最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-
-
- 侧滑带动按钮选择
-
-
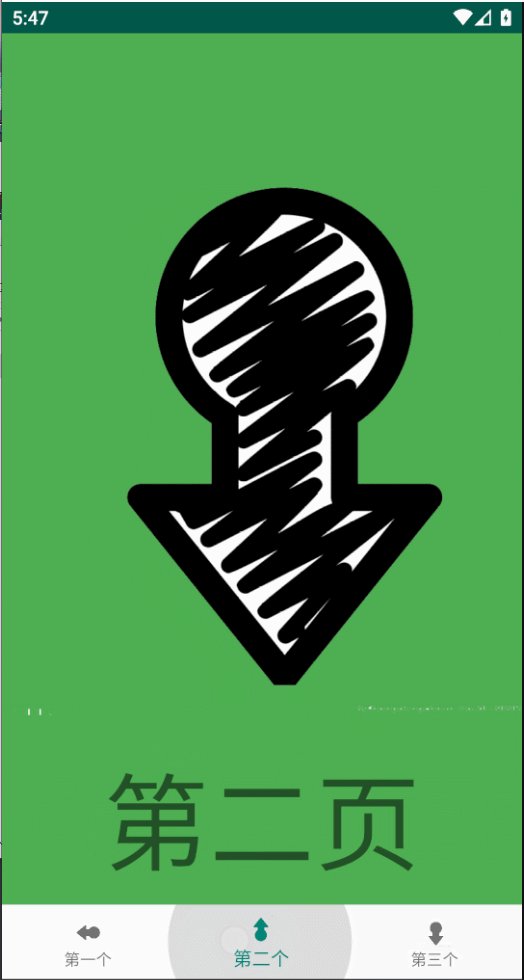
点击底部按钮带动页面
-
自定义选中&未选中颜色
-
-
- color文件
-
-
创建color文件
-
结语
实现效果图

前言
微信相信每个人都用,不得不说微信界面的整洁度、体验感还是挺好的,那么微信底部的导航是怎样实现的呢?怎样做成点击底部导航栏可以进行页面切换、左右划也可以实现同样的效果呢?今天就带大家来仿制一个,高仿哟!
XML布局
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:orientation=“vertical”>
<androidx.viewpager.widget.ViewPager
android:id=“@+id/viewpager”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_weight=“1” />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id=“@+id/bn_view”
android:layout_width=“match_parent”
android:layout_height=“wrap_content” />
menu文件
这里我们需要先在 res 目录下新建一个 menu 文件夹来放 menu 文件

然后我们需要新建一个 menu 文件,icon代表底部导航的图标、title代表底部导航的文字
<?xml version="1.0" encoding="utf-8"?><item
android:id=“@+id/first”
android:icon=“@mipmap/img_left”
android:title=“第一个” />
<item
android:id=“@+id/second”
android:icon=“@mipmap/img_up”
android:title=“第二个” />
<item
android:id=“@+id/third”
android:icon=“@mipmap/img_down”
android:title=“第三个” />
menu文件写好了以后,记得把他加到XML控件上去:menu
<com.google.android.material.bottomnavigation.BottomNavigationView
app:menu=“@menu/bn_view”
android:id=“@+id/bn_view”
android:layout_width=“match_parent”
android:layout_height=“wrap_content” />
如图所示,这就是加上menu后的效果,这里需要注意的是,你加的icon会自动变成这种只有外观轮廓的样子

ViewPager的使用
想要实现ViewPager,你得现有一个Adapter适配器,这边getItem()方法你需要返回你当前List中和当前position对应的元素(也就是Fragment页面),getCount()就比较简单了,直接返回List的大小就行了。
PagerAdapter(Java)
public class PagerAdapter extends FragmentPagerAdapter {
private List mList;
public PagerAdapter(@NonNull FragmentManager fm, List list) {
super(fm);
mList = list;
}
public PagerAdapter(@NonNull FragmentManager fm, int behavior, List list) {
super(fm, behavior);
mList = list;
}
public PagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
@NonNull
@Override
public Fragment getItem(int position) {
return mList.get(position);
}
@Override
public int getCount() {
return mList.size();
}
}
Activity中实现
只需要在List中随便加入几个Fragment,然后实例化刚刚写的PagerAdapter,最后ViewPager调用 .setAdapter() 方法传入PagerAdapter即可实现一个可以左右侧滑切换界面的效果
注意:你传入多少个Fragment取决于你menu的数量
List list = new ArrayList<>();
// 随便加了三个有内容的Fragment
list.add(new FragmentTabFrag1());
list.add(new FragmentEventBus());
list.add(new FragmentEventBus2());
PagerAdapter adapter = new PagerAdapter(getSupportFragmentManager(), list);
mViewpager.setAdapter(adapter);
做完这些,你会发现,上面可以切换界面的做好了,下面的导航也实现了,可是它两却互不相关,你点你的,我滑我的。。。那么接下来就来让它两“心连心”。
上下联动
侧滑带动按钮选择
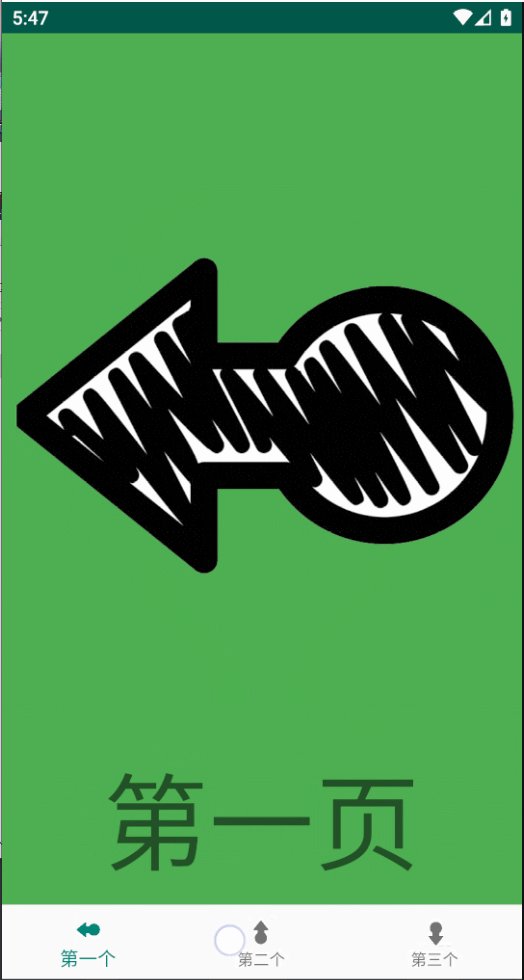
先实现一下,我ViewPager侧滑,可以改变BottomNavigationView的当前选项
只需给你的ViewPager加上一个PageChangeListener(页面改变监听器),然后在页面改变以后,BottomNavigationView调用.setSelectedItemId()方法,手动对当前选项作出对应的改变,就实现了!
mViewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
总结
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的Android开发中高级必知必会核心笔记,共计2968页PDF、58w字,囊括Android开发648个知识点,我把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包知识脉络 + 诸多细节。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
2021年虽然路途坎坷,都在说Android要没落,但是,不要慌,做自己的计划,学自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。
虽然面试失败了,但我也不会放弃入职字节跳动的决心的!建议大家面试之前都要有充分的准备,顺顺利利的拿到自己心仪的offer。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
自己的习,竞争无处不在,每个行业都是如此。相信自己,没有做不到的,只有想不到的。
虽然面试失败了,但我也不会放弃入职字节跳动的决心的!建议大家面试之前都要有充分的准备,顺顺利利的拿到自己心仪的offer。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 804
804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








