕竟实战是检验真理的唯一标准嘛~

面试题
归根结底,我们的最终目的都是为了就业,所以这份结合了多位朋友的亲身经验打磨的面试题合集你绝对不能错过!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 3586
3586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








