最后
小编精心为大家准备了一手资料


以上Java高级架构资料、源码、笔记、视频。Dubbo、Redis、设计模式、Netty、zookeeper、Spring cloud、分布式、高并发等架构技术
【附】架构书籍
- BAT面试的20道高频数据库问题解析
- Java面试宝典
- Netty实战
- 算法

BATJ面试要点及Java架构师进阶资料

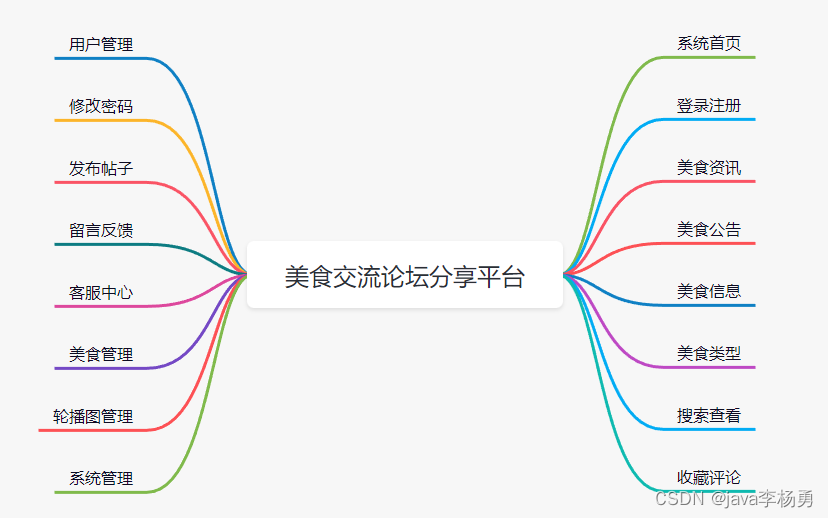
2.2 系统功能设计:

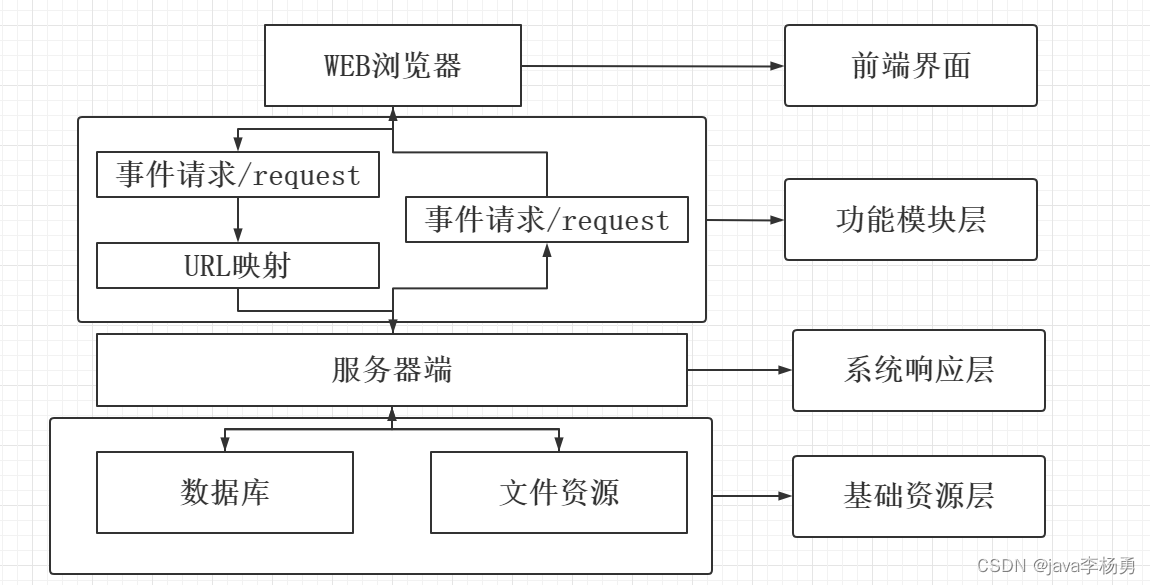
2.3 请求流程设计:

三、功能截图:
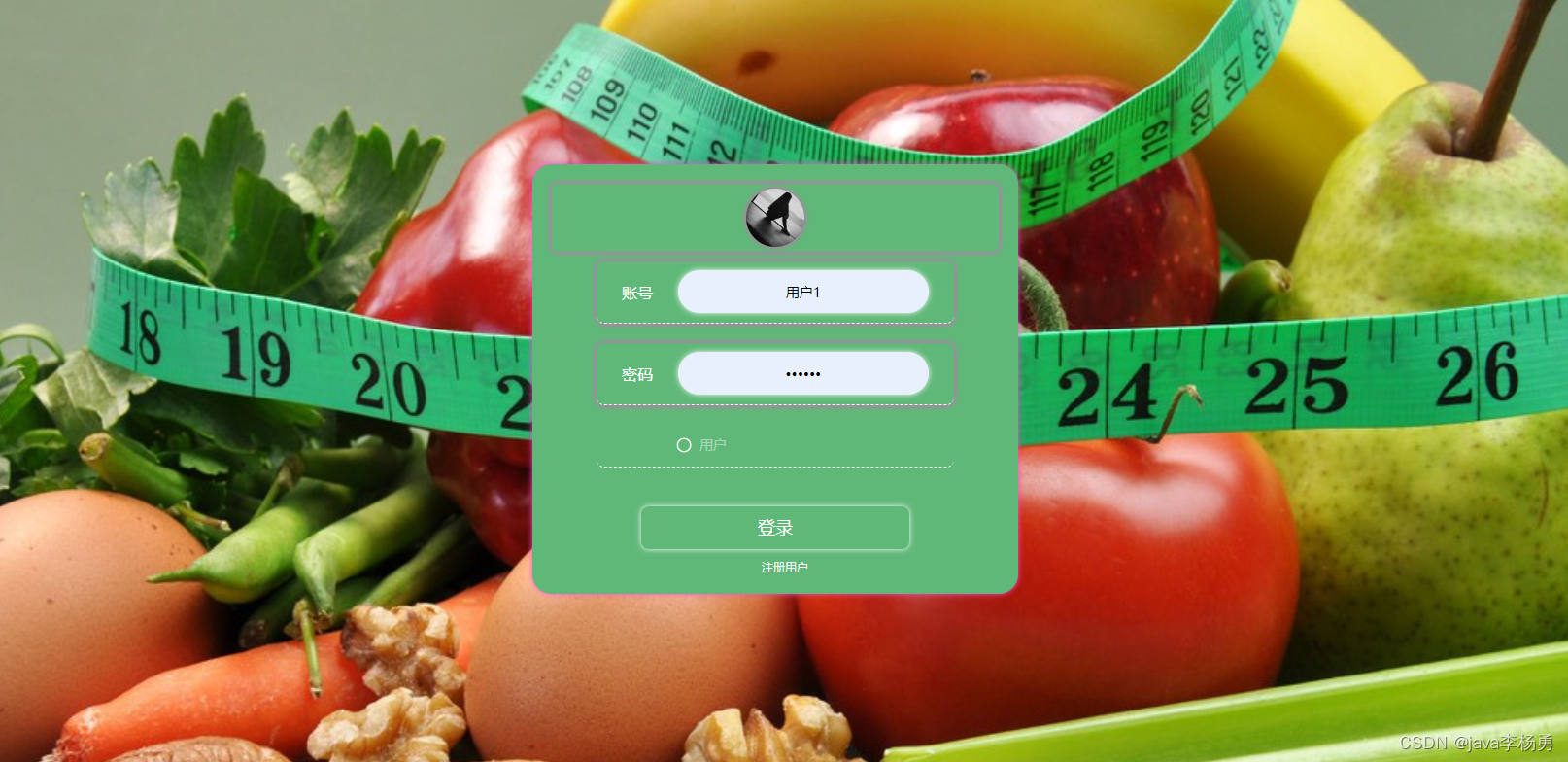
3.1 登录注册:
用户登录、用户注册,在注册页面可以填写账号、密码、昵称、姓名、手机、邮箱、身份证、照片、备注等详细内容进行注册。

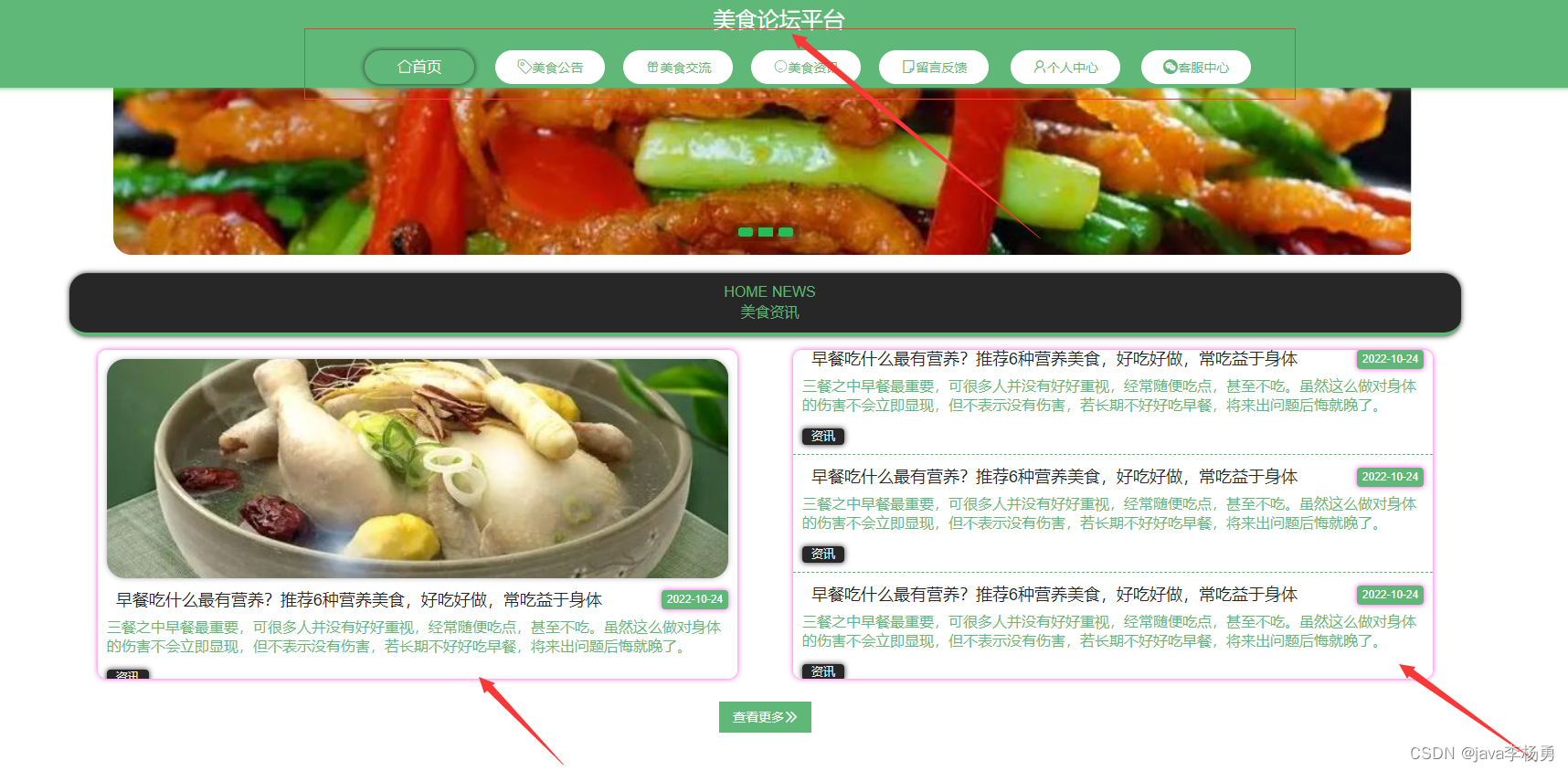
3.2 系统首页:
3.2.1 系统首页:
美食论坛管理系统,在系统首页可以查看首页、美食公告、美食热门帖子、美食论坛新天地、美食新闻资讯、美食留言反馈、个人中心、后台管理、客服中心等内容

首页主要显示美食公告和美食资讯相关信息,点击进去都可以直接查看详情以及收藏和评论等操作

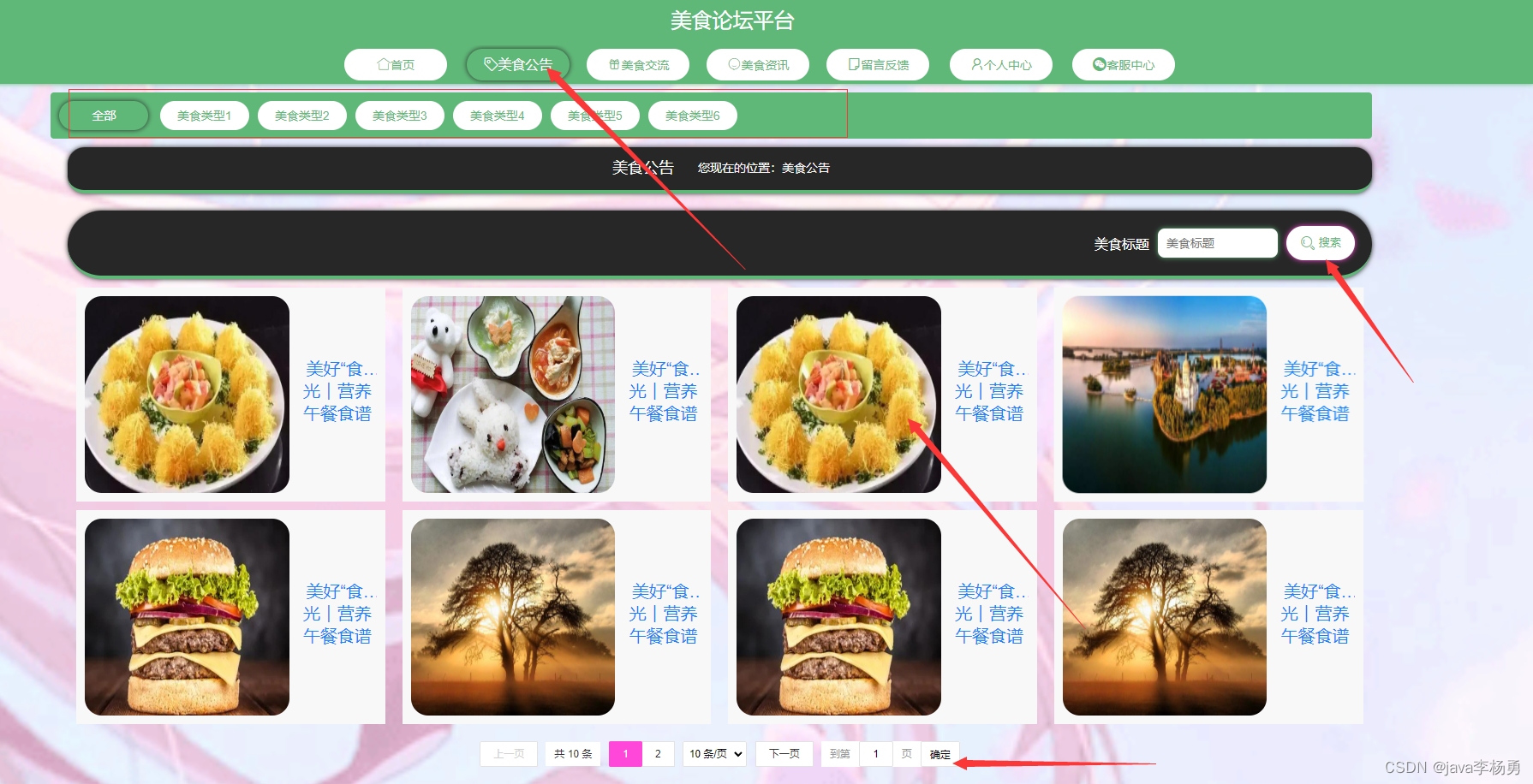
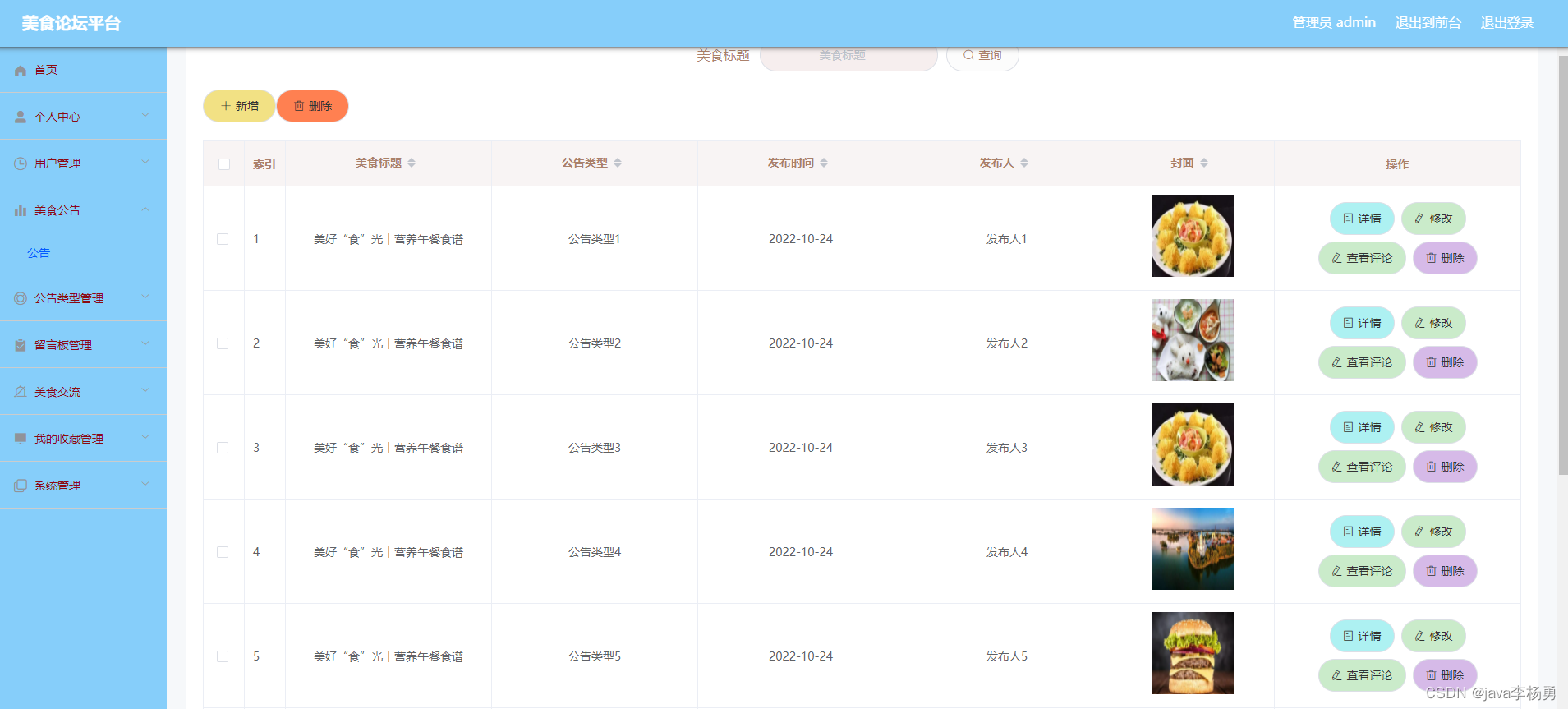
3.2.2 美食公告:
在公告类型管理页面中可以查看公告类型等信息,可以根据关键字进行搜索,也可以进行分类查看

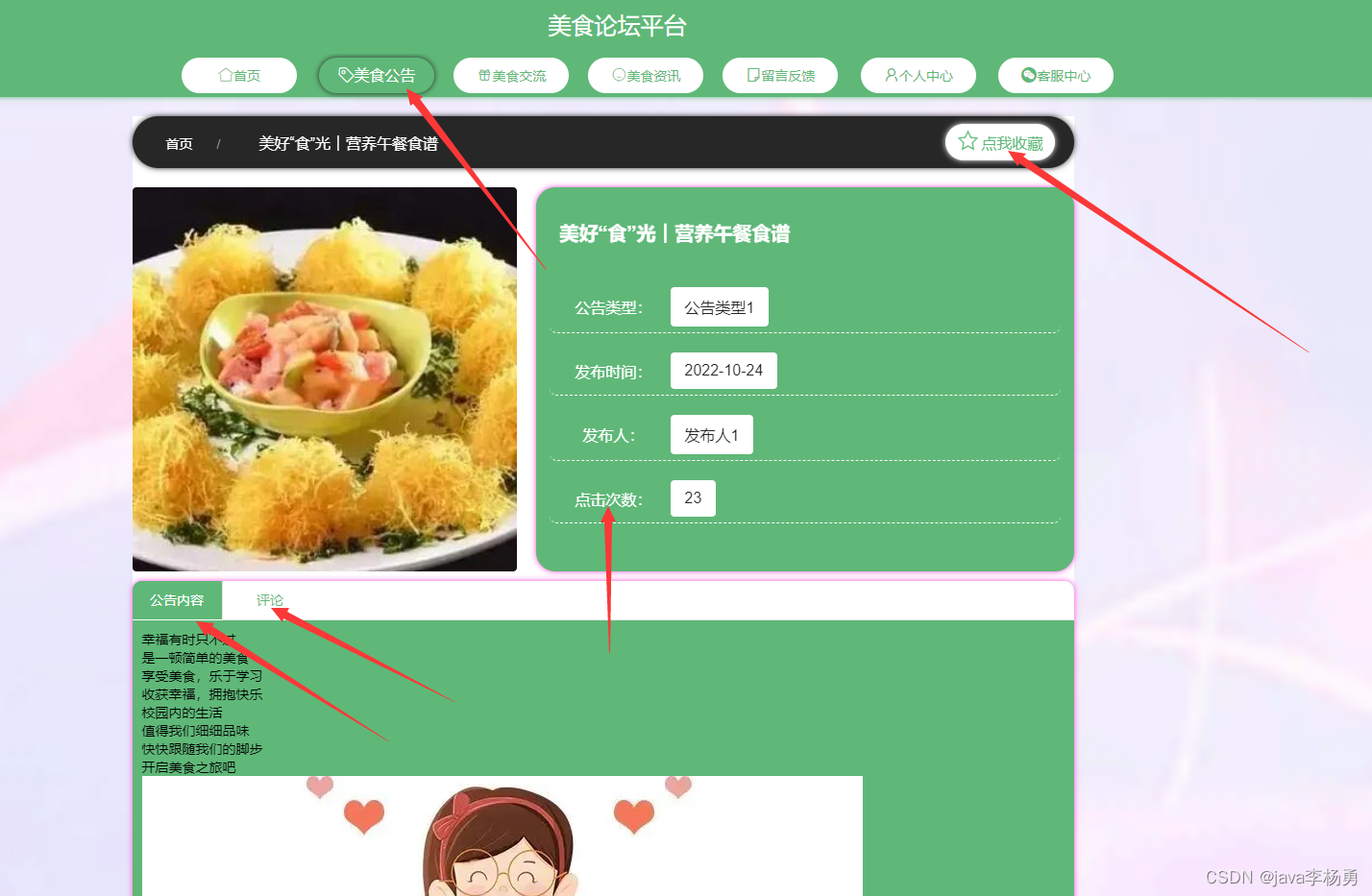
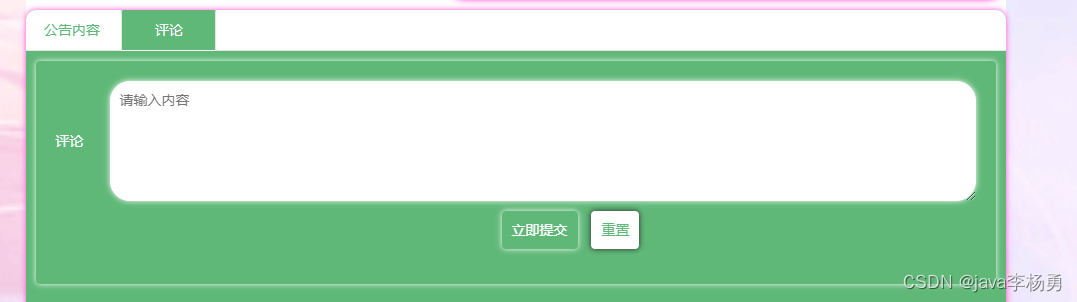
点击查看详情,可以收藏,评论等


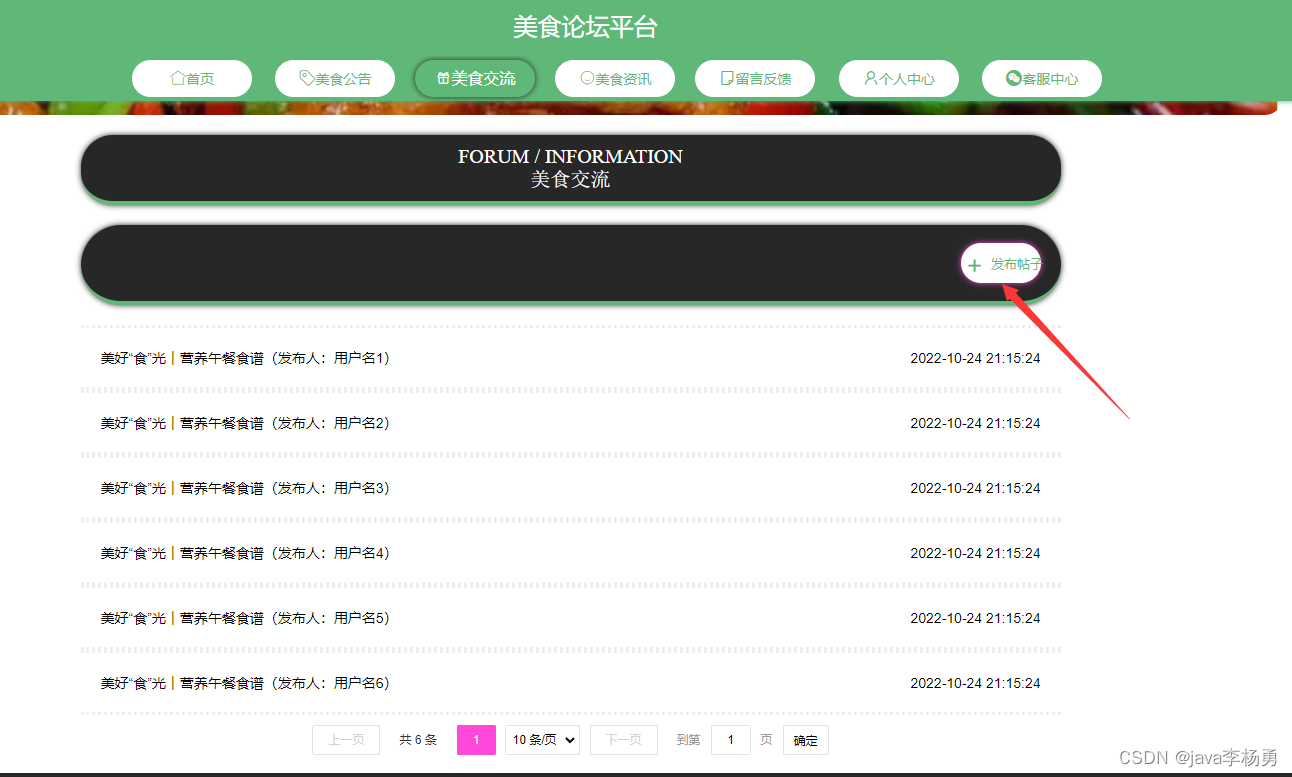
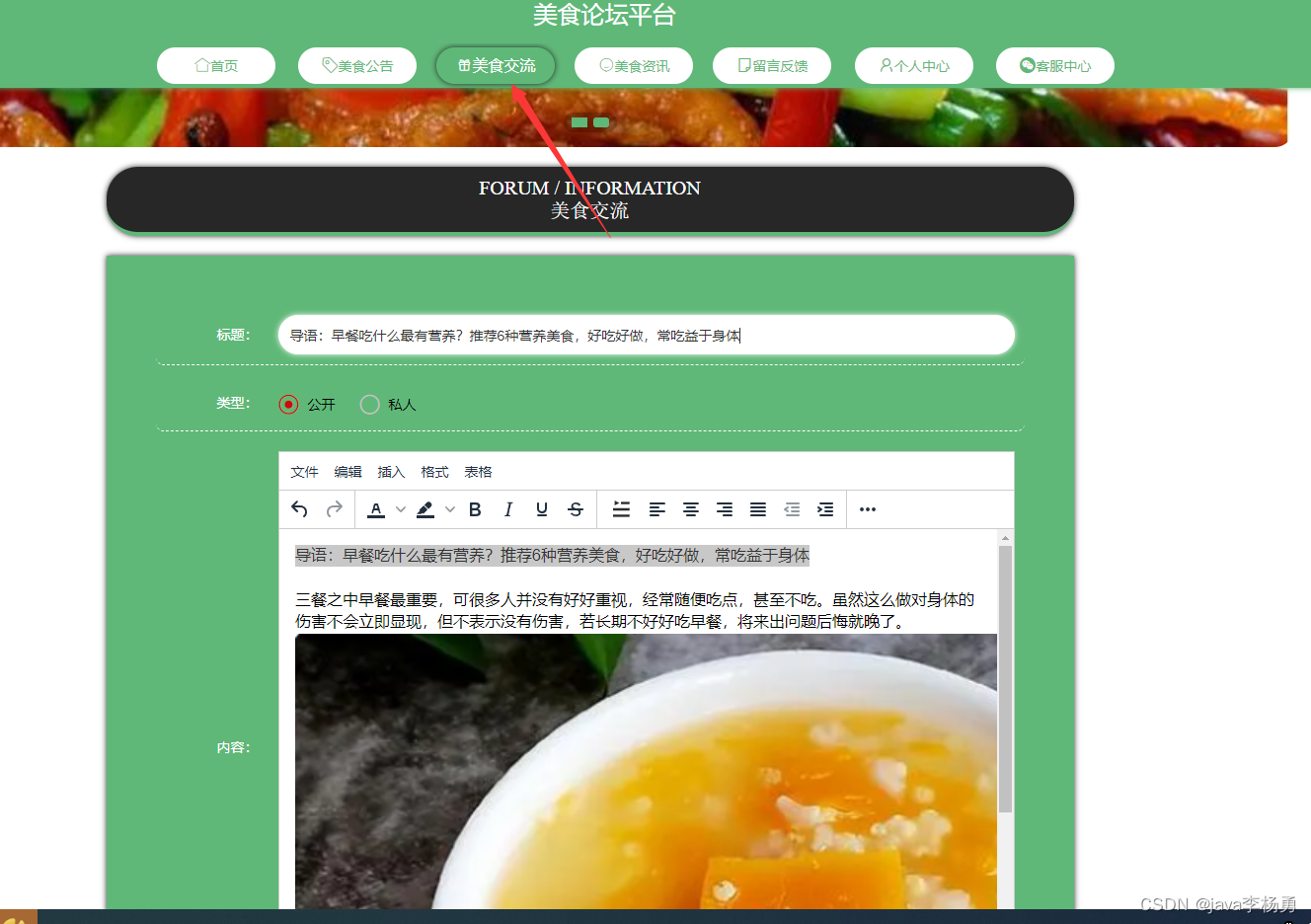
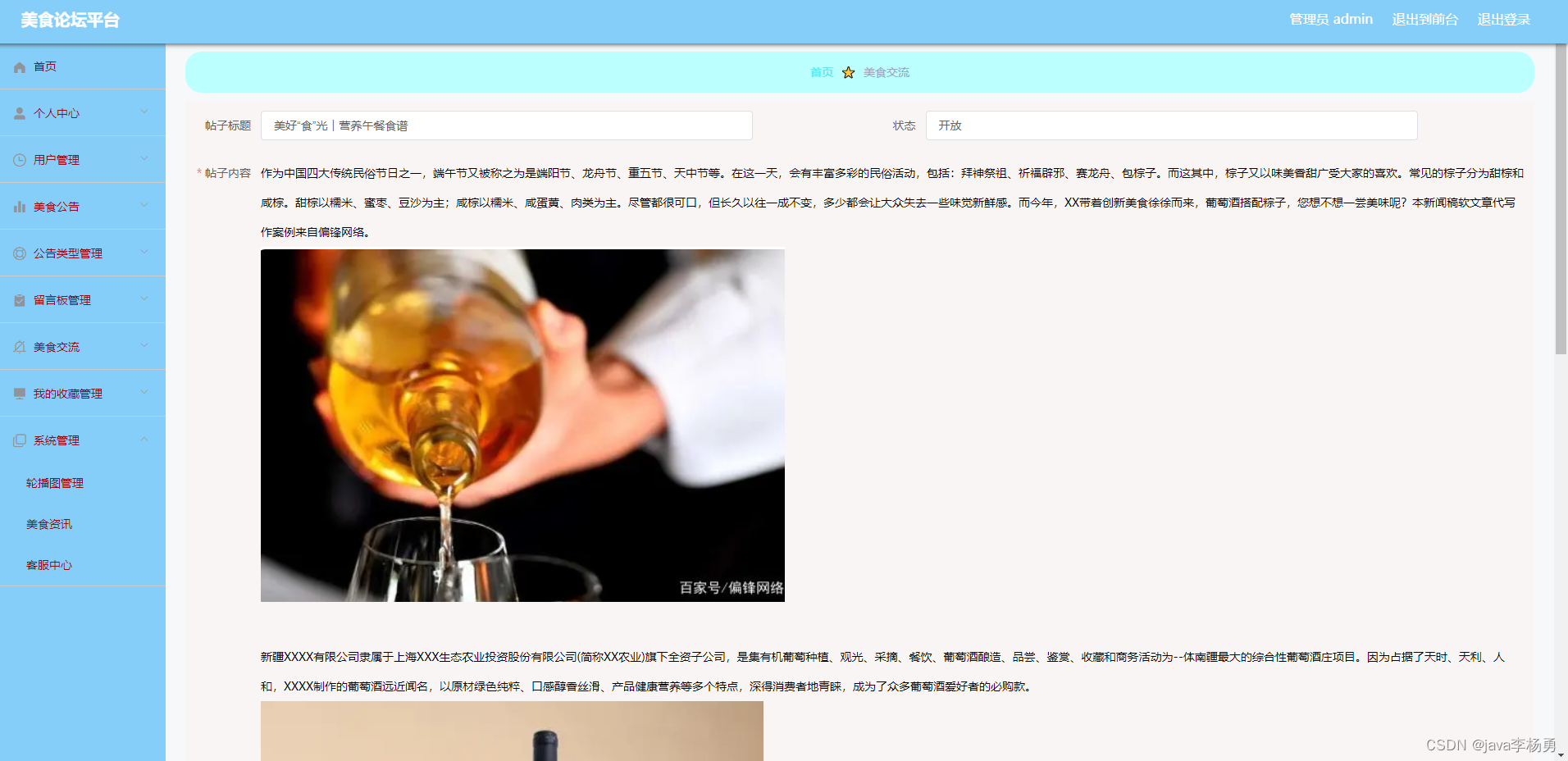
3.2.3 美食交流:
点击查看没事交流列表信息。点击可以发布帖子,输入图文内容点击发布即可。


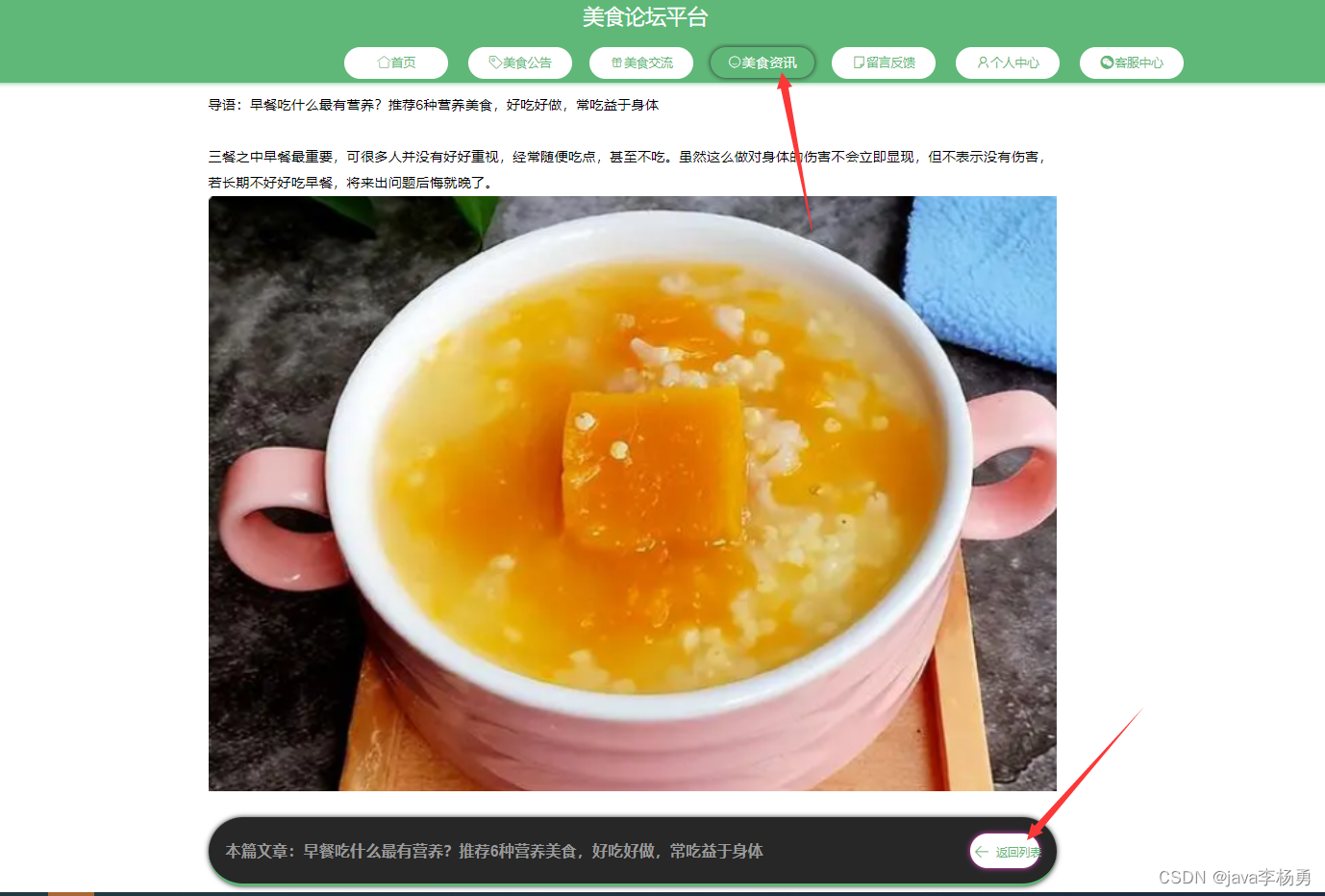
3.2.4 美食资讯:


3.2.5 留言反馈:

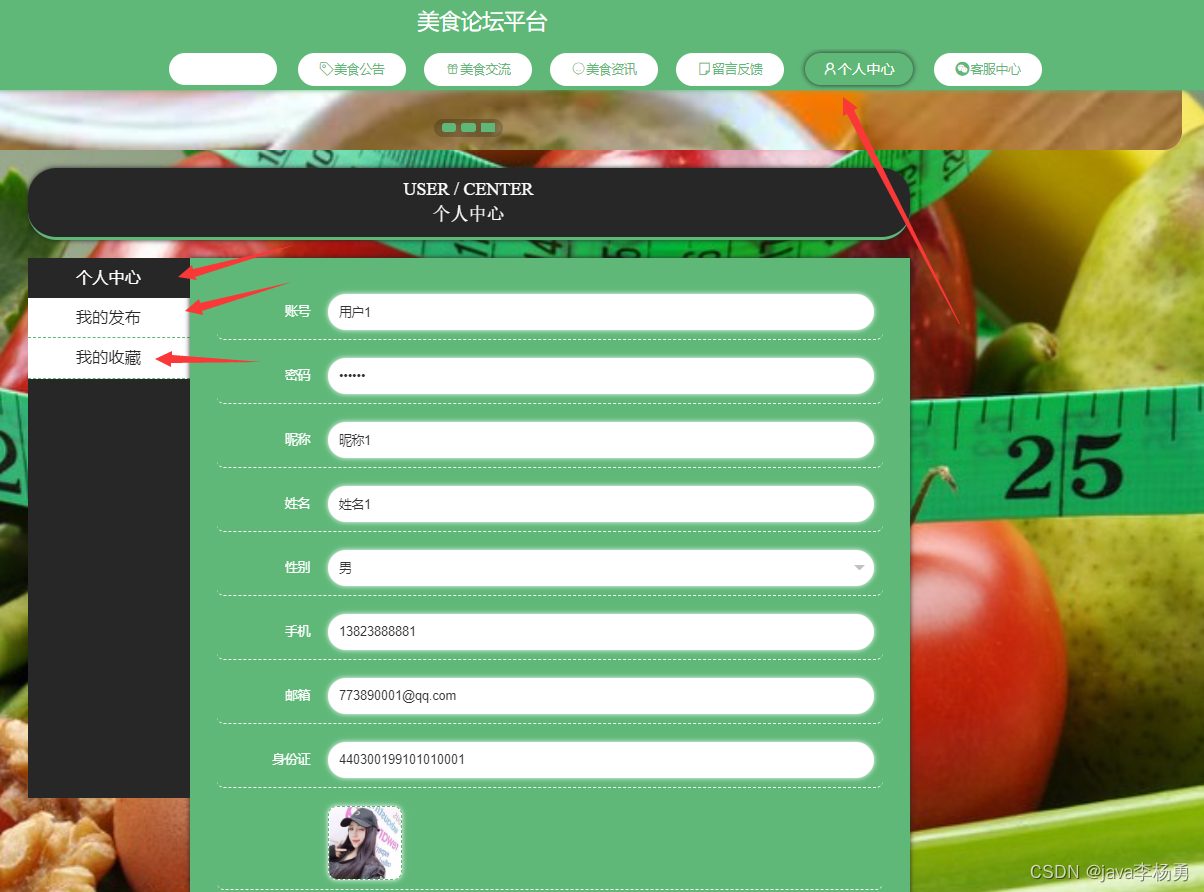
3.2.6 个人中心:
个人信息,在个人信息页面中通过填写账号、昵称、姓名、性别、手机、邮箱、身份证、照片、备注等信息进行修改。

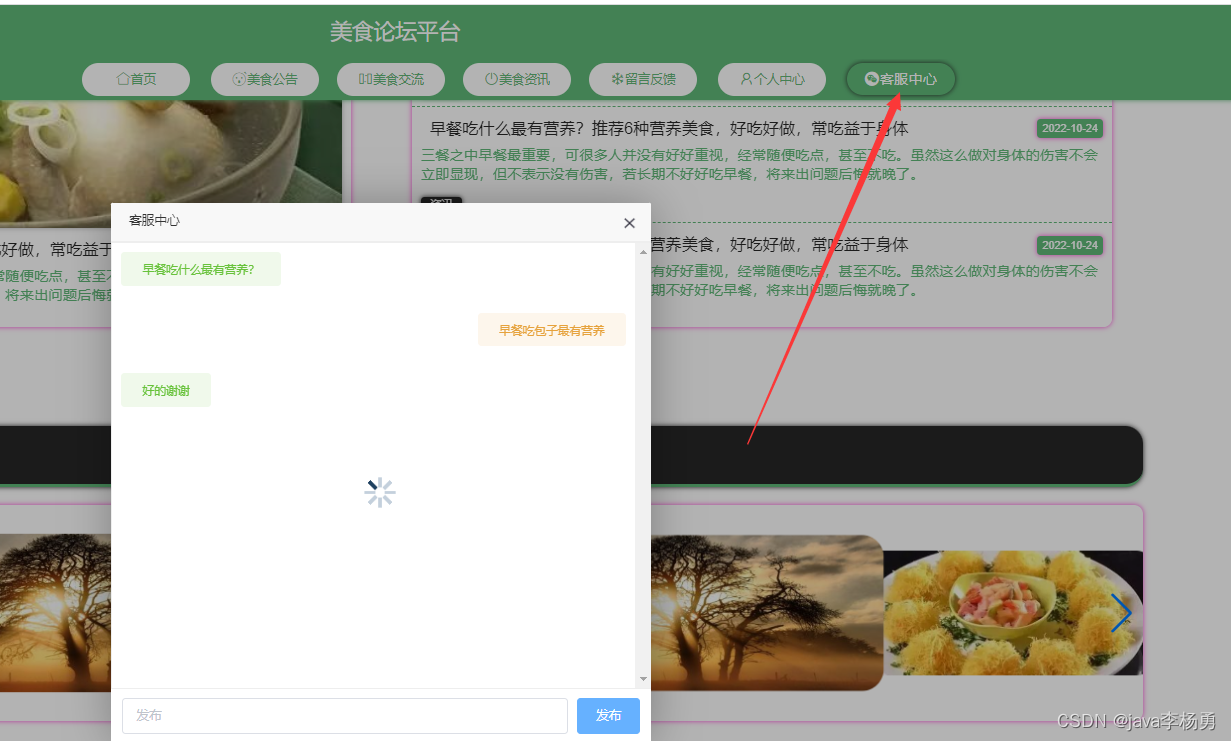
3.2.7 客服信息:

3.3 管理后台:
管理员登录进入论坛管理系统可以查看首页、个人中心、用户管理、公告管理、公告类型管理、美食热门帖子管理、美食帖子分类管理、美食留言板管理、美食论坛新天地、我的收藏管理、系统管理等信息。


四、代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登录</title>
<link rel="stylesheet" type="text/css" href="../../layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/public.css"/>
<link rel="stylesheet" type="text/css" href="../../xznstatic/css/login.css"/>
<style type="text/css">
.login {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(https://pic.rmb.bdstatic.com/bjh/down/bca4e0b97eb1b9325d4e284b900da969.jpeg);
}
.login form {
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center !important;
position: inherit;
}
.login .logo, .login .title {
box-sizing: border-box;
}
.login .logo img {
display: block;
}
.l-redio .layui-form-radio {
margin: 0;
}
#loginForm .codes {
display: none;
}
#loginForm .codes input {
width: calc(90% - 84px);
height: 44px;
margin: 0;
color: #1e90ff;
font-size: 14px;
padding: 0 10px;
border-radius: 4px;
border-width: 0px;
border-style: solid;
border-color: #1e90ff;
background-color: #fff;
box-shadow: 0 0 6px rgba(2, 93, 172, 1);
outline: none;
}
</style>
</head>
<body>
<div id="app" class="login">
<form id="loginForm" class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 6px #FF47D9","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#5fb878","borderRadius":"20px","borderWidth":"0","width":"500px","borderStyle":"solid","justifyContent":"center","height":"auto"}'>
<h1 class="logo" v-if="true" :style='{"padding":"5px 0","boxShadow":"0 0 6px #FF47D9","borderColor":"rgba(0,0,0,.3)","borderRadius":"6px","borderStyle":"solid","borderWidth":"0"}'><img :style='{"boxShadow":"0 0 6px #FF47D9","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"0px","width":"60px","borderStyle":"solid","height":"60px"}' src="http://codegen.caihongy.cn/20210401/3f32c5339cb4423eb10a35738384a3a7.png"></h1>
<div class="msg-warn hide title" v-if="false" :style='{"isshow":false,"padding":"10px","boxShadow":"0 0 0px #13AF69","margin":"0 auto 20px","borderColor":"rgba(0,0,0,1)","color":"rgba(2, 93, 172, 1)","borderRadius":"20px 20px 0 0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"20px","borderStyle":"solid"}'>公共场所不建议自动登录,以防账号丢失</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px #FF47D9","margin":"10px auto","borderColor":"rgba(255, 255, 255, 1)","borderRadius":"8px","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"dashed","height":"64px"}' class="form-item">
<label v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(255, 255, 255, 1)","borderRadius":"0","textAlign":"center","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">账号</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","borderColor":"#ccc","color":"rgba(51, 51, 51, 1)","borderRadius":"32px","textAlign":"center","borderWidth":"0","width":"70%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="text" name="username" required lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input">
</div>
<div :style='{"padding":"0","boxShadow":"0 0 6px #FF47D9","margin":"10px auto","borderColor":"rgba(255, 255, 255, 1)","borderRadius":"8px","borderWidth":"0 0 1px 0","width":"80%","borderStyle":"dashed","height":"64px"}' class="form-item">
<label v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"rgba(255, 255, 255, 1)","borderRadius":"0","textAlign":"center","borderWidth":"0","width":"84px","fontSize":"16px","borderStyle":"solid"}' class="form-label">密码</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","borderColor":"#ccc","color":"rgba(51, 51, 51, 1)","borderRadius":"32px","textAlign":"center","borderWidth":"0","width":"70%","fontSize":"14px","borderStyle":"solid","height":"44px"}' type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<button :style='{"padding":"0 10px","boxShadow":"0 0 6px #fff","margin":"30px auto 10px","borderColor":"#ccc","backgroundColor":"#5fb878","color":"#fff","borderRadius":"8px","borderWidth":"0","width":"60%","fontSize":"18px","lineHeight":"1px","borderStyle":"solid","height":"44px"}' class="layui-btn layui-btn-fluid layui-btn-danger btn-submit" lay-submit lay-filter="login">登录</button>
<p :style='{"color":"rgba(245, 245, 245, 1)","textAlign":"center","fontSize":"12px"}' class="txt"><a style="color: inherit;font-size: inherit;" v-if="item.hasFrontRegister=='是'" v-for="(item,index) in menu" v-bind:key="index" :href="'javascript:registerClick(\''+item.tableName+'\')'">注册{{item.roleName.replace('注册','')}}</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<script type="text/javascript">
var vue = new Vue({
el: '#app',
data: {
menu: menu
},
methods: {
jump(url) {
jump(url)
}
}
})
var codes = [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
function randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 45)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
codes[i].size = sizes[size] + 'px'
}
var str = ''
for(var i = 0;i<codes.length;i++) {
str += '<span style="color:' + codes[i].color + ';transform:' + codes[i].rotate + ';fontSize:' + codes[i].size + ';padding: 0 3px;display:inline-block">'+codes[i].num+'</span>'
}
jquery('#nums').html('').append(str);
}
jquery('#nums').click(function(){
randomString();
})
randomString();
// 登录
form.on('submit(login)', function(data) {
data = data.field;
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
if(false) {
var arr = []
for(var i = 0;i<codes.length;i++) {
arr.push(codes[i].num)
}
if(arr.join('').toLowerCase() != jquery('#code').val().toLowerCase()) {
alert("请输入正确的验证码");
randomString()
return false;
}
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
</script>
</body>
</html>
五、论文文档:
结语
小编也是很有感触,如果一直都是在中小公司,没有接触过大型的互联网架构设计的话,只靠自己看书去提升可能一辈子都很难达到高级架构师的技术和认知高度。向厉害的人去学习是最有效减少时间摸索、精力浪费的方式。
我们选择的这个行业就一直要持续的学习,又很吃青春饭。
虽然大家可能经常见到说程序员年薪几十万,但这样的人毕竟不是大部份,要么是有名校光环,要么是在阿里华为这样的大企业。年龄一大,更有可能被裁。
送给每一位想学习Java小伙伴,用来提升自己。

本文到这里就结束了,喜欢的朋友可以帮忙点赞和评论一下,感谢支持!
直要持续的学习,又很吃青春饭。
虽然大家可能经常见到说程序员年薪几十万,但这样的人毕竟不是大部份,要么是有名校光环,要么是在阿里华为这样的大企业。年龄一大,更有可能被裁。
送给每一位想学习Java小伙伴,用来提升自己。
[外链图片转存中…(img-HFFY7CIY-1715515634737)]
本文到这里就结束了,喜欢的朋友可以帮忙点赞和评论一下,感谢支持!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








