

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
如果需要停止Nginx,可以输入命令:
#停止Nginx
nginx -s stop
#有序退出Nginx
nginx -s quit
#杀死Nginx任务
taskkill /f /t /im nginx.exe
二、Nignx服务器发布项目
1、安装Nginx
参考我之前写过的文章:Windows安装Nginx
2、配置Nginx
我们这里要配置Nginx\conf\nginx.conf文件。
listen:监听的端口;
(监听端口需要避免占用,尤其是win-server,需要关闭IIS在80端口的默认项目)
server_name:监听的域名(填写localhost即为公网IP);
location里proxy_pass:设置转发的目标地址;
server {
listen 80;
server_name image.damon-liu.cn;
location / {
root C:/Damon/images;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这里给出的例子的意思是:当收到对image.damon-liu.cn域名的http请求访问时,转发请求到我们的C:/Damon/images文件夹。
3、HTTPS请求的访问配置
和http请求访问的处理方式类似,https请求访问我们需要监听443端口,同时给域名配置ssl证书(即配置crt证书文件和key密钥文件的路径)
为此,我们需要添加配置:
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名
server_name image.damon-liu.cn;
#请填写证书文件的相对路径或绝对路径
ssl_certificate ../ssl/damonimage/image.damon-liu.cn_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key ../ssl/damonimage/image.damon-liu.cn.key;
ssl_session_timeout 5m;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root C:/Damon/images;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这里给出的例子的意思是:当收到对image.damon-liu.cn域名的https请求访问时,转发请求到我们的C:/Damon/images文件夹。
4、实现强制HTTPS请求
实际使用场景中,用户不一定会使用https协议访问,这时候我们可以统一请求方式,将http请求统一转发为https请求。
为此,我们需要添加配置:
server {
listen 80;
#请填写绑定证书的域名
server_name image.damon-liu.cn;
#把http的域名请求转成https
return 301 https://image.damon-liu.cn;
}
server {
listen 443 ssl;
#请填写绑定证书的域名
server_name sub.image.damon-liu.cn;
#把http的域名请求转成https
return 301 https://image.damon-liu.cn;
}
由配置可见,我们收到访问域名image.damon-liu.cn的http请求时会转发到https://image.damon-liu.cn站点。同时我们也可以监听443端口的https://sub.image.damon-liu.cn访问,将请求转发到https://image.damon-liu.cn站点。
三、Nginx实现单个或多个项目的反向代理
Nginx在实际项目开发的应用场景中非常多,主要是用来实现反向代理的功能。反向代理就是指用户访问某个ip端口备通过域名或者二级地址,无感转发到另一个全新的端口,展示那个端口上部署的项目。本文将介绍如何配置Nginx服务器实现反向代理。
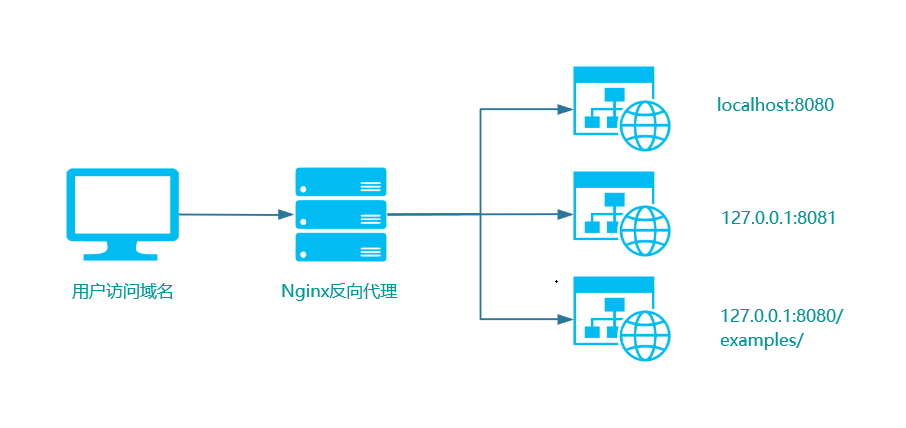
1**、Nginx反向代理逻辑**
2、实现单个项目反向代理
我们这里要配置Nginx\conf\nginx.conf文件。
找到sever的参数。
listen:监听的端口;
(监听端口需要避免占用,尤其是win-server,需要关闭IIS在80端口的默认项目)
server_name:监听的域名(填写localhost即为公网IP);
location里proxy_pass:设置转发的目标地址;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
http://124.xxx.xx.21:8080/pages/index.html; # 设置转发的目标地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
这里给出的例子的意思是:当收到公网IP的访问时,转发请求到http://124.xxx.xx.21:8080/pages/index.html。
3、实现多个项目反向代理
下面是带有多个server的写法:
upstream lanxin{
server localhost:8080;
}
upstream damon{
server localhost:8081;
}
server {
listen 80;
server_name lanxinyun.com;
location / {
proxy_pass http://lanxin;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name damon-liu.work;
location / {
proxy_pass http://damon;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
80端口监听,当访问域名为lanxinyun.com时跳转到8080端口发布的项目,damon-liu.work域名访问则跳转到8081端口发布的项目。
通过反向代理,我们实现了同一端口的复用(通过Nginx配置不同的域名监听,跳转到不同的项目),这在项目中非常常见,是当代程序员必备技能点。
四、Nignx服务器配置SSL证书访问HTTPS
1、获取SSL证书
首先,需要获得有效的SSL证书。付费证书或使用免费的证书均可。我是腾讯云的服务器,在SSL证书模块里,可以直接下载。
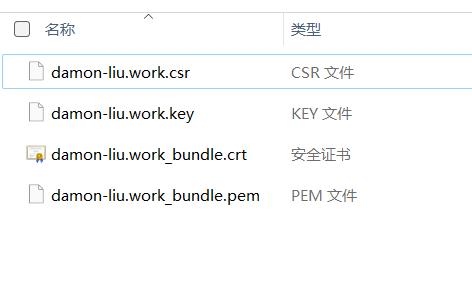
下载好的压缩包包含如下几个文件:
我们后面会用到的是.pem结尾的证书文件和对应的.key结尾的密钥文件。
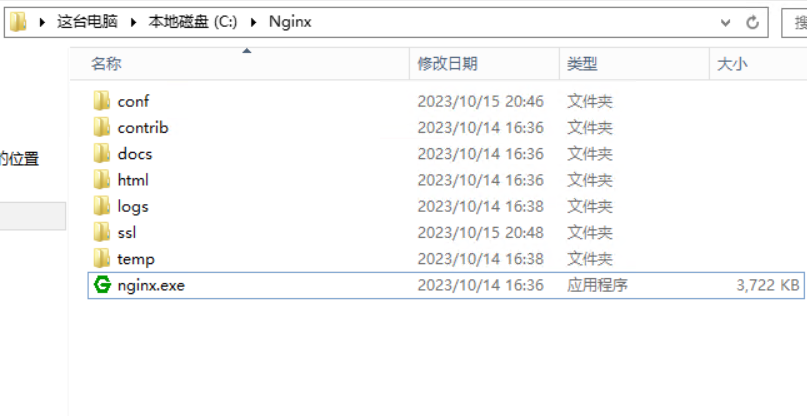
2、存储证书文件
我们需要把证书文件保存在Nginx安装目录下,可以直接放到conf文件夹里面,我这里放到的是外面(下图的ssl文件夹)。
3、修改Nginx配置


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
-P0cdnYpJ-1715146395270)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

























 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








